Vue脚手架(Vue CLI)是Vue.js官方供给的一个依据指令行的东西,用于快速生成Vue项目的根底结构。Vue CLI旨在协助开发者快速建立和装备Vue运用开发环境,削减手动装备的繁琐进程,进步开发功率。
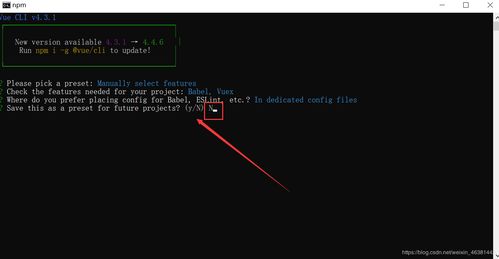
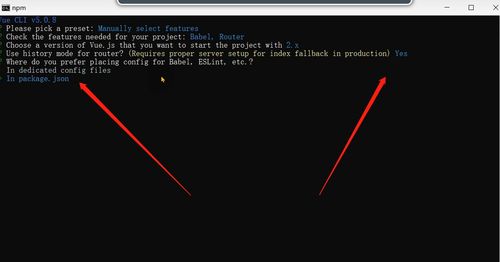
Vue CLI供给了多种预设的模板,包含Vue 2和Vue 3版别的根底模板、带有Babel、TypeScript、ESLint等装备的模板,以及带有Vue Router和Vuex等Vue插件集成的模板。用户能够依据自己的需求挑选适宜的模板,快速生成项目结构。
除了模板生成,Vue CLI还供给了项目开发所需的构建、测验、打包等东西链,以及插件体系,能够便利地集成第三方库和东西。此外,Vue CLI还支撑自定义模板和插件,开发者能够依据自己的需求定制开发流程和东西链。
总的来说,Vue CLI是一个功能强大、易于运用的东西,能够协助开发者快速建立和装备Vue项目,进步开发功率。
什么是Vue脚手架?

Vue脚手架(Vue CLI)是一个官方供给的前端项目脚手架东西,它能够协助开发者快速建立Vue.js项目的根底结构。Vue CLI经过供给一系列默许装备和插件,简化了项目初始化、开发、测验和布置的进程,使得开发者能够愈加专心于事务逻辑的完成。
Vue CLI的布景与优势

在Vue.js结构呈现之前,开发者创立项目时需求手动装备项目结构、依靠办理、构建东西等,这个进程既耗时又简单犯错。Vue CLI的呈现处理了这些问题,它经过自动化装备和插件机制,为开发者供给了一个高效、可扩展的开发环境。
自动化装备:Vue CLI预设了一系列装备,如Babel、ESLint、Webpack等,开发者无需手动装备这些东西。
插件机制:Vue CLI支撑插件扩展,开发者能够依据项目需求增加相应的插件,如PWA插件、单元测验插件等。
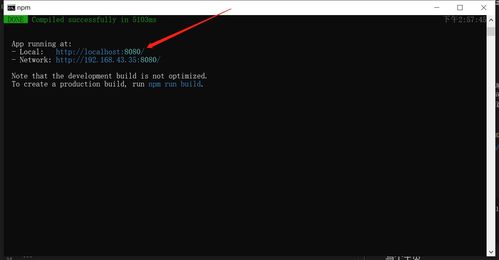
快速发动:经过Vue CLI创立的项目能够快速发动开发服务器,便利开发者进行调试和测验。
Vue CLI的装置与运用

要运用Vue CLI,首要需求保证你的开发环境现已装置了Node.js和npm(Node.js包办理器)。以下是Vue CLI的装置进程:
翻开指令行东西。
大局装置Vue CLI:`npm install -g @vue/cli`。
查看Vue CLI版别:`vue --version`。
装置完成后,你能够运用以下指令创立一个新的Vue项目:
未经允许不得转载:全栈博客园 » vue脚手架是什么,什么是Vue脚手架?

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码











