装置Vue环境一般触及以下几个过程:
1. 装置Node.js和npm: Vue.js依靠于Node.js环境,因而首要需求装置Node.js。一起,Node.js自带了npm(node package manager),这是用来办理项目中依靠包的东西。 你能够从下载并装置Node.js。装置完成后,翻开指令行东西(如Windows的cmd或PowerShell,macOS的Terminal,Linux的Terminal),输入`node v`和`npm v`来验证装置是否成功。
2. 装置Vue CLI: Vue CLI(Vue脚手架)是一个官方发布的运用Vue.js快速建立和办理Vue项目的东西。你能够运用npm来大局装置Vue CLI。 在指令行中输入以下指令进行装置: ```bash npm install g @vue/cli ``` 装置完成后,能够经过输入`vue version`来验证是否装置成功。
3. 创立Vue项目: 运用Vue CLI创立一个新的Vue项目。你能够挑选预设的装备或许手动装备项目。 在指令行中输入以下指令来创立一个新的Vue项目: ```bash vue create myproject ``` 依照提示挑选项目装备。假如你不确定,能够挑选默许装备。
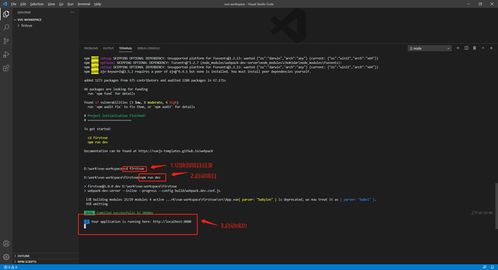
4. 发动Vue项目: 创立项目后,你能够进入项目目录并发动开发服务器来检查你的Vue运用。 进入项目目录: ```bash cd myproject ``` 发动开发服务器: ```bash npm run serve ``` 翻开浏览器并拜访`http://localhost:8080`,你应该能看到你的Vue运用。
5. 装置依靠和开发: 依据你的项目需求,你或许需求装置额定的依靠。你能够运用npm来装置这些依靠。 例如,装置一个Vue插件: ```bash npm install vuerouter ``` 然后你就能够开端开发你的Vue运用了。
6. 构建出产版别: 当你准备好布置你的Vue运用时,你能够运用Vue CLI来构建出产版别。 在项目目录中输入以下指令: ```bash npm run build ``` 构建完成后,你能够在`dist`文件夹中找到出产版别的文件。
7. 布置: 你需求将构建好的出产版别布置到服务器上。这一般触及到将`dist`文件夹中的文件上传到你的服务器,并装备服务器以供给这些文件。
请注意,以上过程或许需求依据你的操作系统和具体需求进行调整。此外,Vue.js和其相关东西或许会跟着时刻的推移而更新,因而主张检查最新的官方文档以获取最新信息。
Vue环境建立攻略

跟着前端技能的开展,Vue.js已成为很多开发者喜欢的JavaScript结构之一。本文将具体介绍怎么建立Vue环境,协助您快速开端Vue项目开发。
一、准备工作

在开端建立Vue环境之前,请确保您的计算机已满足以下要求:
操作系统:Windows、macOS或Linux
Node.js:Vue项目依靠于Node.js,主张装置LTS版别
npm:Node.js自带npm包办理东西,也能够挑选装置yarn
二、装置Node.js

1. 拜访Node.js官网(https://nodejs.org/)
2. 下载合适您操作系统的装置包
3. 依照装置导游进行装置,主张挑选默许装备
4. 装置完成后,翻开指令提示符(Windows)或终端(Mac/Linux),输入以下指令验证装置:
node -v
npm -v
假如正确装置,将别离显现Node.js和npm的版别号。
三、装备npm镜像
因为国内拜访npm的速度较慢,主张将npm的下载源设置为淘宝镜像。
1. 翻开指令提示符或终端
2. 履行以下指令设置npm镜像:
npm config set registry https://registry.npmmirror.com
3. 验证装备是否成功:
npm config get registry
输出应为:
https://registry.npmmirror.com/
4. (可选)运用nrm东西快速切换镜像
1. 装置nrm:
npm install -g nrm
2. 检查可用源:
nrm ls
示例输出:
npm ---------- https://registry.npmjs.org/
yarn --------- https://registry.yarnpkg.com/
npmmirror ---- https://registry.npmmirror.com/ (淘宝镜像)
3. 切换到淘宝镜像:
nrm use npmmirror
4. 康复默许源:
nrm use npm
四、大局装置Vue CLI
Vue CLI是Vue.js的官方脚手架东西,用于快速建立Vue项目。
1. 翻开指令提示符或终端
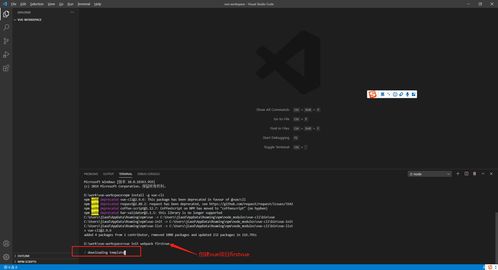
2. 履行以下指令大局装置Vue CLI:
npm install -g @vue/cli
3. 装置完成后,履行以下指令检查Vue CLI版别:
vue --version
4. 创立Vue项目
1. 翻开指令提示符或终端
2. 切换到您期望创立项目的目录
3. 履行以下指令创立Vue项目:
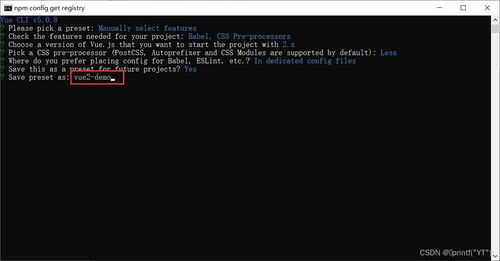
vue create my-vue-project
4. 依照提示挑选项目装备
5. 进入项目目录:
cd my-vue-project
6. 发动项目:
npm run serve

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码












