CSS(层叠样式表)中的方位特点用于操控元素在页面上的方位。以下是CSS中常用的方位特点:
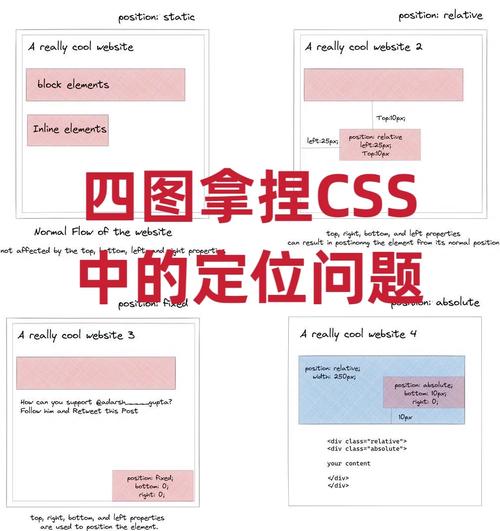
1. `position`:指定元素的定位方法。其值包含: `static`:默许值,元素依照正常文档流进行定位。 `relative`:相对定位,元素相对于其正常方位进行偏移。 `absolute`:肯定定位,元素相对于其最近的已定位先人元素进行定位。假如没有已定位的先人元素,则相对于``元素进行定位。 `fixed`:固定定位,元素相对于浏览器窗口进行定位,即便页面翻滚,元素方位也不会改动。 `sticky`:粘性定位,元素在翻滚时,会依据翻滚方位在相对定位和固定定位之间切换。
2. `top`、`right`、`bottom`、`left`:这些特点用于指定元素在笔直和水平方向上的偏移量。它们与`position`特点一同运用,以确认元素的切当方位。
3. `zindex`:指定元素的堆叠次序。值越大,元素越靠前。
4. `transform`:用于对元素进行旋转、缩放、歪斜、平移等改换。
5. `translate`:用于对元素进行平移改换。
6. `rotate`:用于对元素进行旋转改换。
7. `scale`:用于对元素进行缩放改换。
8. `skew`:用于对元素进行歪斜改换。
9. `perspective`:指定3D改换的透视间隔。
10. `transformorigin`:指定改换的原点。
11. `transition`:用于指定元素的过渡作用。
12. `animation`:用于指定元素的动画作用。
13. `display`:指定元素的显现方法,如`block`、`inline`、`inlineblock`、`flex`、`grid`等。
14. `float`:用于完成元素的起浮布局。
15. `clear`:用于铲除起浮。
16. `margin`:指定元素的外边距。
17. `padding`:指定元素的内边距。
18. `border`:指定元素的边框。
19. `width`、`height`:指定元素的宽度和高度。
20. `minwidth`、`minheight`:指定元素的最小宽度和高度。
21. `maxwidth`、`maxheight`:指定元素的最大宽度和高度。
22. `overflow`:指定当内容溢出元素时怎么处理。
23. `visibility`:指定元素的可见性。
24. `opacity`:指定元素的透明度。
25. `background`:指定元素的布景。
26. `color`:指定元素的文本色彩。
27. `font`:指定元素的字体。
28. `textalign`:指定文本的对齐方法。
29. `lineheight`:指定文本的行高。
30. `verticalalign`:指定文本的笔直对齐方法。
31. `whitespace`:指定空白字符的处理方法。
32. `wordwrap`:指定单词是否能够断行。
33. `wordbreak`:指定单词的断行规矩。
34. `textdecoration`:指定文本的装修,如下划线、删去线等。
35. `letterspacing`:指定字符之间的间隔。
36. `textshadow`:指定文本的暗影作用。
37. `boxshadow`:指定元素的暗影作用。
38. `borderradius`:指定元素的圆角半径。
39. `boxsizing`:指定元素的盒模型核算方法。
40. `flex`:用于完成弹性布局。
41. `grid`:用于完成网格布局。
42. `alignitems`、`justifycontent`、`alignself`、`justifyself`:用于操控弹性布局和网格布局中的对齐方法。
43. `order`:用于操控弹性布局中的元素次序。
44. `flexgrow`、`flexshrink`、`flexbasis`:用于操控弹性布局中的元素巨细。
45. `gridtemplaterows`、`gridtemplatecolumns`:用于界说网格布局的行和列。
46. `gridgap`、`gridcolumngap`、`gridrowgap`:用于界说网格布局的空隙。
47. `gridautorows`、`gridautocolumns`:用于界说网格布局的主动行和列。
48. `gridautoflow`:用于操控网格布局中主动放置元素的方法。
49. `gridtemplateareas`:用于界说网格布局的区域。
50. `gridarea`:用于指定元素在网格布局中的方位。
51. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
52. `gap`:用于简化行和列空隙的设置。
53. `columngap`、`rowgap`:用于简化列和行空隙的设置。
54. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
55. `gap`:用于简化行和列空隙的设置。
56. `columngap`、`rowgap`:用于简化列和行空隙的设置。
57. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
58. `gap`:用于简化行和列空隙的设置。
59. `columngap`、`rowgap`:用于简化列和行空隙的设置。
60. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
61. `gap`:用于简化行和列空隙的设置。
62. `columngap`、`rowgap`:用于简化列和行空隙的设置。
63. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
64. `gap`:用于简化行和列空隙的设置。
65. `columngap`、`rowgap`:用于简化列和行空隙的设置。
66. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
67. `gap`:用于简化行和列空隙的设置。
