CSS(层叠款式表,Cascading Style Sheets)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了如何将结构化文档(例如HTML文档或XML运用程序)出现为网页、桌面运用程序等,包含字体、色彩、布局等。
CSS具有以下特色:
1. 挑选器:CSS运用挑选器来挑选HTML元素并运用款式。挑选器可所以元素类型、类、ID、特点、伪类、伪元素等。
2. 特点和值:CSS款式由特点和值组成。特点界说了要修正的款式方面,如色彩、字体巨细、边距等,而值则指定了特点的详细设置。
3. 层叠:CSS款式可以运用于多个挑选器,当多个款式运用于同一元素时,它们会依据特定的层叠规矩相互影响。
4. 承继:CSS款式可以从父元素承继到子元素。这意味着子元素可以承继父元素的某些款式,除非子元素有更详细的款式界说。
5. 优先级:当多个款式运用于同一元素时,CSS有优先级规矩来确认哪个款式应该收效。例如,内联款式一般具有最高的优先级。
6. 媒体查询:CSS答应依据不同的媒体类型(如屏幕、打印、手提设备等)运用不同的款式。媒体查询可以依据设备的特性(如屏幕尺度、分辨率等)来运用特定的款式。
7. 伪类和伪元素:CSS供给了伪类和伪元从来挑选特定的元素状况或部分。伪类如`:hover`、`:active`、`:focus`等,而伪元素如`:firstletter`、`:before`、`:after`等。
8. 动画和过渡:CSS答应创立动画和过渡作用,使网页元素在状况改动时滑润地过渡。
CSS是一种强壮的东西,它使得网页规划者可以精确地操控网页的视觉出现,一起坚持了内容与款式的别离,有助于进步网页的可维护性和可拜访性。
CSS层叠款式表:网页美学的秘密武器
在互联网年代,网页规划已经成为展现企业品牌形象、供给用户杰出体会的重要手法。而CSS(层叠款式表)作为网页规划中的中心东西,扮演着至关重要的人物。本文将深入探讨CSS层叠款式表,从其基本概念、运用场景、编写标准到优化技巧,帮助您把握这门网页美学的秘密武器。
CSS的基本概念
CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它经过挑选器指定款式规矩,然后操控网页元素的字体、色彩、布局等外观特点。
CSS的运用场景

CSS在网页规划中有着广泛的运用场景,以下罗列几个常见的运用场景:
操控网页元素的字体、色彩、布景等外观特点
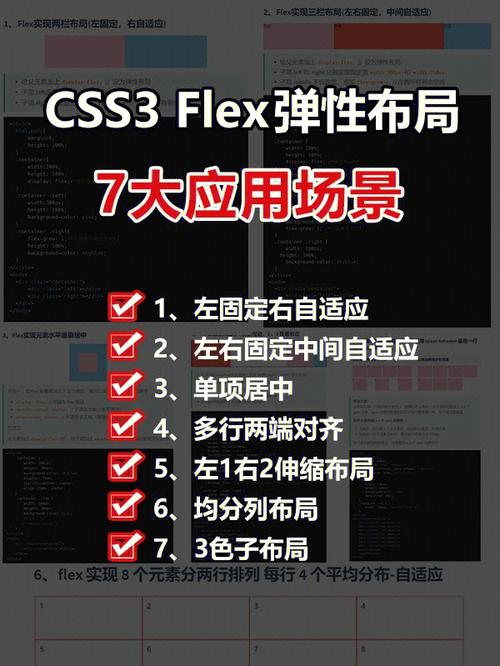
完成网页布局,如呼应式规划、起浮布局等
创立动画作用,进步用户体会
优化网页功用,进步加载速度
CSS的编写标准

运用有意义的类名和ID,防止运用过于简略的命名
遵从代码缩进和空格标准,进步代码可读性
运用注释阐明代码功用,便利别人了解
防止运用过深的嵌套,坚持代码简练
CSS挑选器

元素挑选器:如p、div、h1等
类挑选器:如.class-name、.my-class等
ID挑选器:如id-name、my-id等

子孙挑选器:如.parent > child、.parent .child等
通配符挑选器:如等
CSS款式规矩
CSS款式规矩由挑选器和声明组成。以下是一个简略的CSS款式规矩示例:
color: red;
font-size: 16px;
在这个比如中,挑选器p指定了款式规矩运用于一切p元素,声明部分则界说了这些元素的字体色彩和巨细。
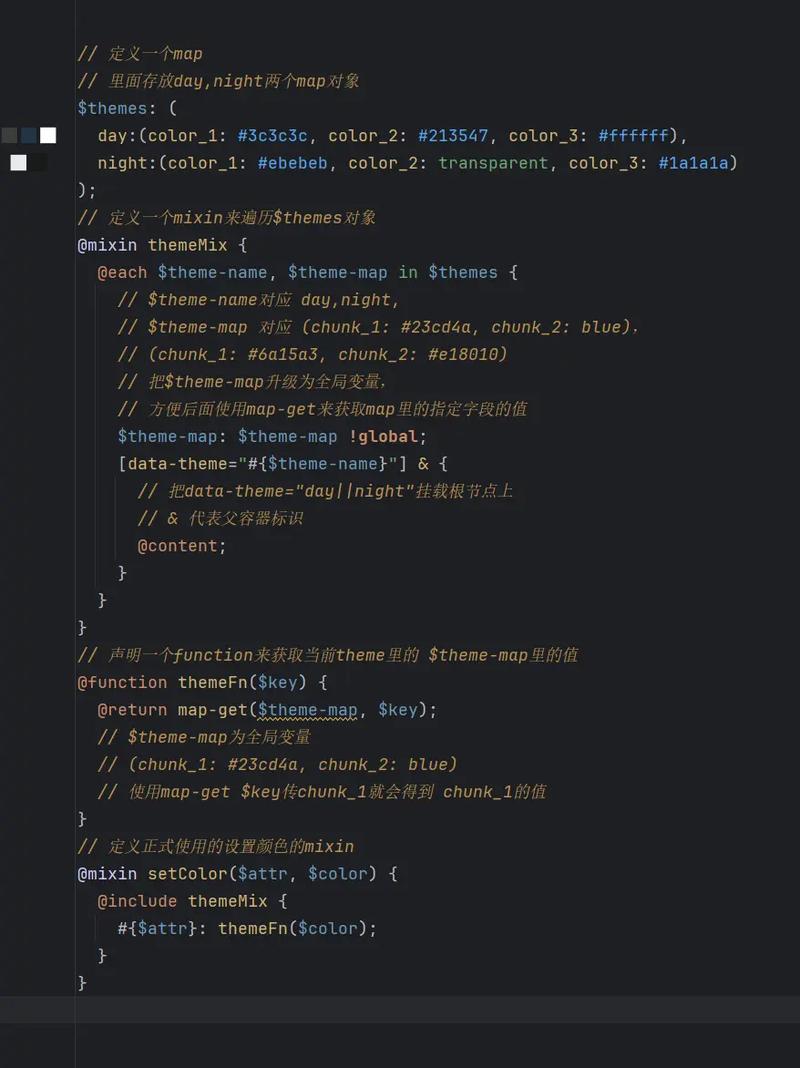
CSS预处理器

Sass:
@import \
未经允许不得转载:全栈博客园 » css层叠款式表, CSS的基本概念

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码










