好的,我能够协助你创立一个简略的 jQuery 轮播图。以下是一个根本的轮播图示例,它运用 jQuery 和 CSS 来完成主动播放和导航功用。请保证你已经在 HTML 文件中引入了 jQuery 库。
```htmljQuery 轮播图 .slider { width: 600px; overflow: hidden; position: relative; } .slides { display: flex; transition: transform 0.5s ease; } .slide { minwidth: 600px; transition: opacity 1s ease; } .slide img { width: 100%; display: block; } .nav { position: absolute; top: 50%; width: 100%; display: flex; justifycontent: spacebetween; transform: translateY; } .nav button { background: none; border: none; cursor: pointer; }
上一张 下一张
$.ready { var currentSlide = 0; var totalSlides = $.length; var slideWidth = $.width;
function updateSlidePosition { $.css 'pxqwe2'qwe2; }
function nextSlide { currentSlide ; if { currentSlide = 0; } updateSlidePosition; }
function prevSlide { currentSlide; if { currentSlide = totalSlides 1; } updateSlidePosition; }
$.click; $.click;
setInterval; // 主动播放距离为 3 秒
// 鼠标悬停时中止主动播放 $.hover { clearInterval; }, function { this.interval = setInterval; } qwe2;}qwe2;
这个轮播图包含以下功用:1. 主动播放:每隔 3 秒主动切换到下一张幻灯片。2. 导航按钮:能够经过点击“上一张”和“下一张”按钮来手动切换幻灯片。3. 鼠标悬停:当鼠标悬停在轮播图上时,主动播放会中止。
请保证将 `image1.jpg`, `image2.jpg`, `image3.jpg` 替换为你的实践图片途径。
《jQuery轮播图:打造动态网页的利器》
二、jQuery轮播图的根本原理

jQuery轮播图的根本原理是经过JavaScript和CSS完成图片的主动切换。具体来说,它包含以下几个过程:
创立一个轮播容器,用于寄存一切轮播图片。
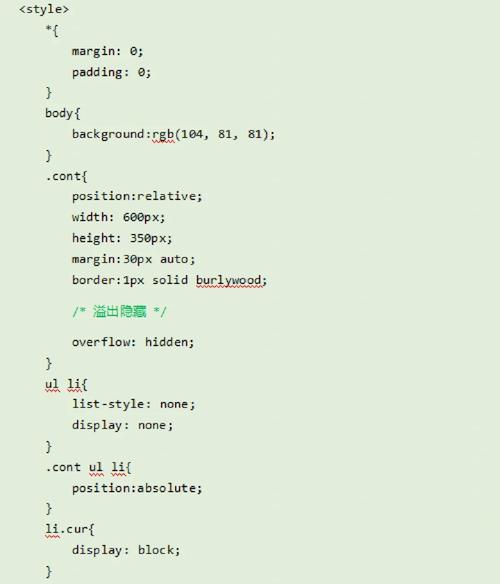
设置轮播图片的初始状况,如显现第一张图片、躲藏其他图片等。
编写主动切换的JavaScript代码,完成图片的守时切换。
增加左右切换按钮,便利用户手动操控轮播。
三、jQuery轮播图完成办法

以下是一个简略的jQuery轮播图完成示例:
3.1 HTML结构

```html

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码












