要躲藏CSS中的翻滚条,你能够运用以下办法:
1. 针对不同的浏览器,你或许需求运用不同的CSS特点。关于Webkit内核的浏览器(如Chrome和Safari),能够运用 `webkitscrollbar` 特点。关于Firefox,能够运用 `mozscrollbar` 特点。
2. 你能够经过设置翻滚条的宽度为0,来躲藏翻滚条。但请留意,这或许会导致翻滚功用失效。
3. 另一种办法是运用 `overflow: hidden;` 特点,但这种办法会躲藏整个元素的溢出部分,而不仅仅是翻滚条。
以下是一个示例代码,展现了怎么躲藏Webkit内核浏览器中的翻滚条:
```css::webkitscrollbar { width: 0; height: 0;}```
假如你期望躲藏一切浏览器中的翻滚条,你或许需求为不同的浏览器别离设置不同的CSS特点。
CSS翻滚条躲藏技巧全解析
跟着网页规划的不断发展,用户体会变得越来越重要。而翻滚条的躲藏与显现,往往能带来意想不到的视觉作用和用户体会提高。本文将具体介绍怎么在CSS中躲藏翻滚条,并供给一些有用的技巧,帮助您打造愈加漂亮和有用的网页。
一、CSS翻滚条躲藏的基本原理

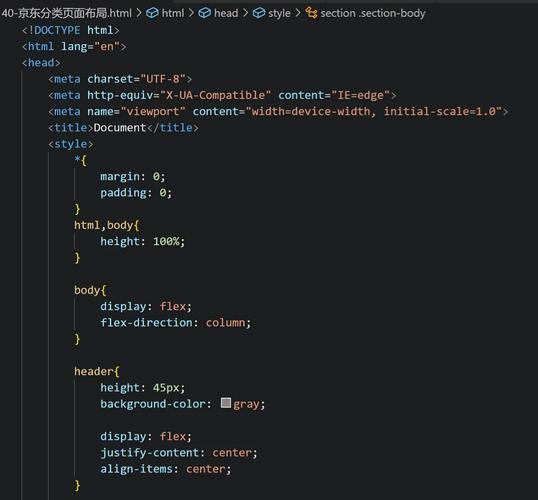
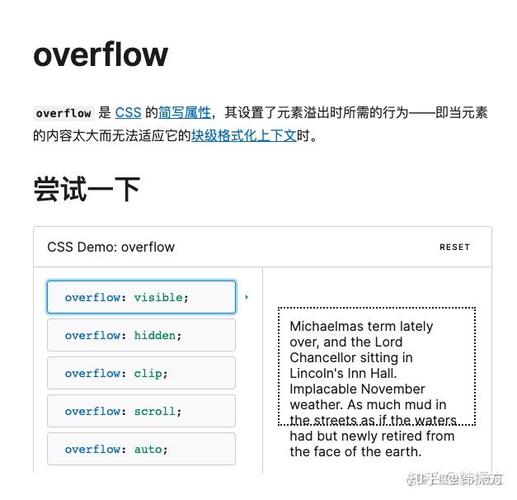
在CSS中,咱们能够经过设置元素的`overflow`特点来操控翻滚条的显现与躲藏。`overflow`特点有以下几个值:
- `visible`:默认值,显现翻滚条。
- `hidden`:躲藏翻滚条,但内容依然能够翻滚。
- `scroll`:显现翻滚条,内容能够翻滚。
- `auto`:依据内容是否溢出主动显现翻滚条。
经过设置`overflow`特点为`hidden`,咱们能够躲藏翻滚条。但需求留意的是,假如内容超出元素可视区域,用户将无法翻滚检查躲藏的内容。
二、躲藏翻滚条的办法

1. 运用`overflow: hidden`
这是最简略的办法,只需将元素的`overflow`特点设置为`hidden`即可躲藏翻滚条。以下是一个示例:
```css
.container {
width: 200px;
height: 100px;
overflow: hidden;
2. 运用`overflow: auto`

当内容超出元素可视区域时,`overflow: auto`会主动显现翻滚条。以下是一个示例:
```css
.container {
width: 200px;
height: 100px;
overflow: auto;
3. 运用`overflow: scroll`

与`overflow: auto`相似,`overflow: scroll`也会在内容超出元素可视区域时显现翻滚条。以下是一个示例:
```css
.container {
width: 200px;
height: 100px;
overflow: scroll;
三、躲藏特定方向的翻滚条

1. 躲藏笔直翻滚条

```css
.container {
width: 200px;
height: 100px;
overflow-x: hidden; / 躲藏水平翻滚条 /
overflow-y: auto; / 显现笔直翻滚条 /
2. 躲藏水平翻滚条
```css
.container {
width: 200px;
height: 100px;
overflow-y: hidden; / 躲藏笔直翻滚条 /
overflow-x: auto; / 显现水平翻滚条 /
四、躲藏翻滚条的一起坚持翻滚作用
在某些情况下,咱们或许需求躲藏翻滚条,但依然答应用户翻滚检查内容。以下是一个示例:
```css
.container {
width: 200px;
height: 100px;
overflow: hidden;
position: relative;
.container-content {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow: auto;
在这个示例中,`.container`元素躲藏了翻滚条,而`.container-content`元素则答应用户翻滚检查内容。

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码











