前端CSS(层叠款式表)是一种用于操控网页元素视觉体现的技术。它答应开发者指定网页中每个元素的巨细、色彩、方位等款式。CSS与HTML(超文本符号言语)和JavaScript(JS)一同构成了现代网页开发的三种核心技术。
CSS的主要特点:
1. 款式重用:经过将款式界说在CSS文件中,能够在多个HTML页面中重用这些款式,进步了开发功率。2. 款式别离:CSS与HTML别离,使得内容和款式分隔,易于保护和更新。3. 丰厚的款式:CSS支撑多种款式,如字体、色彩、边框、布景、布局等。4. 兼容性:大多数现代浏览器都支撑CSS,但不同浏览器对CSS的支撑程度或许有所不同。
CSS的运用方法:
CSS挑选器:
CSS挑选器用于挑选需求运用款式的HTML元素。常见的CSS挑选器包含:
元素挑选器:直接挑选HTML元素,如`p`、`h1`等。 类挑选器:经过类名挑选元素,如`.myclass`。 ID挑选器:经过元素的ID挑选单个元素,如`myid`。 子孙挑选器:挑选某个元素的子孙元素,如`div p`。 伪类挑选器:挑选特定状况的元素,如`:hover`、`:visited`等。
CSS特点:
CSS特点用于界说元素的款式。常见的CSS特点包含:
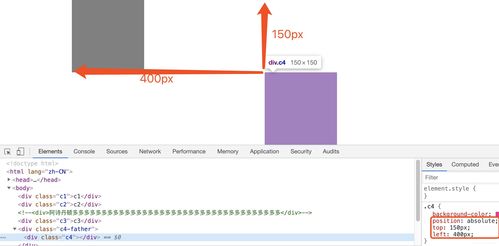
字体相关:如`fontsize`、`fontfamily`、`fontweight`等。 色彩相关:如`color`、`backgroundcolor`等。 布局相关:如`width`、`height`、`margin`、`padding`等。 边框相关:如`border`、`borderwidth`、`bordercolor`等。 布景相关:如`backgroundimage`、`backgroundrepeat`等。
CSS预处理器:
CSS预处理器如SASS、LESS等,供给了更高档的语法和功用,如变量、嵌套、混合(mixins)等,使得CSS开发愈加高效和可保护。
CSS结构:
CSS结构如Bootstrap、Foundation等,供给了一套预设的CSS款式和组件,能够协助开发者快速构建呼应式、漂亮的网页。
总归,CSS是前端开发中不可或缺的一部分,把握CSS的基本概念和运用方法关于网页开发至关重要。
前端CSS深度解析:从根底到高档布局技巧
在Web开发中,CSS(层叠款式表)是不可或缺的一部分,它担任网页的款式和布局。把握CSS不只能够进步网页的视觉效果,还能优化用户体会。本文将深化解析前端CSS,从根底到高档布局技巧,协助开发者进步CSS技术。
一、CSS根底

1. 挑选器

例如:
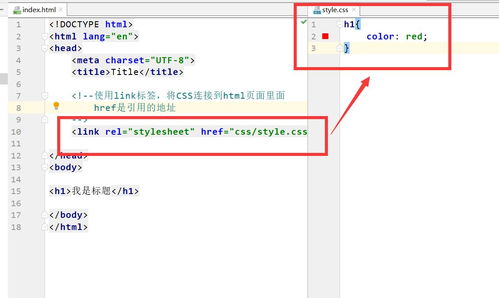
p { color: red; }
/ 类挑选器 /

.red-text { color: blue; }
/ ID挑选器 /
my-id { font-size: 16px; }
2. 特点和值
CSS特点界说了元素的款式,每个特点都有相应的值。例如,`color`特点用于设置文本色彩,`font-size`特点用于设置字体巨细。
例如:
/ 设置文本色彩为赤色 /
p { color: red; }
/ 设置字体巨细为16像素 /
p { font-size: 16px; }
3. 嵌套和承继
CSS答应款式嵌套,子元素能够承继父元素的款式。经过合理运用嵌套和承继,能够削减代码量,进步款式复用性。
例如:
/ 父元素款式 /
.parent {
color: black;
/ 子元素承继父元素款式 /
.parent .child {
font-size: 14px;
二、CSS布局
1. 起浮布局
起浮布局是前期常用的布局方法,经过设置元素的`float`特点来完成元素的水平摆放。
例如:
/ 起浮布局 /
.container {
overflow: hidden;
.left {
float: left;
width: 50%;
.right {
float: right;
width: 50%;
2. Flexbox布局
Flexbox布局是一种更现代的布局方法,它供给了一种愈加灵敏和高效的方法来规划网页布局。
例如:
/ Flexbox布局 /
.container {
display: flex;
.item {
flex: 1;
3. Grid布局
CSS Grid布局是一种二维布局体系,它答应开发者创立杂乱的网格结构,并准确操控元素的方位和巨细。
例如:
/ CSS Grid布局 /
.container {
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-rows: auto;
.item1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
.item2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
三、CSS高档技巧
1. 媒体查询
媒体查询答应开发者依据不同的屏幕尺度和设备特性运用不同的款式。
例如:
/ 媒体查询 /
@media (max-width: 600px) {
.container {
grid-template-columns: 1fr;
2. CSS变量
CSS变量答应开发者界说可重用的款式值,进步代码的可保护性。
例如:
/ CSS变量 /
:root {
--main-color: 333;
color: var(--main-color);
3. CSS动画和过渡
CSS动画和过渡能够创立动态效果,进步用户体会。
例如:
/ CSS过渡 /
transition: color 0.3
未经允许不得转载:全栈博客园 » 前端css,前端css款式库

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码












