HTML中的`margin`特点用于设置元素的边距,它决议了元素与周围元素之间的空间。`margin`特点能够使用于一切块级元素和内联元素。`margin`特点有四个或许的值:`margintop`、`marginright`、`marginbottom`、`marginleft`,别离代表上、右、下、左四个方向的边距。
你能够经过以下办法运用`margin`特点:
1. 单边边距:设置一个边框的单边边距。例如,`margintop: 20px;` 设置元素的上边距为20像素。
2. 双边边距:明显设置两个笔直或水平边框的边距。例如,`margintop: 20px; marginbottom: 20px;` 设置元素的上边距和下边距都为20像素。
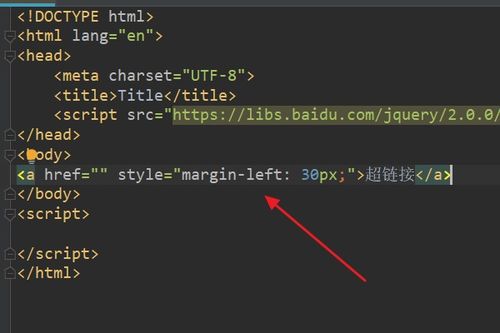
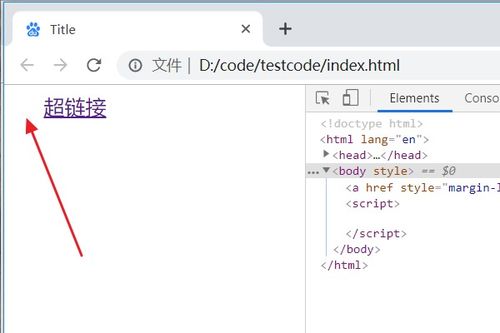
3. 四边边距:明显设置四个边框的边距。能够运用以下几种办法: `margin: 20px;` 设置四个边距都为20像素。 `margin: 20px 30px;` 设置上下边距为20像素,左右边距为30像素。 `margin: 20px 30px 40px;` 设置上边距为20像素,左右边距为30像素,下边距为40像素。 `margin: 20px 30px 40px 50px;` 别离设置上、右、下、左四个边距为20、30、40、50像素。
4. 运用负值:`margin`特点也能够运用负值,这会导致元素堆叠或超出其父元素的鸿沟。
5. 承继:`margin`特点能够承继,这意味着假如你设置了父元素的`margin`特点,那么子元素也会承继这个特点,除非子元素自己设置了`margin`特点。
6. 百分比:`margin`特点也能够运用百分比来设置,这种情况下,边距的巨细是依据包括块(一般是父元素)的宽度核算的。
7. 主动边距:能够运用`auto`值来设置`margin`特点,这一般用于水平缓笔直居中。
8. 呼应式规划:在呼应式规划中,能够运用媒体查询来依据不同的屏幕尺度设置不同的`margin`值。
9. 复合特点:能够运用复合特点`margin`来明显设置四个边距。例如,`margin: 10px 20px 30px 40px;` 别离设置上、右、下、左四个边距为10、20、30、40像素。
10. 铲除起浮:在运用起浮元素时,能够运用`margin`特点来铲除起浮,保证父元素的高度能够包括起浮元素。
11. 与其他特点的联系:`margin`特点与`padding`特点、`border`特点一同决议了元素的总巨细。`margin`特点是元素的外边距,`padding`特点是元素的内边距,`border`特点是元素的边框。
12. 留意事项:在设置`margin`特点时,需求留意浏览器兼容性问题,由于不同浏览器对`margin`特点的处理或许略有不同。
13. 运用东西:能够运用CSS预处理器(如SASS、LESS)或CSS结构(如Bootstrap、Foundation)来简化`margin`特点的运用。
14. 调试:在开发过程中,能够运用浏览器的开发者东西来检查和调试`margin`特点。
15. 功能优化:在功能优化方面,应该尽量防止运用过多的`margin`特点,由于它们会添加页面的复杂性和烘托享用。
16. 示例代码:以下是一个简略的HTML和CSS示例,展现了耗费运用`margin`特点:
```htmlMargin Example .box { width: 200px; height: 200px; backgroundcolor: lightblue; margin: 20px 30px 40px 50px; }```

在这个示例中,`.box`类的元素设置了四个方向的边距,别离为上20像素、右30像素、下40像素、左50像素。
HTML中margin特点的用法详解
什么是margin特点

在HTML和CSS中,margin特点是一个非常重要的特点,它用于操控元素之间的空间和间隔。简略来说,margin特点界说了元素与相邻元素之间的空白区域,也便是咱们常说的外边距。
margin特点的根本概念

margin特点是CSS中的一个特点,它答应开发者设置元素的外边距。外边距是指元素边框与相邻元素之间的空间,它能够在元素周围创立空白区域,然后影响元素在页面布局中的方位和间隔。
margin特点的设置办法
根本设置
像素值:例如,margin: 20px; 表明元素周围有20像素的外边距。
百分比:例如,margin: 10%; 表明元素外边距为元素宽度的10%。
em单位:例如,margin: 2em; 表明元素外边距为当时字体巨细的两倍。
简写特点
margin特点支撑简写特点,答应开发者一次性设置四个方向的外边距。简写特点的格局如下:
margin: top right bottom left;
其间,top代表上外边距,right代表右外边距,bottom代表下外边距,left代表左外边距。假如某个方向的外边距没有设置,浏览器会主动依照顺时针方向进行填充。
margin特点的兼并规矩
笔直相邻元素的兼并
当两个笔直相邻的块级元素具有相同的外边距时,它们的外边距会兼并。例如,假如两个相邻的div元素都具有10px的上外边距,那么它们之间的间隔将是10px,而不是20px。
行内元素的兼并
行内元素的外边距不会兼并。即便两个相邻的行内元素具有相同的外边距,它们之间的间隔仍然是各自外边距的和。
起浮元素的兼并
起浮元素的外边距也不会兼并。即便两个相邻的起浮元素具有相同的外边距,它们之间的间隔仍然是各自外边距的和。
margin特点的负值
margin特点能够设置为负值,这意味着元素能够堆叠到相邻元素上。在实践开发中,运用负值外边距时要分外当心,避免损坏页面布局。
margin特点的实战使用
示例1:根本的margin设置
以下是一个根本的margin设置示例,其间界说了一个名为.box的CSS类,设置了元素的宽度、高度和布景色彩,并使用了margin特点。
未经允许不得转载:全栈博客园 » HTML中margin特点的用法,```htmlMargin Example .box { width: 200px; height: 200px; backgroundcolor: lightblue; margin: 20px 30px 40px 50px; }```

 全栈博客园
全栈博客园 css设置字体大小
css设置字体大小 前端css结构, 什么是CSS结构?
前端css结构, 什么是CSS结构? cn.vue.js, Vue.js简介
cn.vue.js, Vue.js简介








