1. 圆形:```css.circle { width: 100px; height: 100px; backgroundcolor: blue; borderradius: 50%;}```
2. 矩形:```css.rectangle { width: 200px; height: 100px; backgroundcolor: red;}```
3. 突变布景:```css.gradient { width: 300px; height: 200px; background: lineargradient;}```
4. 简略的动画:```css@keyframes example { from {backgroundcolor: red;} to {backgroundcolor: yellow;}}
.animated { width: 100px; height: 100px; backgroundcolor: red; animationname: example; animationduration: 4s;}```
5. 运用伪元素创立杂乱图形:```css.complexfigure::before { content: ''; position: absolute; top: 0; left: 0; width: 50px; height: 50px; backgroundcolor: green; borderradius: 25px;}
.complexfigure::after { content: ''; position: absolute; top: 50px; left: 50px; width: 50px; height: 50px; backgroundcolor: purple; borderradius: 25px;}```
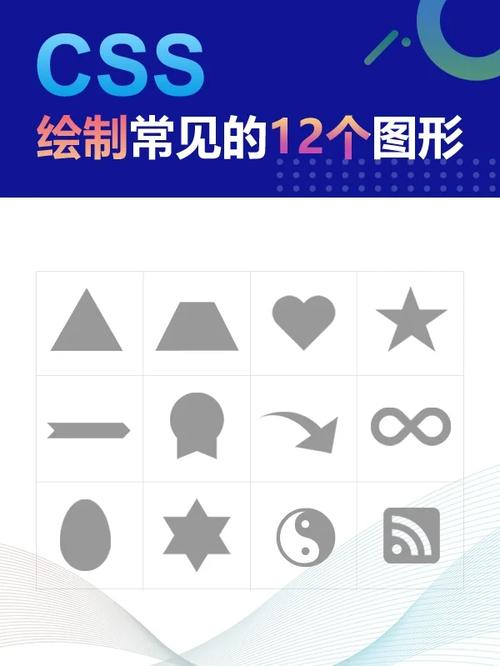
这些比如仅仅 CSS 绘图才能的一小部分。CSS 能够完成更杂乱的图形和动画作用,但一般需求结合 HTML 和 JavaScript 来完成更高档的功用。假如你需求创立杂乱的图形,或许需求运用专门的绘图软件或编程言语,如 SVG 、Canvas API 或 WebGL。
CSS绘图的艺术与实践
一、CSS绘图的鼓起
CSS绘图,望文生义,便是运用CSS的特性来创立和操控页面上的形状、图画乃至动画。近年来,跟着CSS3的遍及,开发者们开端探究CSS在图形制作方面的潜力,用朴实的代码创造出令人惊叹的视觉作用。
从简略的圆形和矩形,到杂乱的几许图形和动态作用,CSS供给了丰厚的工具箱,包含但不限于`border-radius`、`transform`、`clip-path`、`mask`和`filter`等特点。这些特点使得CSS绘图成为或许,并逐步成为前端规划范畴的一项共同技术。
二、为何挑选CSS绘图?

CSS绘图具有许多长处,以下是其间一些首要优势:

1. 功能优势:比较于运用图片或SVG,CSS图形能够更高效地烘托,尤其是关于简略的形状和重复的形式,能够削减HTTP恳求,下降带宽耗费,进步加载速度。

2. 呼应式规划:CSS绘图天然支撑呼应式布局,图形能够轻松习惯不同屏幕尺度,无需额定处理。

3. 交互性:结合HTML和JavaScript,CSS图形能够完成丰厚的交互作用,如鼠标悬停、点击事情等,提高用户体会。

三、CSS绘图的限制性

虽然CSS绘图具有许多长处,但它也有显着的限制:

1. 杂乱性:关于高度杂乱或非几许形状的图形,CSS绘图的完成或许会变得杂乱,乃至难以完成。

2. 兼容性:因为不同浏览器的支撑程度不同,CSS绘图的兼容性问题或许会影响终究作用。

3. 代码可读性:关于杂乱的CSS绘图,代码或许会变得冗长,下降可读性。

四、CSS绘图实例
以下是一个简略的CSS绘图实例,运用`border-radius`特点创立一个圆形:

```css
.circle {
width: 100px;
height: 100px;
background-color: f00;
border-radius: 50%;
以下是一个运用`clip-path`特点创立的心形图画的实例:

```css
.heart {
width: 100px;
height: 100px;
background-color: f00;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
CSS绘图作为一种新式的前端技术,具有共同的优势和使用场景。经过本文的介绍,信任读者对CSS绘图有了更深化的了解。在实践使用中,咱们能够依据需求挑选适宜的CSS绘图办法,为网页增加更多视觉魅力。
当然,CSS绘图并非全能,关于一些杂乱的图形,咱们或许需求凭借其他技术,如SVG或Canvas。但无论如何,CSS绘图都是前端开发范畴的一项重要技术,值得咱们去学习和把握。
未经允许不得转载:全栈博客园 » css画图,css菜鸟教程官网

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码












