网页乱码一般是因为网页的编码办法与浏览器的默许编码办法不匹配导致的。处理这个问题的办法如下:
2. 修正浏览器的编码设置:在浏览器的菜单中找到“编码”或“字符编码”选项,然后挑选与网页编码声明相匹配的编码办法。假如浏览器自动检测编码失利,能够测验手动挑选正确的编码办法。
3. 保存网页为本地文件:假如以上办法都无效,能够测验将网页保存为本地文件,然后在记事本或其他文本编辑器中翻开,并手动修正文件的编码办法。保存文件后,再次用浏览器翻开,应该就能正常显现网页内容了。
4. 运用在线东西:有一些在线东西能够协助检测和修正网页乱码问题,例如在线编码转化东西、在线乱码修正东西等。这些东西能够自动检测网页的编码办法,并供给相应的处理方案。
5. 联络网页开发者:假如以上办法都无效,能够测验联络网页的开发者,问询他们是否能够供给正确的编码办法或修正乱码问题。
总归,处理网页乱码问题需求根据具体情况挑选适宜的办法。在操作过程中,需求留意保存原始网页的备份,以便在需求时能够康复到原始状况。
HTML网页乱码问题解析与处理战略
一、乱码问题的普遍性

在网页规划和开发过程中,乱码问题是一个常见且令人头疼的问题。无论是个人博客、企业官网仍是电商渠道,乱码问题都或许影响用户体会和网站形象。乱码问题首要表现为中文字符、符号或图片在网页上显现不正常,给用户带来困扰。
1. 乱码问题的原因
乱码问题的发生一般有以下几种原因:
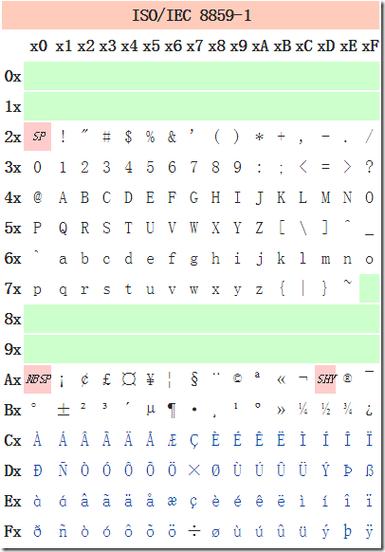
网页编码设置过错:网页源代码的编码与内容编码不一致,导致浏览器无法正确解析内容。
浏览器编码设置问题:浏览器默许编码与网页编码不匹配,导致乱码。
服务器端编码问题:服务器端程序在处理数据时,编码转化不妥,导致乱码。
文件传输过程中编码丢掉:在文件传输过程中,编码信息或许丢掉,导致乱码。
二、处理乱码问题的办法

针对乱码问题,咱们能够采纳以下几种办法进行处理:
1. 设置网页编码

未经允许不得转载:全栈博客园 » html网页乱码,html网页代码制品

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码












