要设置CSS布景通明,能够运用`backgroundcolor`特点并将其值设置为`rgba`,其间`0`表明通明度。例如,假如你想设置一个元素的布景为彻底通明,你能够这样写:
```css.element { backgroundcolor: rgba;}```
假如你想要设置一个有色彩的半通明布景,你能够调整`rgba`中的`a`值。例如,以下代码将创立一个半通明的蓝色布景:
```css.element { backgroundcolor: rgba; / 半通明的蓝色 /}```
这儿的`0.5`表明50%的通明度,你能够根据需求调整这个值。通明度值规模从`0`(彻底通明)到`1`(彻底不通明)。
CSS布景通明设置详解
在网页规划中,布景通明作用能够使页面看起来愈加简练、现代,一起也能提高用户体会。本文将具体介绍CSS中设置布景通明的几种办法,帮助您轻松完成布景通明作用。
一、运用`opacity`特点

`opacity`特点是CSS中设置元素通明度的常用办法。它能够将元素及其一切子元素设置为相同的通明度。
1.1 界说与取值规模
`opacity`特点的取值规模从0(彻底通明)到1(彻底不通明)。值越低,元素越通明。
1.2 代码示例

```css
div {
opacity: 0.5; / 设置div元素的通明度为50% /

1.3 注意事项

- 运用`opacity`特点设置的通明度会影响到元素及其一切子元素。
- 当`opacity`特点运用于`body`元素时,整个页面都会受到影响。
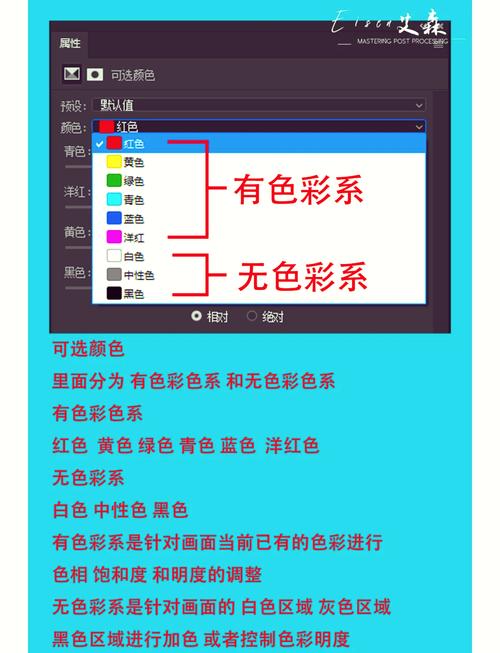
二、运用RGBA色彩
RGBA色彩模型是RGB色彩模型的扩展,增加了一个alpha通道,用于操控色彩的通明度。
2.1 界说与取值规模
RGBA色彩值的取值规模为0(彻底通明)到1(彻底不通明)。
2.2 代码示例

```css
div {
background: rgba(0, 0, 255, 0.5); / 设置div元素的布景为半通明的蓝色 /
2.3 注意事项

- 运用RGBA色彩设置的通明度仅影响布景色彩,不会改动元素内容的通明度。
- RGBA色彩值兼容性较好,但在IE8及以下版别浏览器中或许不支持。
三、运用`background-color: transparent`
将元素的布景色彩设置为`transparent`能够使布景彻底通明。
3.1 界说与影响规模
`background-color: transparent`仅影响元素的布景色彩,不会改动元素内容的通明度。
3.2 代码示例

```css
div {
background-color: transparent; / 设置div元素的布景色彩为通明 /
3.3 注意事项

- 运用`background-color: transparent`设置的通明度仅影响布景色彩,不会改动元素内容的通明度。
- 该办法兼容性较好,但在某些特别情况下或许无法到达预期作用。
四、完成布景通明而文字不变的作用

在实践运用中,咱们或许需求完成布景通明而文字不变的作用。以下供给两种完成办法:
4.1 办法一:运用RGBA色彩

```css
div {
background: rgba(0, 0, 0, 0.5); / 设置div元素的布景为半通明的黑色 /
color: fff; / 设置文字色彩为白色 /

4.2 办法二:运用两个div元素
```html

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码











