jQuery 是一个盛行的 JavaScript 库,它简化了 HTML 文档遍历和操作、事情处理、动画和 Ajax 交互。在 jQuery 中,Ajax 是经过 $.ajax 办法完结的,这是一个多功能的办法,用于履行异步 HTTP(Ajax)恳求。
以下是运用 jQuery 的 $.ajax 办法的根本语法:
```javascript$.ajax { // 恳求成功时履行的函数 console.log; }, error: function { // 恳求失利时履行的函数 console.error; }}qwe2;```
在上面的比如中,$.ajax 办法发送一个 GET 恳求到 'example.com/data.json'。它希望服务器回来 JSON 格局的数据。当恳求成功时,`success` 回调函数会被调用,并打印出呼应数据。假如恳求失利,`error` 回调函数会被调用,并打印出错误信息。
这里是一些 $.ajax 办法的常用选项:
`url`: 发送恳求的 URL。 `type`: 恳求的办法类型,如 'GET' 或 'POST'。 `data`: 发送到服务器的数据,可所以目标或字符串。 `dataType`: 希望从服务器回来的数据类型,如 'json'、'html'、'text' 等。 `success`: 恳求成功时的回调函数。 `error`: 恳求失利时的回调函数。 `beforeSend`: 在发送恳求之前履行的函数。 `complete`: 恳求完结时(不管成功或失利)履行的函数。
此外,$.ajax 办法还支撑许多其他选项,如 `timeout`(恳求超时时刻)、`cache`(是否缓存此页面)、`async`(是否异步履行)等。您能够根据需要挑选运用这些选项。
jQuery 运用 Ajax 的全面攻略
Ajax(Asynchronous JavaScript and XML)是一种在无需从头加载整个页面的情况下,与服务器交流数据和更新部分网页的技能。jQuery 供给了一套简略易用的办法来处理 Ajax 恳求,使得开发者能够轻松完结前后端的数据交互。本文将具体介绍 jQuery 运用 Ajax 的办法、常用函数以及处理跨域问题的战略。
Ajax 简介

什么是 Ajax?

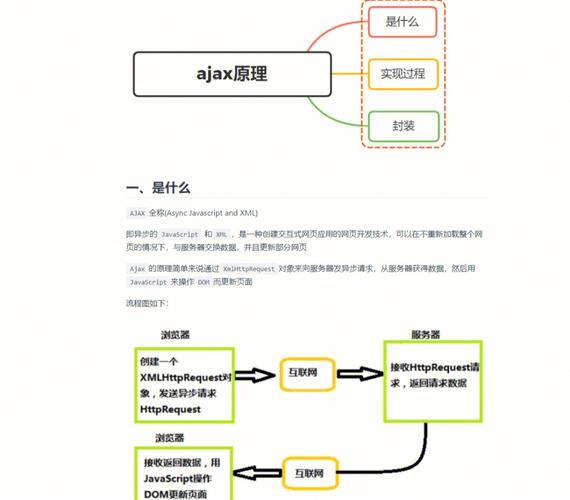
Ajax 是一种创立高效、动态网页运用的网页开发技能。它答应在不从头加载整个页面的情况下进行异步数据更新和交互,然后供给更流通的用户体会。虽然姓名中包含了 XML,但实际上,Ajax 能够运用任何格局的数据,包含 JSON、HTML 等。
Ajax 的作业原理
1. 客户端恳求:用户在网页上履行某些操作(如点击按钮),触发 JavaScript 代码发送一个异步恳求到服务器。
2. 服务器处理:服务器接纳恳求后,处理这些恳求,并回来呼应给客户端。
3. 客户端处理:客户端经过 JavaScript 接纳到服务器的呼应,并根据需要更新页面的一部分,而不需要改写整个页面。
jQuery 中处理 Ajax 的办法
$.ajax()
$.ajax() 是 jQuery 中最常用的 Ajax 办法,它答应你发送异步恳求到服务器,并处理呼应。
```javascript
$.ajax({
url: \
未经允许不得转载:全栈博客园 » jquery运用ajax, Ajax 简介

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码












