CSS中,要完成布景图片的平铺,能够运用`backgroundrepeat`特点。这个特点有四个或许的值:
1. `repeat`: 默认值。布景图画在笔直和水平方向上重复。2. `repeatx`: 布景图画在水平方向上重复。3. `repeaty`: 布景图画在笔直方向上重复。4. `norepeat`: 布景图画不重复。
例如,假如你想使布景图片在水平方向上重复,你能够这样写CSS:
```cssbody { backgroundimage: url; backgroundrepeat: repeatx;}```
假如你想使布景图片在笔直方向上重复,你能够这样写CSS:
```cssbody { backgroundimage: url; backgroundrepeat: repeaty;}```
假如你想使布景图片不重复,你能够这样写CSS:
```cssbody { backgroundimage: url; backgroundrepeat: norepeat;}```
假如你想使布景图片在水平缓笔直方向上都重复,你能够这样写CSS:
```cssbody { backgroundimage: url; backgroundrepeat: repeat;}```
这些是根本的平铺设置,但CSS还供给了更多的布景操控选项,如`backgroundsize`、`backgroundposition`等,你能够依据需求进一步定制布景作用。
CSS布景图片平铺详解:打造漂亮且高效的网页布景
在网页规划中,布景图片的平铺是一个常用的技巧,它能够使布景图片在网页元素上均匀分布,增强网页的漂亮性和视觉作用。本文将具体介绍CSS中布景图片平铺的相关常识,帮助您更好地把握这一技巧。
布景图片平铺的根本概念
什么是布景图片平铺?
布景图片平铺是指将布景图片在网页元素上重复显现,使其掩盖整个元素区域。经过平铺,布景图片能够更好地填充元素空间,防止呈现空白或重复过多的状况。
布景图片平铺的用处

1. 增强视觉作用:布景图片平铺能够使网页看起来愈加漂亮,提高用户体会。

2. 节约空间:经过平铺,能够削减图片的尺度,下降网页加载时刻。

3. 简化规划:布景图片平铺能够简化网页规划,使页面布局愈加简练。
CSS布景图片平铺的完成办法

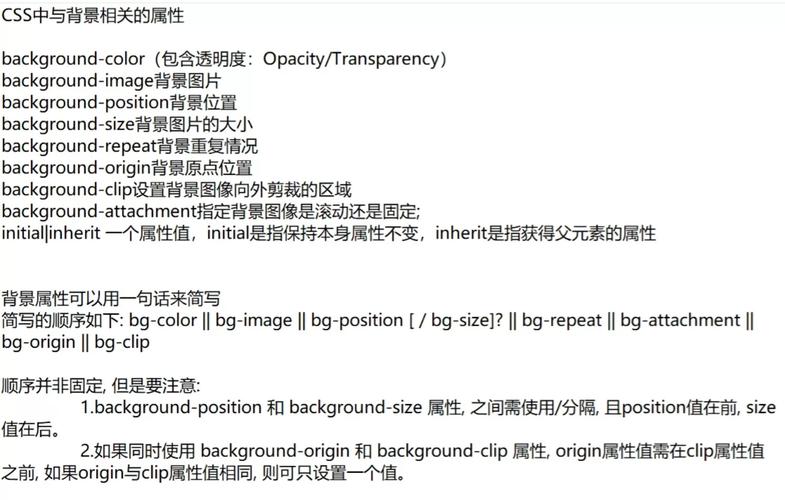
1. 运用`background-repeat`特点

`background-repeat`特点用于操控布景图片的平铺办法。它有以下三个值:
- `repeat`:默认值,布景图片在水平缓笔直方向上平铺。
- `no-repeat`:布景图片不平铺,只显现一次。
- `repeat-x`:布景图片只在水平方向上平铺。
- `repeat-y`:布景图片只在笔直方向上平铺。
```css
/ 水平方向平铺 /
background-repeat: repeat-x;
/ 笔直方向平铺 /

background-repeat: repeat-y;
/ 不平铺 /
background-repeat: no-repeat;
2. 运用`background-size`特点

`background-size`特点用于操控布景图片的尺度。当与`background-repeat`特点结合运用时,能够更精确地操控布景图片的平铺作用。
```css
/ 设置布景图片尺度为100% /

