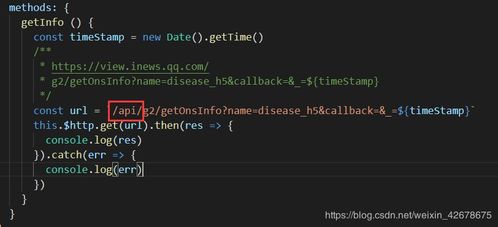
在 Vue 项目中,跨域问题一般是指前端(一般是 Vue.js)与后端(可能是不同的服务器或域名)之间进行数据交互时,因为浏览器的同源战略(SameOrigin Policy)约束,导致无法直接拜访非同源资源。
处理跨域问题有几种常见的办法,以下是几种首要办法:
1. CORS(跨源资源共享):这是最常用的办法。后端服务器需要在呼应头中增加 `AccessControlAllowOrigin` 字段,来答应特定的域名进行跨域恳求。前端不需要做任何修正,只需后端装备。
```javascript // Node.js 服务器端示例 app.use => { res.header; // 答应 example.com 域名跨域 res.header; next; }qwe2; ```
```javascript // Vue 前端示例 this.$http.jsonp.then; ```
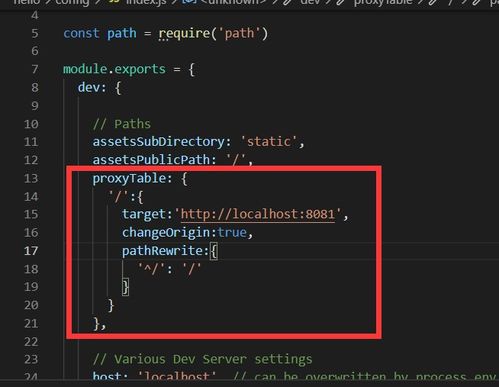
3. 署理服务器:在开发环境中,能够运用 webpack 的 `devServer` 装备来设置署理,将恳求转发到方针服务器。
```javascript // webpack.config.js 示例 module.exports = { // ... devServer: { proxy: { '/api': { target: 'http://example.com', changeOrigin: true, pathRewrite: { '^/api': '' } } } } }; ```
4. Node.js 中间件:在 Node.js 运用中,能够运用像 `httpproxymiddleware` 这样的中间件来署理恳求。
```javascript const express = require; const { createProxyMiddleware } = require;
const app = express; app.useqwe2; ```
5. Nginx 反向署理:在出产环境中,能够运用 Nginx 作为反向署理服务器,将前端恳求署理到后端服务器。
```nginx server { listen 80; server_name example.com; location /api { proxy_pass http://backendserver; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } } ```
挑选哪种办法取决于具体的运用场景和需求。CORS 是最常见和引荐的办法,因为它支撑一切类型的 HTTP 恳求,而且装备相对简略。
Vue处理跨域问题:开发环境下的处理方案
在前后端别离的开发形式中,跨域问题是一个常见且有必要处理的问题。Vue作为前端开发中广泛运用的一个结构,其跨域问题的处理尤为重要。本文将具体介绍Vue中处理跨域问题的办法,协助开发者更好地应对这一应战。
什么是跨域问题

跨域问题首要是指因为浏览器的同源战略(Same-Origin Policy)导致的。同源战略要求恳求有必要来自相同的协议、域名和端口。这意味着,假如一个网页测验从不同源的服务器恳求数据,浏览器会阻挠这个恳求,然后维护用户的安全。
Vue中处理跨域问题的办法

在Vue中,处理跨域问题首要有以下几种办法:
1. 前端署理

前端署理是处理跨域问题最常见的办法之一。经过装备署理,能够将前端恳求转发到后端服务器,然后绕过浏览器的同源战略约束。
装备署理
在Vue项目中,一般经过修正`vue.config.js`文件来装备署理。以下是一个简略的装备示例:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
在这个装备中,一切以`/api`最初的恳求都会被署理到`http://localhost:3000`。`changeOrigin`设置为`true`表明修正恳求头中的`Origin`字段为方针地址的域名,`pathRewrite`用于重写途径。
2. 后端设置CORS
除了前端署理,还能够在服务器端设置CORS(跨源资源共享)来答应跨域恳求。以下是一个运用Node.js和Express结构设置CORS的示例:
```javascript
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors({
origin: 'http://localhost:8080',
credentials: true
}));
app.get('/api/data', (req, res) => {
res.json({ message: 'Hello, CORS!' });
app.listen(3000, () => {
console.log('Server is running on port 3000');
在这个示例中,咱们运用了`cors`中间件来设置CORS。`origin`参数指定了答应拜访的域名,`credentials`设置为`true`表明答应带着凭据(如cookies)。
3. JSONP
跨域问题是Vue开发中常见的问题,但经过前端署理、后端设置CORS等办法,咱们能够有效地处理这一问题。在实践开发中,应根据项目需求挑选适宜的处理方案,以保证项目的稳定性和安全性。
Vue, 跨域问题, 前端署理, CORS, JSONP, 同源战略, 安全性
未经允许不得转载:全栈博客园 » vue处理跨域问题, 什么是跨域问题

 全栈博客园
全栈博客园 css设置字体大小
css设置字体大小 前端css结构, 什么是CSS结构?
前端css结构, 什么是CSS结构? cn.vue.js, Vue.js简介
cn.vue.js, Vue.js简介






