HTML5拖拽功用答使用户在网页上拖动元素。以下是一个简略的HTML5拖拽示例,展现了怎么创立一个能够拖动的元素,并设置其拖拽行为:
```html HTML5拖拽示例 draggable { width: 100px; height: 100px; backgroundcolor: red; position: absolute; cursor: move; }

var draggable = document.getElementById;
// 开端拖拽 draggable.addEventListener { e.dataTransfer.effectAllowed = 'move'; e.dataTransfer.setData; }qwe2;
// 拖拽过程中 draggable.addEventListener { // 能够在这里增加拖拽过程中的逻辑 }qwe2;
// 拖拽完毕 draggable.addEventListener { // 能够在这里增加拖拽完毕后的逻辑 }qwe2;
// 答应拖拽到其他元素上 var dropzones = document.querySelectorAll; dropzones.forEach { dropzone.addEventListener { e.preventDefault; e.dataTransfer.dropEffect = 'move'; }qwe2;
dropzone.addEventListener { e.preventDefault; var data = e.dataTransfer.getData; if { // 将拖拽元素移动到dropzone中 dropzone.appendChild; } }qwe2; }qwe2;
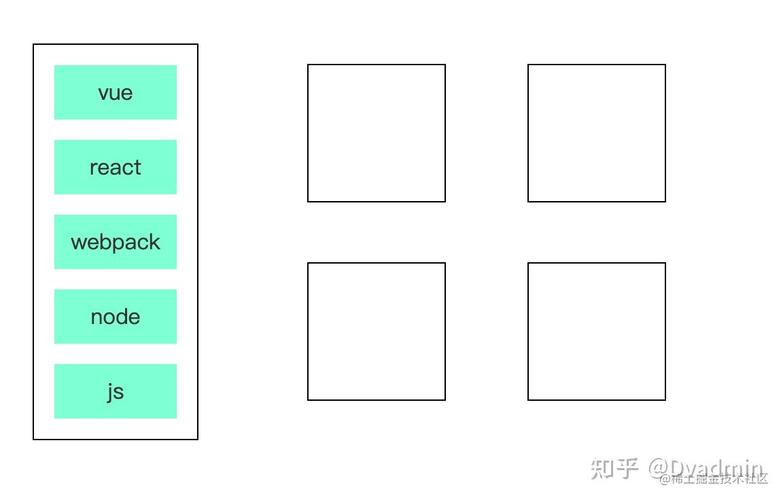
在这个示例中,咱们创立了一个赤色的`div`元素,并为其设置了拖拽行为。当用户拖拽这个元素时,它会触发`dragstart`、`drag`和`dragend`事情。咱们还能够创立一个或多个`dropzone`元素,答使用户将拖拽元素放置在这些区域中。
HTML5 拖拽功用:打造交互式网页体会
在当今的互联网年代,用户对网页的交互性要求越来越高。HTML5 拖拽功用作为一种直观、快捷的交互办法,已经成为现代网页规划的重要组成部分。本文将深入探讨 HTML5 拖拽功用,帮助您了解其原理、完成办法以及在实践项目中的使用。
什么是 HTML5 拖拽功用?

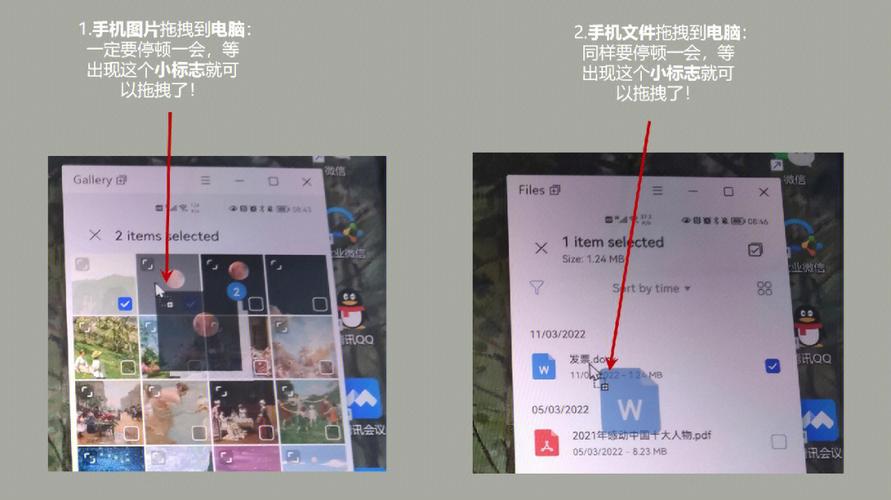
HTML5 拖拽功用答使用户经过鼠标或接触操作,将网页上的元素从一个方位拖动到另一个方位。这种交互办法在文件上传、列表排序、游戏操作等场景中得到了广泛使用。经过拖拽功用,用户能够愈加直观地与网页进行交互,提高用户体会。
HTML5 拖拽 API 简介

HTML5 拖拽功用依赖于一系列的 API,这些 API 包含:
- draggable 特点:用于设置元素是否可拖拽。

- dragstart 事情:当拖拽操作开端时触发。

- drag 事情:在拖拽过程中继续触发。
- dragend 事情:当拖拽操作完毕时触发。
- dragover 事情:当拖拽元素悬停在方针元素上方时触发。

- drop 事情:当拖拽元素被放置到方针元素上时触发。

完成 HTML5 拖拽功用的过程
要完成 HTML5 拖拽功用,您能够依照以下过程进行:
1. 设置可拖拽元素:经过设置元素的 draggable 特点为 true,使其成为可拖拽元素。
```html

 全栈博客园
全栈博客园 html怎样引进css
html怎样引进css html源代码,构建网页的柱石
html源代码,构建网页的柱石 vue开源项目,丰厚资源助力前端开发
vue开源项目,丰厚资源助力前端开发 vue作业原理,Vue.js 作业原理深度解析
vue作业原理,Vue.js 作业原理深度解析 学vue之前要学什么
学vue之前要学什么 vue 获取元素高度
vue 获取元素高度 vue官网中文,什么是Vue.js?
vue官网中文,什么是Vue.js? 漂亮的css款式,css款式代码大全
漂亮的css款式,css款式代码大全