68. `columngap`、`rowgap`:用于简化列和行空隙的设置。
69. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
70. `gap`:用于简化行和列空隙的设置。
71. `columngap`、`rowgap`:用于简化列和行空隙的设置。
72. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
73. `gap`:用于简化行和列空隙的设置。
74. `columngap`、`rowgap`:用于简化列和行空隙的设置。
75. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
76. `gap`:用于简化行和列空隙的设置。
77. `columngap`、`rowgap`:用于简化列和行空隙的设置。
78. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
79. `gap`:用于简化行和列空隙的设置。
80. `columngap`、`rowgap`:用于简化列和行空隙的设置。
81. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
82. `gap`:用于简化行和列空隙的设置。
83. `columngap`、`rowgap`:用于简化列和行空隙的设置。
84. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
85. `gap`:用于简化行和列空隙的设置。
86. `columngap`、`rowgap`:用于简化列和行空隙的设置。
87. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
88. `gap`:用于简化行和列空隙的设置。
89. `columngap`、`rowgap`:用于简化列和行空隙的设置。
90. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
91. `gap`:用于简化行和列空隙的设置。
92. `columngap`、`rowgap`:用于简化列和行空隙的设置。
93. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
94. `gap`:用于简化行和列空隙的设置。
95. `columngap`、`rowgap`:用于简化列和行空隙的设置。
96. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
97. `gap`:用于简化行和列空隙的设置。
98. `columngap`、`rowgap`:用于简化列和行空隙的设置。
99. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
100. `gap`:用于简化行和列空隙的设置。
101. `columngap`、`rowgap`:用于简化列和行空隙的设置。
102. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
103. `gap`:用于简化行和列空隙的设置。
104. `columngap`、`rowgap`:用于简化列和行空隙的设置。
105. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
106. `gap`:用于简化行和列空隙的设置。
107. `columngap`、`rowgap`:用于简化列和行空隙的设置。
108. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
109. `gap`:用于简化行和列空隙的设置。
110. `columngap`、`rowgap`:用于简化列和行空隙的设置。
111. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
112. `gap`:用于简化行和列空隙的设置。
113. `columngap`、`rowgap`:用于简化列和行空隙的设置。
114. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
115. `gap`:用于简化行和列空隙的设置。
116. `columngap`、`rowgap`:用于简化列和行空隙的设置。
117. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
118. `gap`:用于简化行和列空隙的设置。
119. `columngap`、`rowgap`:用于简化列和行空隙的设置。
120. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
121. `gap`:用于简化行和列空隙的设置。
122. `columngap`、`rowgap`:用于简化列和行空隙的设置。
123. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
124. `gap`:用于简化行和列空隙的设置。
125. `columngap`、`rowgap`:用于简化列和行空隙的设置。
126. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
127. `gap`:用于简化行和列空隙的设置。
128. `columngap`、`rowgap`:用于简化列和行空隙的设置。
129. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
130. `gap`:用于简化行和列空隙的设置。
131. `columngap`、`rowgap`:用于简化列和行空隙的设置。
132. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
133. `gap`:用于简化行和列空隙的设置。
134. `columngap`、`rowgap`:用于简化列和行空隙的设置。
135. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
136. `gap`:用于简化行和列空隙的设置。
137. `columngap`、`rowgap`:用于简化列和行空隙的设置。
138. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
139. `gap`:用于简化行和列空隙的设置。
140. `columngap`、`rowgap`:用于简化列和行空隙的设置。
141. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
142. `gap`:用于简化行和列空隙的设置。
143. `columngap`、`rowgap`:用于简化列和行空隙的设置。
144. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
145. `gap`:用于简化行和列空隙的设置。
146. `columngap`、`rowgap`:用于简化列和行空隙的设置。
147. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
148. `gap`:用于简化行和列空隙的设置。
149. `columngap`、`rowgap`:用于简化列和行空隙的设置。
150. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
151. `gap`:用于简化行和列空隙的设置。
152. `columngap`、`rowgap`:用于简化列和行空隙的设置。
153. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
154. `gap`:用于简化行和列空隙的设置。
155. `columngap`、`rowgap`:用于简化列和行空隙的设置。
156. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
157. `gap`:用于简化行和列空隙的设置。
158. `columngap`、`rowgap`:用于简化列和行空隙的设置。
159. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
160. `gap`:用于简化行和列空隙的设置。
161. `columngap`、`rowgap`:用于简化列和行空隙的设置。
162. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
163. `gap`:用于简化行和列空隙的设置。
164. `columngap`、`rowgap`:用于简化列和行空隙的设置。
165. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
166. `gap`:用于简化行和列空隙的设置。
167. `columngap`、`rowgap`:用于简化列和行空隙的设置。
168. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
169. `gap`:用于简化行和列空隙的设置。
170. `columngap`、`rowgap`:用于简化列和行空隙的设置。
171. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
172. `gap`:用于简化行和列空隙的设置。
173. `columngap`、`rowgap`:用于简化列和行空隙的设置。
174. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
175. `gap`:用于简化行和列空隙的设置。
176. `columngap`、`rowgap`:用于简化列和行空隙的设置。
177. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
178. `gap`:用于简化行和列空隙的设置。
179. `columngap`、`rowgap`:用于简化列和行空隙的设置。
180. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
181. `gap`:用于简化行和列空隙的设置。
182. `columngap`、`rowgap`:用于简化列和行空隙的设置。
183. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
184. `gap`:用于简化行和列空隙的设置。
185. `columngap`、`rowgap`:用于简化列和行空隙的设置。
186. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
187. `gap`:用于简化行和列空隙的设置。
188. `columngap`、`rowgap`:用于简化列和行空隙的设置。
189. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
190. `gap`:用于简化行和列空隙的设置。
19CSS(层叠样式表)中的方位特点用于操控元素在页面上的方位。以下是CSS中常用的方位特点:
1. `position`:指定元素的定位方法。其值包含: `static`:默许值,元素依照正常文档流进行定位。 `relative`:相对定位,元素相对于其正常方位进行偏移。 `absolute`:肯定定位,元素相对于其最近的已定位先人元素进行定位。假如没有已定位的先人元素,则相对于``元素进行定位。 `fixed`:固定定位,元素相对于浏览器窗口进行定位,即便页面翻滚,元素方位也不会改动。 `sticky`:粘性定位,元素在翻滚时,会依据翻滚方位在相对定位和固定定位之间切换。
2. `top`、`right`、`bottom`、`left`:这些特点用于指定元素在笔直和水平方向上的偏移量。它们与`position`特点一同运用,以确认元素的切当方位。
