HTML超链接的色彩能够经过CSS款式表来设置。默许情况下,大多数浏览器都会运用以下色彩:
未拜访链接(a:link):蓝色 已拜访链接(a:visited):紫色 鼠标悬停时链接(a:hover):赤色 链接被激活时(a:active):赤色
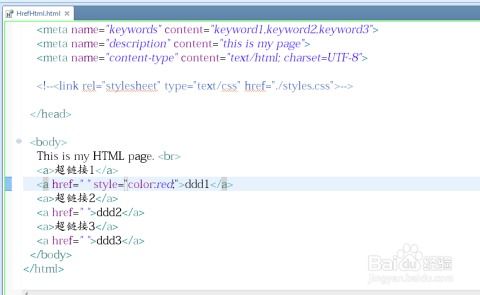
假如你想改动这些色彩,能够在CSS中设置对应的款式。例如,假如你想将未拜访链接设置为绿色,已拜访链接设置为灰色,鼠标悬停时链接为橙色,链接被激活时为黄色,你能够这样写:
```cssa:link { color: green;}
a:visited { color: gray;}
a:hover { color: orange;}
a:active { color: yellow;}```
HTML超链接色彩设置攻略
在网页规划中,超链接的色彩是用户界面中一个重要的视觉元素,它不仅能够协助用户辨认链接,还能提高用户体会。本文将具体介绍如安在HTML中设置超链接的色彩,并讨论一些最佳实践。
一、超链接的根本色彩

在HTML中,超链接有四种根本状况,每种状况都有默许的色彩:
1. 未拜访链接(:link):默许色彩通常是蓝色。

2. 已拜访链接(:visited):默许色彩通常是紫色。

3. 鼠标悬停链接(:hover):默许色彩通常是赤色。
4. 活动链接(:active):默许色彩通常是绿色。
这些色彩是浏览器默许的款式,但你能够根据需要自定义它们。
二、运用CSS设置超链接色彩
要自定义超链接的色彩,你能够运用CSS(层叠款式表)。以下是怎么运用CSS设置不同状况下的超链接色彩:
2.1 设置未拜访链接色彩
```css
a:link {
color: 009688; / 设置为青绿色 /
2.2 设置已拜访链接色彩
```css
a:visited {
color: 795548; / 设置为深棕赤色 /
2.3 设置鼠标悬停链接色彩
```css
a:hover {
color: FF5722; / 设置为橙色 /
2.4 设置活动链接色彩
```css
a:active {
color: 4CAF50; / 设置为绿色 /
三、运用HTML特点设置色彩
```html

 全栈博客园
全栈博客园 html字体代码
html字体代码 导航html,导航栏html代码
导航html,导航栏html代码 vue同级组件传值
vue同级组件传值 vue滑动验证
vue滑动验证 css特点挑选器, 什么是特点挑选器
css特点挑选器, 什么是特点挑选器 jquery和ajax,构建高效动态网页的利器
jquery和ajax,构建高效动态网页的利器 css引进
css引进












