在HTML中引证JavaScript能够经过几种办法完成。以下是几种常见的办法:
```html 内部脚本示例 欢迎来到我的网站 这是一个阶段。

function myFunction { document.getElementById.innerHTML = 阶段已更改。; } 点击这儿```
```html 外部脚本示例 欢迎来到我的网站 这是一个阶段。

点击这儿 ```
其间,`myScript.js`是一个包括JavaScript代码的外部文件。
3. 异步脚本:运用`async`特点能够让浏览器异步加载JavaScript文件,这意味着它不会堵塞HTML文档的解析。这关于进步页面加载速度很有协助。
```html 异步脚本示例 欢迎来到我的网站 这是一个阶段。

点击这儿 ```
4. 推迟脚本:运用`defer`特点能够让浏览器推迟履行JavaScript文件,直到整个HTML文档解析结束。这关于保证JavaScript代码在文档彻底加载后履行很有用。
```html 推迟脚本示例 欢迎来到我的网站 这是一个阶段。

点击这儿 ```
以上是几种在HTML中引证JavaScript的办法,你能够依据实践需求挑选合适的办法。
HTML 引证 JavaScript:入门与实践攻略
在网页开发中,JavaScript(简称JS)是一种强壮的脚本语言,它能够增强网页的交互性和动态作用。HTML页面经过引证JavaScript代码,能够完成各种杂乱的功用,如表单验证、动画作用、用户交互等。本文将具体介绍如安在HTML中引证JavaScript,并供给一些有用的技巧和注意事项。
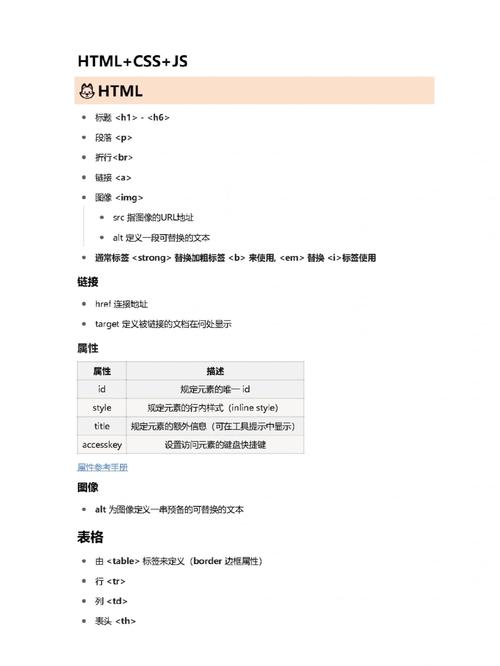
HTML 引证 JavaScript 的根本办法

在HTML中引证JavaScript主要有以下几种办法:
1. 内联 JavaScript
未经允许不得转载:全栈博客园 » html引证js,html引证js变量

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码












