创立个人简历的HTML页面是一个简略的进程,下面我将供给一个根本的HTML简历模板。你能够依据自己的需要对其进行修正和扩展。
```html 个人简历 body { fontfamily: Arial, sansserif; } .container { width: 80%; margin: auto; overflow: hidden; } .header, .section { padding: 20px; borderbottom: 1px solid ccc; } .header h1 { textalign: center; } .section h2 { borderbottom: 1px solid ccc; paddingbottom: 5px; } .section p { lineheight: 1.6; } 张三的简历 地址:北京市朝阳区
电话:1234567890
教育布景 2018 2022 北京大学 计算机科学与技术 本科

工作阅历 2022 至今 腾讯公司 软件工程师

技术 熟练掌握Java、Python、C 等编程言语
了解数据库、网络、操作体系等计算机基础知识
项目阅历 参加开发腾讯云服务器办理体系
担任规划并完成后台数据处理模块
```
这个模板包含以下几个部分:
1. 头部(Header):包含名字、联系方式等根本信息。2. 教育布景(Education):列出你的教育阅历。3. 工作阅历(Work Experience):描绘你的工作阅历。4. 技术(Skills):列出你的技术和特长。5. 项目阅历(Projects):描绘你参加的项目和你的奉献。
你能够依据实际情况增加或删去部分,也能够运用CSS来美化页面。
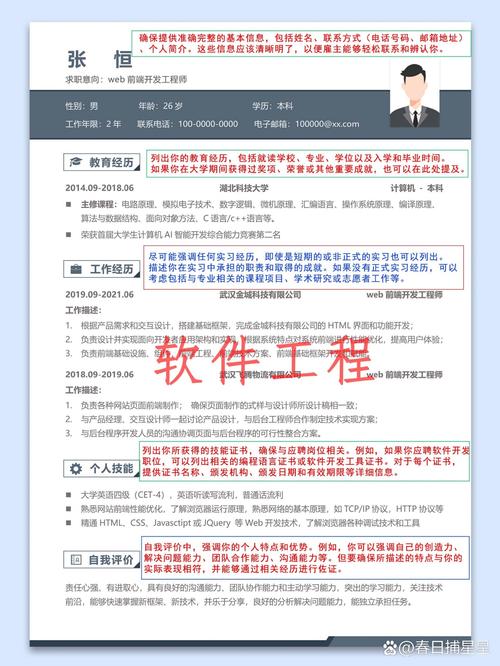
HTML个人简历制造攻略——打造专业形象,提高求职竞争力
在数字化年代,个人简历已经成为求职者展现自己才能与本质的重要东西。一份优异的个人简历不只能够招引招聘者的目光,还能在很多求职者中锋芒毕露。HTML作为一种常用的网页制造技术,能够协助咱们轻松制造出专业、漂亮的个人简历。本文将为您具体介绍怎么运用HTML制造个人简历,助您在求职道路上愈加自傲。
一、HTML简历的根本结构

一个规范的HTML简历一般包含以下几个部分:
头部(Header):包含名字、联系方式、个人相片等根本信息。
个人简介(Introduction):扼要介绍自己的工作方针、性格特点等。
教育布景(Education):列出自己的学历、专业、结业院校等信息。
工作阅历(Work Experience):具体描绘自己的工作阅历,包含公司名称、职位、工作时间等。
项目阅历(Project Experience):展现自己在项目中的人物、责任和效果。
技术证书(Skills
未经允许不得转载:全栈博客园 » 个人简历html,个人简历简略网页规划html代码

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码












