CSS(层叠款式表,Cascading Style Sheets)是一种用于描绘HTML或XML文档的款式的款式表言语。CSS言语能够操控文档的布局、字体、色彩和其他款式。CSS的首要意图是将文档的内容与文档的款式别离开来,使网页的规划愈加灵敏和可保护。
CSS的作业原理是经过挑选器来挑选HTML文档中的元素,然后为这些元素使用款式规矩。CSS挑选器包含元素挑选器、类挑选器、ID挑选器、特点挑选器等。
CSS的层叠规矩决议了当多个款式规矩使用于同一个元素时,哪个款式规矩会被使用。层叠规矩一般遵从以下次序:
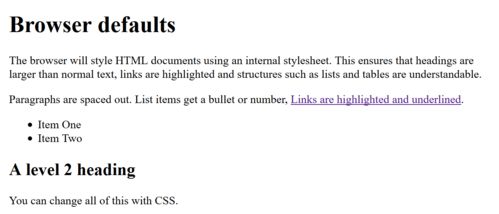
1. 浏览器默许款式2. 外部CSS文件3. 内部CSS文件4. 内联款式
CSS是一种十分强壮的东西,能够用来创立各种漂亮、有用的网页。它支撑多种布局技能,如起浮、定位、网格等,也支撑呼应式规划,使网页能够习惯不同屏幕巨细的设备。
CSS的开展进程中,现已发布了多个版别,包含CSS1、CSS2、CSS2.1、CSS3等。CSS3引进了许多新的特性,如动画、过渡、暗影、圆角等,使得网页规划愈加五光十色。
什么是CSS?

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者操控网页元素的布局、色彩、字体、巨细等外观特点,然后完成网页的美化和个性化。CSS的呈现,使得网页规划从简略的文本展现,逐步开展成为具有丰厚视觉效果的交互式渠道。
CSS的效果

CSS的首要效果是美化网页,使网页内容愈加丰厚和生动。以下是CSS的一些详细效果:
操控网页元素的布局:经过CSS,开发者能够准确操控网页元素的摆放方法,如水平、笔直摆放,以及元素之间的距离等。
设置网页元素的款式:CSS能够设置网页元素的字体、色彩、巨细、边框等款式,使网页内容更具视觉吸引力。
完成网页的呼应式规划:CSS3引进了媒体查询(Media Queries)等特性,使得网页能够依据不同的设备屏幕尺度和分辨率,主动调整布局和款式,完成呼应式规划。
进步网页加载速度:经过CSS,开发者能够将款式与HTML结构别离,削减HTML文档的体积,然后进步网页的加载速度。
CSS的根本语法

CSS的根本语法由挑选器和声明组成。以下是一个简略的CSS示例:
/ 挑选器 /
h1 {
/ 声明 /
color: red;
font-size: 24px;
CSS的引进方法
CSS能够经过以下三种方法引进到HTML文档中:
以下是三种引进方法的示例:

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码











