在HTML中,动态布景能够经过多种办法完成,包含运用CSS动画、JavaScript以及HTML5的``元素。下面是一些完成动态布景的办法:
1. 运用CSS动画: 你能够运用CSS的`@keyframes`规矩来创立动画,然后应用到布景上。例如,你能够创立一个突变色的动画布景。
2. 运用JavaScript: 经过JavaScript,你能够动态地更改元素的布景特点,例如,依据用户的交互或许时刻改动来改动布景色彩或图片。
3. 运用HTML5的``元素: 你能够将视频设置为网页的布景,使其循环播映,然后创立一个动态的布景作用。
4. 运用第三方库: 有许多第三方库和结构能够协助你创立杂乱的动态布景作用,例如Parallax.js或particles.js。
5. 运用CSS的`backgroundimage`和`backgroundsize`特点: 你能够设置一个较大的布景图片,然后经过CSS的`backgroundsize`特点将其设置为掩盖整个屏幕,而且经过`backgroundrepeat`特点设置为不重复。
6. 运用CSS的`backgroundattachment`特点: 你能够设置布景图画跟着页面的翻滚而翻滚,或许固定在视窗上,然后创立动态作用。
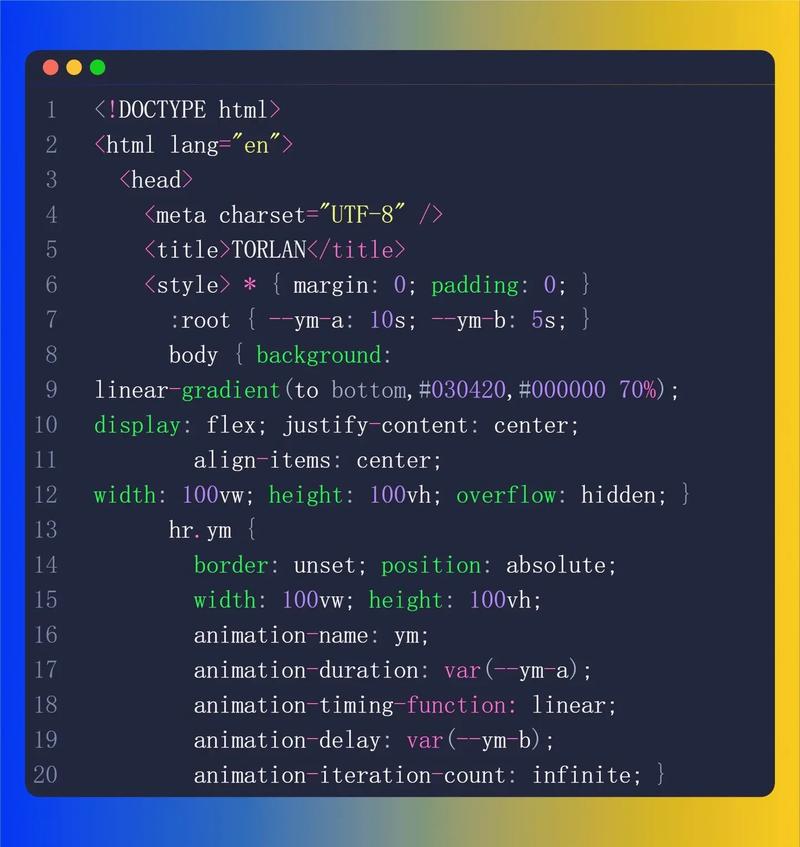
下面是一个简略的示例,展现怎么运用CSS动画来创立一个动态布景:
```htmlDynamic Background Example body { margin: 0; height: 100vh; background: lineargradient; animation: gradientanimation 5s easeinout infinite; }

@keyframes gradientanimation { 0% { backgroundposition: 0% 50%; } 50% { backgroundposition: 100% 50%; } 100% { backgroundposition: 0% 50%; } }```
在这个示例中,咱们创立了一个简略的线性突变布景,并运用CSS动画使布景色彩在赤色和蓝色之间动态改动。
HTML动态布景:打造个性化网页视觉作用
一、动态布景的优势
1. 提高网页招引力

动态布景能够为网页带来共同的视觉作用,招引更多用户的重视。与传统静态布景比较,动态布景更具生机和动感,能够有用提高网页的招引力。
2. 个性化定制

经过HTML动态布景,您能够轻松完成个性化定制,将网页布景与品牌形象、主题风格相符合,提高品牌辨识度。
3. 增强用户体会
动态布景能够为用户带来愈加丰厚的视觉体会,使网页更具趣味性和互动性,然后增强用户体会。
二、完成HTML动态布景的办法
1. 运用CSS动画

CSS动画是完成HTML动态布景的一种简略有用的办法。经过CSS的`@keyframes`规矩,您能够界说动画的关键帧,并设置动画的执行时刻、播映次数等特点。
```css
@keyframes bg-animation {
0% {
background-position: 0 0;
100% {
background-position: 100% 100%;
.dynamic-bg {
background-image: url('background.jpg');
background-size: cover;
animation: bg-animation 10s infinite linear;
2. 运用JavaScript库
JavaScript库如jQuery、Three.js等供给了丰厚的动态布景完成办法。例如,运用jQuery的`animate()`办法能够完成布景图片的翻滚作用。
```javascript
$(document).ready(function() {
var $bg = $('.dynamic-bg');
var bgWidth = $bg.width();
var bgHeight = $bg.height();
setInterval(function() {
$bg.css({
'background-position': '-' Math.floor(Math.random() bgWidth) 'px ' '-' Math.floor(Math.random() bgHeight) 'px'
});
}, 1000);
3. HTML5 Canvas

HTML5 Canvas供给了强壮的绘图功用,能够用于完成杂乱的动态布景作用。经过Canvas API,您能够制作图形、文字、动画等元素,完成个性化的动态布景。
```html

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码