background-size: 100% 100%;
/ 设置布景图片尺度为200% /

background-size: 200% 200%;
3. 运用`background-position`特点
`background-position`特点用于操控布景图片的方位。经过调整`background-position`的值,能够改动布景图片的平铺作用。
```css
/ 设置布景图片居中 /

background-position: center center;
/ 设置布景图片左上角对齐 /

background-position: 0 0;
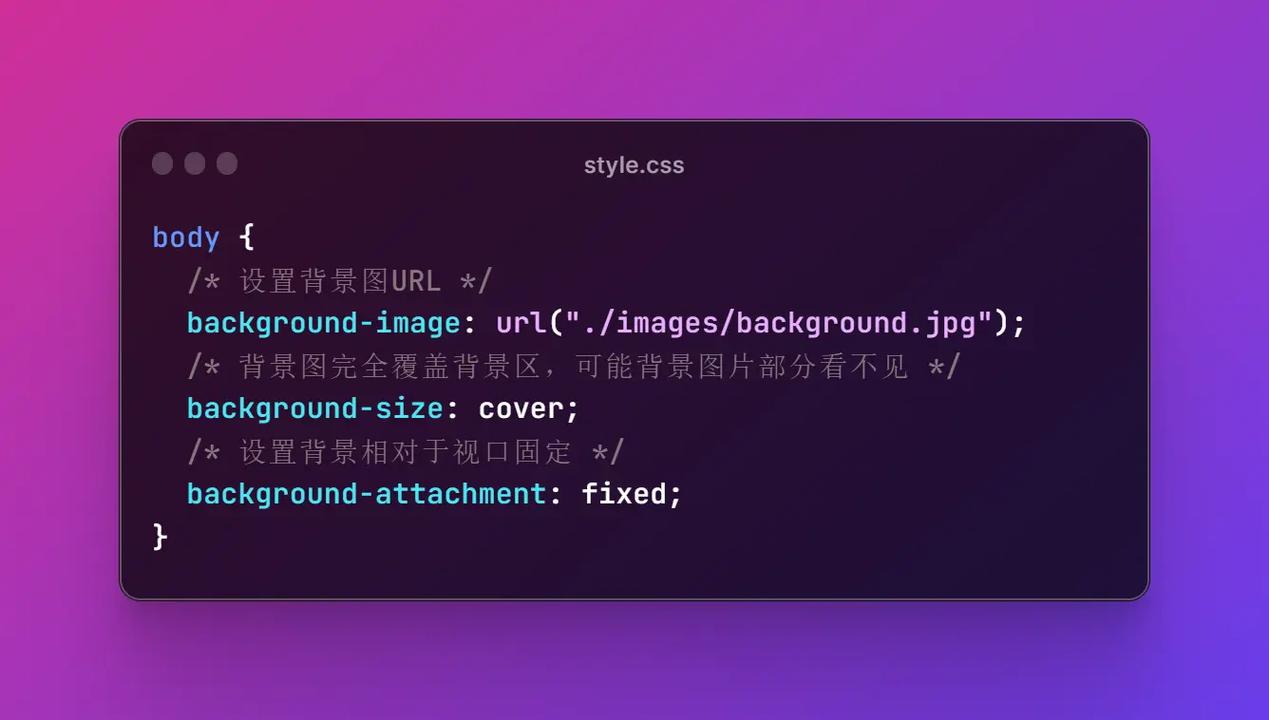
4. 运用`background-attachment`特点
`background-attachment`特点用于操控布景图片是否随页面翻滚。当设置为`fixed`时,布景图片会固定在视口中,不会随页面翻滚而移动。
```css
/ 布景图片固定 /
background-attachment: fixed;
布景图片平铺的留意事项

1. 图片质量:布景图片的质量会影响网页的加载速度和视觉作用。主张运用高质量的图片,并恰当调整图片尺度。

2. 兼容性:不同浏览器的布景图片平铺作用或许存在差异。在开发过程中,主张进行兼容性测验。

3. 功能优化:布景图片平铺会添加网页的加载时刻。在优化网页功能时,能够考虑运用CSS3的`background-size`特点,削减图片尺度。

布景图片平铺是网页规划中常用的技巧,能够提高网页的漂亮性和用户体会。经过本文的介绍,信任您现已把握了CSS布景图片平铺的相关常识。在实践运用中,能够依据需求灵活运用这些技巧,打造出漂亮且高效的网页布景。
什么是布景图片平铺?
布景图片平铺是指将布景图片在网页元素上重复显现,使其掩盖整个元素区域。
布景图片平铺的用处
布景图片平铺能够增强视觉作用、节约空间、简化规划。
CSS布景图片平铺的完成办法
本文介绍了运用`background-repeat`、`background-size`、`background-position`和`background-attachment`特点完成布景图片平铺的办法。
布景图片平铺的留意事项
在运用布景图片平铺时,需求留意图片质量、兼容性和功能优化等方面。
布景图片平铺是网页规划中常用的技巧,经过本文的介绍,信任您现已把握了CSS布景图片平铺的相关常识。
未经允许不得转载:全栈博客园 » css布景图片平铺, 布景图片平铺的根本概念

 全栈博客园
全栈博客园 springboot拜访html,Spring Boot拜访HTML页面的具体攻略
springboot拜访html,Spring Boot拜访HTML页面的具体攻略 html图标代码,```html 图标示例
html图标代码,```html 图标示例 html横向导航栏,html横向导航栏代码
html横向导航栏,html横向导航栏代码 jquery官网中文,深化了解jQuery——前端开发的强壮帮手
jquery官网中文,深化了解jQuery——前端开发的强壮帮手 json2html, 什么是JSON2HTML?
json2html, 什么是JSON2HTML? html官网,html官网下载
html官网,html官网下载 复选框html,```html 复选框示例
复选框html,```html 复选框示例












