CSS中设置字体巨细能够运用多种单位,以下是几种常用的办法:
1. 像素(px):这是最常用的单位,表明屏幕上的像素点。例如,`fontsize: 16px;` 表明字体巨细为16像素。
2. 点(pt):这是印刷职业中常用的单位,1点等于1/72英寸。在CSS中,点与像素之间的转化或许因屏幕分辨率而异。例如,`fontsize: 12pt;`。
3. 英寸(in):英寸是长度单位,1英寸等于2.54厘米。在CSS中,英寸与像素之间的转化取决于屏幕的DPI(每英寸点数)。例如,`fontsize: 1in;`。
4. 厘米(cm):厘米是长度单位,1厘米等于10毫米。在CSS中,厘米与像素之间的转化取决于屏幕的DPI。例如,`fontsize: 2cm;`。
5. 毫米(mm):毫米是长度单位,1毫米等于0.1厘米。在CSS中,毫米与像素之间的转化取决于屏幕的DPI。例如,`fontsize: 5mm;`。
6. em:em单位相关于当时元素的字体巨细。1em等于当时元素的字体巨细。例如,`fontsize: 1.5em;` 表明字体巨细是当时元素字体巨细的1.5倍。
7. rem:rem单位相关于根元素(html元素)的字体巨细。1rem等于根元素的字体巨细。例如,`fontsize: 1.5rem;` 表明字体巨细是根元素字体巨细的1.5倍。
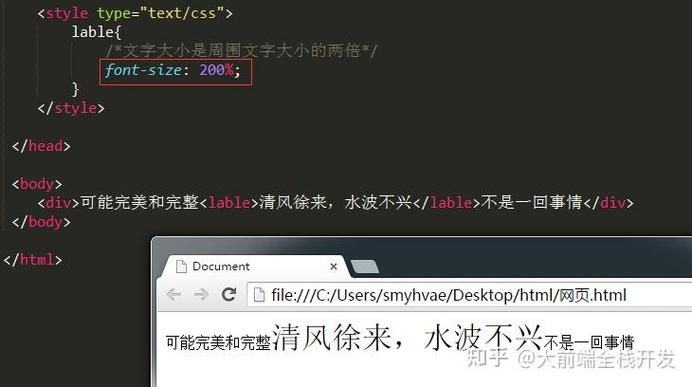
8. 百分比(%):百分比单位相关于父元素的字体巨细。例如,`fontsize: 150%;` 表明字体巨细是父元素字体巨细的150%。
9. vw(视口宽度)和vh(视口高度):这些单位依据视口的宽度和高度。1vw等于视口宽度的1%,1vh等于视口高度的1%。例如,`fontsize: 5vw;` 表明字体巨细是视口宽度的5%。
10. vw/vh与em/rem的结合:能够运用vw/vh与em/rem结合来创立呼应式字体巨细。例如,`fontsize: 2vw;` 能够与 `fontsize: 1em;` 结合运用,以创立一个依据视口宽度但相关于父元素字体巨细的字体巨细。
请注意,不同的单位或许在不同的设备或浏览器上体现略有不同,因此在规划呼应式网站时,或许需求测验不同的字体巨细单位以保证最佳的用户体会。
深化解析CSS中的字体巨细设置
CSS(层叠款式表)是网页规划中不可或缺的一部分,它担任操控网页元素的款式,包含色彩、布局、字体等。在很多款式特点中,字体巨细是一个直接影响用户体会的关键因素。本文将深化探讨CSS中字体巨细的设置办法,协助开发者更好地把握这一技术。
二、字体巨细的基础知识

像素(px):像素是网页规划中常用的单位,它表明字体巨细相关于屏幕像素的多少。像素值越大,字体显现得越大。
点(pt):点是一个物理单位,一般用于打印职业。在网页规划中,1pt等于1/72英寸。点的巨细与屏幕分辨率有关,因此在网页规划中运用点作为单位时需求慎重。
百分比(%):百分比单位相关于父元素的字体巨细进行设置。例如,假如父元素的字体巨细为16px,那么设置子元素的字体巨细为120%将使其巨细为19.2px。
三、设置字体巨细的CSS特点

CSS中用于设置字体巨细的特点主要有两个:`font-size`和`line-height`。
3.1 font-size特点
固定值:如12px、16pt、24px等。
相对值:如`1em`、`1.5em`等,表明相关于父元素的字体巨细。
百分比:如`120%`、`150%`等,表明相关于父元素的字体巨细的百分比。
3.2 line-height特点
固定值:如`20px`、`24pt`等。
相对值:如`1.5`、`2`等,表明相关于字体巨细的倍数。
百分比:如`150%`、`200%`等,表明相关于字体巨细的百分比。
四、字体巨细在网页规划中的运用

依据内容类型挑选适宜的字体巨细:关于标题,能够运用较大的字体巨细以杰出显现;关于正文内容,则应运用较小的字体巨细以坚持阅览的舒适性。
坚持字体巨细的一致性:在同一个网页中,尽量坚持字体巨细的一致性,以避免用户在阅览时发生困惑。
考虑屏幕分辨率和设备类型:在呼应式规划中,字体巨细需求依据不同的屏幕分辨率和设备类型进行调整,以保证在不同设备上都能取得杰出的阅览体会。
CSS中的字体巨细设置是网页规划中一个重要的环节。经过合理设置字体巨细,能够提高网页的可读性和用户体会。本文介绍了CSS中字体巨细的基础知识、设置办法以及在网页规划中的运用,期望对开发者有所协助。
六、相关资源


 全栈博客园
全栈博客园 下拉框css, 根本结构
下拉框css, 根本结构 CSS起浮, 什么是CSS起浮
CSS起浮, 什么是CSS起浮 css3动画特点
css3动画特点 css图片布景, 布景图片的挑选
css图片布景, 布景图片的挑选 css内部款式
css内部款式 html页面规划
html页面规划 react官方中文文档,React官方中文文档概览
react官方中文文档,React官方中文文档概览










