1. 紧缩文件: 您能够运用东西如 `zip` 或 `tar` 将HTML文件及其相关资源(如CSS、JavaScript和图像文件)紧缩成一个单一的文件。这样能够削减文件巨细,便于传输或存储。
2. 运用构建东西: 运用如 `Webpack`、`Gulp` 或 `Grunt` 等构建东西能够主动处理HTML文件的打包进程,包括兼并、紧缩和优化资源。这些东西一般还供给模块化、依靠办理和版别操控等功用。
3. 创立单页面运用(SPA): 假如您的HTML文件是一个单页面运用,您或许需求运用前端结构(如React、Vue或Angular)来安排和办理您的代码。这些结构一般供给构建和打包东西,如 `Create React App`、`Vue CLI` 或 `Angular CLI`。
4. 静态网站生成器: 假如您正在构建一个静态网站,您能够运用静态网站生成器(如Jekyll、Hugo或Nuxt.js)来生成静态HTML文件,并主动打包一切必要的资源。
5. 手动打包: 最简略的办法是手动将一切相关的文件复制到一个文件夹中,然后运用文件紧缩东西(如WinRAR、7Zip或Keka)将文件夹紧缩成一个文件。
6. 在线东西: 有一些在线东西能够帮助您打包HTML文件,但这些一般仅适用于简略的项目,而且或许不供给高档功用。
7. 指令行东西: 您能够运用指令行东西(如 `zip`、`tar` 或 `7z`)来打包HTML文件。例如,在Linux或macOS上,您能够运用以下指令:
```bashzip r mywebsite.zip path/to/your/website```
这将创立一个名为 `mywebsite.zip` 的紧缩文件,其间包括 `path/to/your/website` 目录中的一切文件。
请根据您的详细需求和项目结构挑选适宜的办法。假如您有特定的需求或疑问,请供给更多信息,以便我能够供给更精确的辅导。
HTML打包:将网页变为独立运用程序的快捷之道
什么是HTML打包

HTML打包,望文生义,便是将HTML、CSS、JavaScript等网页资源打包成一个独立的可执行文件(EXE)。这样,用户无需翻开浏览器,只需双击生成的EXE文件,即可在本地环境中运转网页运用程序。HTML打包技能广泛运用于电子书、课件、游戏、软件演示等范畴。
HTML打包的优势

1. 跨渠道运转:HTML打包后的运用程序能够在Windows、Mac、Linux等操作系统上运转,无需忧虑兼容性问题。

2. 离线运用:打包后的运用程序无需网络连接,用户能够在任何地方、任何时刻运用,不受网络环境的约束。
3. 易于带着:将网页打包成EXE文件后,用户能够轻松地将运用程序复制到U盘、移动硬盘等存储设备中,便利带着和共享。
4. 进步安全性:HTML打包后的运用程序能够设置密码保护,避免别人不合法运用。
HTML打包东西介绍
HTML Compiler:能够将HTML网页打包成独立的EXE文件,支撑自定义图标、密码保护等功用。
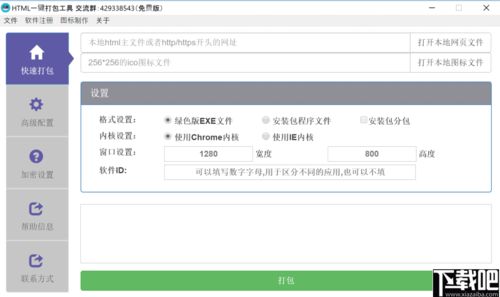
HTML一键打包东西:能够将HTML项目一键打包成EXE文件,支撑KRPano全景VR项目、WebGL游戏项目等。
网页打包EXE软件:能够将网页打包成EXE文件,支撑绿色装置、装置包生成等功用。
HTML打包过程
以下以HTML Compiler为例,介绍HTML打包的根本过程:
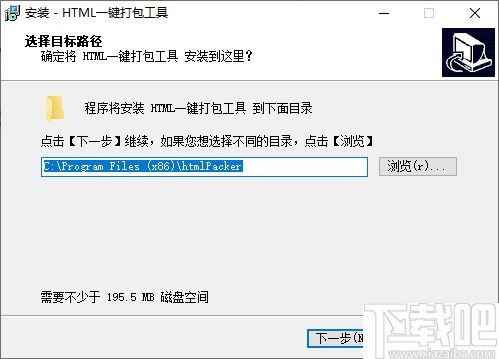
下载并装置HTML Compiler。
翻开HTML Compiler软件,点击“翻开HTML文件”按钮,挑选要打包的HTML文件。
在“输出设置”中,挑选输出格局为“EXE文件”。
设置运用程序的称号、图标、版别等信息。
点击“打包”按钮,等候打包完结。
打包完结后,生成的EXE文件即可在本地运转。
HTML打包技能为网页运用程序的传达和运用供给了快捷的解决方案。经过HTML打包,咱们能够将网页变为独立的运用程序,完成跨渠道、离线运用、易于带着等优势。跟着HTML打包技能的不断发展,信任未来会有更多优异的HTML打包东西面世,为网页开发者供给更好的服务。
未经允许不得转载:全栈博客园 » html打包,什么是HTML打包

 全栈博客园
全栈博客园 html刺进视频,```html视频示例
html刺进视频,```html视频示例 vue大局办法, 什么是Vue大局办法?
vue大局办法, 什么是Vue大局办法? vue截图,运用插件简化开发进程
vue截图,运用插件简化开发进程 html界面规划,打造搜索引擎友爱的现代网页
html界面规划,打造搜索引擎友爱的现代网页 css单位
css单位 html5优势,html5优势的是
html5优势,html5优势的是 html虚线分割线,```html 虚线分割线示例
html虚线分割线,```html 虚线分割线示例 vue文件怎样翻开,轻松把握文件预览与下载技巧
vue文件怎样翻开,轻松把握文件预览与下载技巧