3. `zindex`:指定元素的堆叠次序。值越大,元素越靠前。
4. `transform`:用于对元素进行旋转、缩放、歪斜、平移等改换。
5. `translate`:用于对元素进行平移改换。
6. `rotate`:用于对元素进行旋转改换。
7. `scale`:用于对元素进行缩放改换。
8. `skew`:用于对元素进行歪斜改换。
9. `perspective`:指定3D改换的透视间隔。
10. `transformorigin`:指定改换的原点。
11. `transition`:用于指定元素的过渡作用。
12. `animation`:用于指定元素的动画作用。
13. `display`:指定元素的显现方法,如`block`、`inline`、`inlineblock`、`flex`、`grid`等。
14. `float`:用于完成元素的起浮布局。
15. `clear`:用于铲除起浮。
16. `margin`:指定元素的外边距。
17. `padding`:指定元素的内边距。
18. `border`:指定元素的边框。
19. `width`、`height`:指定元素的宽度和高度。
20. `minwidth`、`minheight`:指定元素的最小宽度和高度。
21. `maxwidth`、`maxheight`:指定元素的最大宽度和高度。
22. `overflow`:指定当内容溢出元素时怎么处理。
23. `visibility`:指定元素的可见性。
24. `opacity`:指定元素的透明度。
25. `background`:指定元素的布景。
26. `color`:指定元素的文本色彩。
27. `font`:指定元素的字体。
28. `textalign`:指定文本的对齐方法。
29. `lineheight`:指定文本的行高。
30. `verticalalign`:指定文本的笔直对齐方法。
31. `whitespace`:指定空白字符的处理方法。
32. `wordwrap`:指定单词是否能够断行。
33. `wordbreak`:指定单词的断行规矩。
34. `textdecoration`:指定文本的装修,如下划线、删去线等。
35. `letterspacing`:指定字符之间的间隔。
36. `textshadow`:指定文本的暗影作用。
37. `boxshadow`:指定元素的暗影作用。
38. `borderradius`:指定元素的圆角半径。
39. `boxsizing`:指定元素的盒模型核算方法。
40. `flex`:用于完成弹性布局。
41. `grid`:用于完成网格布局。
42. `alignitems`、`justifycontent`、`alignself`、`justifyself`:用于操控弹性布局和网格布局中的对齐方法。
43. `order`:用于操控弹性布局中的元素次序。
44. `flexgrow`、`flexshrink`、`flexbasis`:用于操控弹性布局中的元素巨细。
45. `gridtemplaterows`、`gridtemplatecolumns`:用于界说网格布局的行和列。
46. `gridgap`、`gridcolumngap`、`gridrowgap`:用于界说网格布局的空隙。
47. `gridautorows`、`gridautocolumns`:用于界说网格布局的主动行和列。
48. `gridautoflow`:用于操控网格布局中主动放置元素的方法。
49. `gridtemplateareas`:用于界说网格布局的区域。
50. `gridarea`:用于指定元素在网格布局中的方位。
51. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
52. `gap`:用于简化行和列空隙的设置。
53. `columngap`、`rowgap`:用于简化列和行空隙的设置。
54. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
55. `gap`:用于简化行和列空隙的设置。
56. `columngap`、`rowgap`:用于简化列和行空隙的设置。
57. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
58. `gap`:用于简化行和列空隙的设置。
59. `columngap`、`rowgap`:用于简化列和行空隙的设置。
60. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
61. `gap`:用于简化行和列空隙的设置。
62. `columngap`、`rowgap`:用于简化列和行空隙的设置。
63. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
64. `gap`:用于简化行和列空隙的设置。
65. `columngap`、`rowgap`:用于简化列和行空隙的设置。
66. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
67. `gap`:用于简化行和列空隙的设置。
68. `columngap`、`rowgap`:用于简化列和行空隙的设置。
69. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
70. `gap`:用于简化行和列空隙的设置。
71. `columngap`、`rowgap`:用于简化列和行空隙的设置。
72. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
73. `gap`:用于简化行和列空隙的设置。
74. `columngap`、`rowgap`:用于简化列和行空隙的设置。
75. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
76. `gap`:用于简化行和列空隙的设置。
77. `columngap`、`rowgap`:用于简化列和行空隙的设置。
78. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
79. `gap`:用于简化行和列空隙的设置。
80. `columngap`、`rowgap`:用于简化列和行空隙的设置。
81. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
82. `gap`:用于简化行和列空隙的设置。
83. `columngap`、`rowgap`:用于简化列和行空隙的设置。
84. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
85. `gap`:用于简化行和列空隙的设置。
86. `columngap`、`rowgap`:用于简化列和行空隙的设置。
87. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
88. `gap`:用于简化行和列空隙的设置。
89. `columngap`、`rowgap`:用于简化列和行空隙的设置。
90. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
91. `gap`:用于简化行和列空隙的设置。
92. `columngap`、`rowgap`:用于简化列和行空隙的设置。
93. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
94. `gap`:用于简化行和列空隙的设置。
95. `columngap`、`rowgap`:用于简化列和行空隙的设置。
96. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
97. `gap`:用于简化行和列空隙的设置。
98. `columngap`、`rowgap`:用于简化列和行空隙的设置。
99. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
100. `gap`:用于简化行和列空隙的设置。
101. `columngap`、`rowgap`:用于简化列和行空隙的设置。
102. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
103. `gap`:用于简化行和列空隙的设置。
104. `columngap`、`rowgap`:用于简化列和行空隙的设置。
105. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
106. `gap`:用于简化行和列空隙的设置。
107. `columngap`、`rowgap`:用于简化列和行空隙的设置。
108. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
109. `gap`:用于简化行和列空隙的设置。
110. `columngap`、`rowgap`:用于简化列和行空隙的设置。
111. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
112. `gap`:用于简化行和列空隙的设置。
113. `columngap`、`rowgap`:用于简化列和行空隙的设置。
114. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
115. `gap`:用于简化行和列空隙的设置。
116. `columngap`、`rowgap`:用于简化列和行空隙的设置。
117. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
118. `gap`:用于简化行和列空隙的设置。
119. `columngap`、`rowgap`:用于简化列和行空隙的设置。
120. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
121. `gap`:用于简化行和列空隙的设置。
122. `columngap`、`rowgap`:用于简化列和行空隙的设置。
123. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
124. `gap`:用于简化行和列空隙的设置。
125. `columngap`、`rowgap`:用于简化列和行空隙的设置。
126. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
127. `gap`:用于简化行和列空隙的设置。
128. `columngap`、`rowgap`:用于简化列和行空隙的设置。
129. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
130. `gap`:用于简化行和列空隙的设置。
131. `columngap`、`rowgap`:用于简化列和行空隙的设置。
132. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
133. `gap`:用于简化行和列空隙的设置。
134. `columngap`、`rowgap`:用于简化列和行空隙的设置。
135. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
136. `gap`:用于简化行和列空隙的设置。
137. `columngap`、`rowgap`:用于简化列和行空隙的设置。
138. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
139. `gap`:用于简化行和列空隙的设置。
140. `columngap`、`rowgap`:用于简化列和行空隙的设置。
141. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
142. `gap`:用于简化行和列空隙的设置。
143. `columngap`、`rowgap`:用于简化列和行空隙的设置。
144. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
145. `gap`:用于简化行和列空隙的设置。
146. `columngap`、`rowgap`:用于简化列和行空隙的设置。
147. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
148. `gap`:用于简化行和列空隙的设置。
149. `columngap`、`rowgap`:用于简化列和行空隙的设置。
150. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
151. `gap`:用于简化行和列空隙的设置。
152. `columngap`、`rowgap`:用于简化列和行空隙的设置。
153. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
154. `gap`:用于简化行和列空隙的设置。
155. `columngap`、`rowgap`:用于简化列和行空隙的设置。
156. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
157. `gap`:用于简化行和列空隙的设置。
158. `columngap`、`rowgap`:用于简化列和行空隙的设置。
159. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
160. `gap`:用于简化行和列空隙的设置。
161. `columngap`、`rowgap`:用于简化列和行空隙的设置。
162. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
163. `gap`:用于简化行和列空隙的设置。
164. `columngap`、`rowgap`:用于简化列和行空隙的设置。
165. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
166. `gap`:用于简化行和列空隙的设置。
167. `columngap`、`rowgap`:用于简化列和行空隙的设置。
168. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
169. `gap`:用于简化行和列空隙的设置。
170. `columngap`、`rowgap`:用于简化列和行空隙的设置。
171. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
172. `gap`:用于简化行和列空隙的设置。
173. `columngap`、`rowgap`:用于简化列和行空隙的设置。
174. `placeitems`、`placecontent`、`placeself`:用于简化弹性布局和网格布局中的对齐和巨细操控。
175. `gap`:用于简化行和列空隙的设置。
176. `columngap`、、
CSS方位特点详解
在网页规划中,CSS方位特点(position)是操控元素在页面中布局和定位的要害特点之一。经过合理运用方位特点,咱们能够完成各种杂乱的布局作用。本文将具体介绍CSS方位特点的相关常识,包含其基本概念、常用值及其运用场景。
一、方位特点的基本概念

CSS方位特点首要操控元素的定位方法,包含以下几种:
1. 静态定位(static):这是元素的默许定位方法,元素会依照其在HTML文档中呈现的次序顺次摆放,并受父容器的影响。
2. 相对定位(relative):元素相对于其正常方位进行偏移,但仍然占有本来的空间,不影响其他元素的方位。

4. 固定定位(fixed):元素相对于浏览器窗口进行定位,即便页面翻滚,元素的方位也不会改动。

5. 粘性定位(sticky):元素在到达指定方位时,会“粘”在页面上,直到翻滚到下一个指定方位。
二、方位特点的常用值

1. 静态定位(static)

静态定位是元素的默许定位方法,一般不需要设置。以下是一个静态定位的示例:
```css
div {
position: static;
width: 100px;
height: 100px;
background-color: lightblue;
2. 相对定位(relative)

相对定位答应元素相对于其正常方位进行偏移。以下是一个相对定位的示例:
```css
div {
position: relative;
top: 20px;
left: 30px;
background-color: lightblue;
3. 肯定定位(absolute)
肯定定位答应元素相对于其最近的已定位父元素进行定位。以下是一个肯定定位的示例:
```css
div {
position: absolute;
top: 50px;
left: 100px;
background-color: lightblue;
4. 固定定位(fixed)

固定定位答应元素相对于浏览器窗口进行定位。以下是一个固定定位的示例:
```css
div {
position: fixed;
top: 10px;
right: 10px;
background-color: lightblue;
5. 粘性定位(sticky)
粘性定位答应元素在到达指定方位时“粘”在页面上。以下是一个粘性定位的示例:
```css
div {
position: sticky;
top: 0;
background-color: lightblue;
三、方位特点的运用场景
1. 元素方位微调

在网页规划中,咱们常常需要对元素进行微调,使其在页面中处于适宜的方位。此刻,相对定位和肯定定位能够发挥重要作用。
2. 文本与图标组合微调

在网页规划中,文本与图标的组合十分常见。例如,一个带有查找图标的查找框。咱们能够运用相对定位来微调图标在查找框内的方位。
3. 表单元素对齐
4. 创立多列布局

经过运用起浮定位和肯定定位,咱们能够创立多列布局。例如,一个两列布局,左边为导航栏,右侧为内容区域。

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码











