1. `vbind`(或简写为 `:`):用于动态地绑定一个或多个特色,或一个组件 prop 到表达式。 ```html ... ... ```
3. `von`(或简写为 `@`):用于监听 DOM 事情。 ```html Do something Do something ```
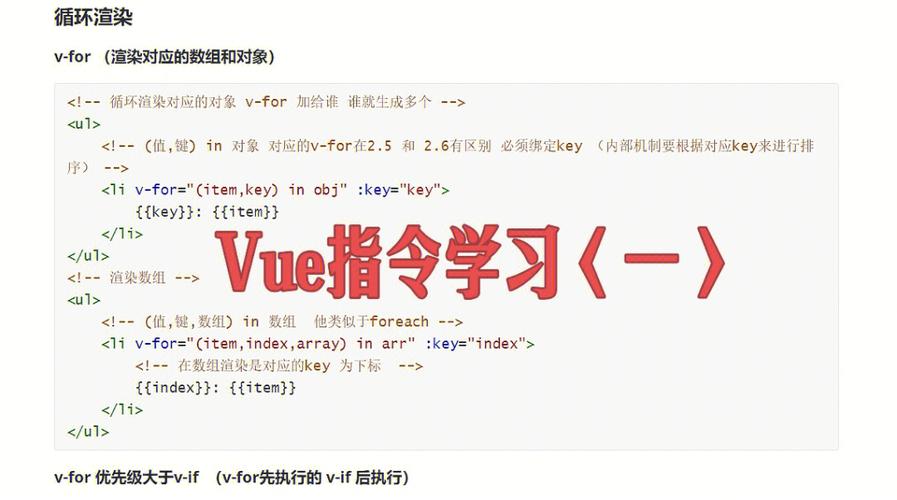
4. `vfor`:依据一个数组烘托一个列表。 ```html {{ item.text }} ```
5. `vif`、`velseif`、`velse`:条件性地烘托一块内容。 ```html Now you see me Now you don't ```
6. `vshow`:依据条件切换元素的 display CSS 特色。 ```html Now you see me ```
7. `vtext`:更新元素的 textContent。 ```html ```
8. `vhtml`:更新元素的 innerHTML。 ```html ```
9. `vpre`:越过元素和其子元素的编译进程。 ```html {{ this will not be compiled }} ```
11. `vonce`:只烘托元素和组件一次。 ```html 这个将不会改动: {{ msg }} ```
12. `vmemo`:回忆一个子树的整个结构,直到其绑定的数组或目标发生变化。 ```html {{ item.text }} ```
这些指令是 Vue.js 模板语法的一部分,它们答应开发者以声明式的方法描绘 UI 的逻辑,而不是指令式地操作 DOM。这些指令能够极大地简化前端开发的复杂性,进步开发功率。
Vue常用指令详解

跟着前端技能的开展,Vue.js已经成为当时最受欢迎的前端结构之一。Vue.js以其简练的语法、高效的功能和易上手的特色,受到了广阔开发者的喜欢。在Vue.js中,指令是中心组成部分,它们答应开发者以声明式的方法将DOM与数据绑定在一起。本文将具体介绍Vue.js中常用的指令及其使用方法。
一、v-for指令
v-for指令是Vue.js中最常用的指令之一,用于遍历数组或目标,并烘托列表。其根本语法如下:
未经允许不得转载:全栈博客园 » vue常用指令,Vue常用指令详解

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码











