在Vue中运用ECharts是一个相对简略的进程,下面我将为您供给一个根本的过程攻略。
装置ECharts
首要,您需求确保您的项目中现已装置了ECharts。您能够经过npm或yarn来装置它:
```bashnpm install echarts 或许yarn add echarts```
引进ECharts
在您的Vue组件中,您需求引进ECharts库。您能够经过ES6模块的办法引进:
```javascriptimport as echarts from 'echarts';```
初始化ECharts实例
在您的组件的`mounted`生命周期钩子中,您应该初始化ECharts实例。这通常在模板中有一个用于显现图表的DOM元素,例如一个`div`。
```javascriptmounted { this.initChart;},methods: { initChart { // 根据准备好的dom,初始化echarts实例 const myChart = echarts.init;
// 指定图表的装备项和数据 const option = { title: { text: 'ECharts 示例' }, tooltip: {}, legend: { data: }, xAxis: { data: }, yAxis: {}, series: }qwe2 };
// 运用刚指定的装备项和数据显现图表。 myChart.setOption; }}```
模板部分
在您的组件的模板中,您需求增加一个`div`元素,它将作为ECharts图表的容器:
```html ```
整理作业
当您的组件被毁掉时,您应该毁掉ECharts实例以防止内存走漏:
```javascriptbeforeDestroy { if { return; } this.myChart.dispose; this.myChart = null;},```
注意事项
1. 确保您的图表容器(`div`)有满意的巨细来显现图表。2. 您能够根据需求调整图表的装备项和数据。3. 如果您需求呼应窗口巨细改变,能够运用`window.addEventListener`来监听窗口巨细改变,并在`handleResize`办法中调用`myChart.resize`来更新图表巨细。
这是一个根本的攻略,用于在Vue项目中运用ECharts。根据您的详细需求,您或许需求调整和扩展这个示例。
Vue中运用ECharts进行数据可视化开发攻略
一、ECharts简介

ECharts是由百度开源的一个运用JavaScript完成的数据可视化库,它供给了丰厚的图表类型,包含折线图、柱状图、饼图、地图等,能够满意各种数据展现需求。ECharts具有以下特色:
- 功用丰厚:支撑多种图表类型,满意不同场景的需求。

- 易于运用:供给丰厚的API和装备项,便利开发者快速上手。

- 高性能:选用Canvas和SVG两种烘托办法,确保图表的流畅性。
- 开源免费:遵从Apache-2.0协议,免费运用。
二、Vue与ECharts结合的优势
Vue与ECharts的结合具有以下优势:
- 数据驱动:Vue的数据绑定机制使得ECharts的数据更新愈加快捷。
- 组件化开发:将ECharts集成到Vue组件中,便利复用和扩展。
- 呼应式规划:ECharts支撑呼应式布局,习惯不同屏幕尺度。
三、Vue中运用ECharts的过程
以下是Vue中运用ECharts的根本过程:
1. 引进ECharts:在项目中引进ECharts的JavaScript文件。
2. 创立DOM容器:在Vue组件的模板中创立一个DOM容器,用于放置ECharts图表。
3. 初始化ECharts实例:运用`echarts.init()`办法初始化ECharts实例。
4. 设置图表装备项:经过`setOption()`办法设置图表的装备项。
5. 监听事情:监听ECharts实例的事情,如点击事情、鼠标悬停事情等。
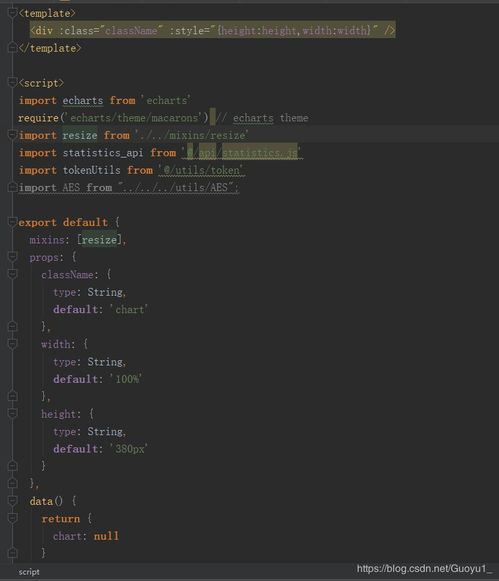
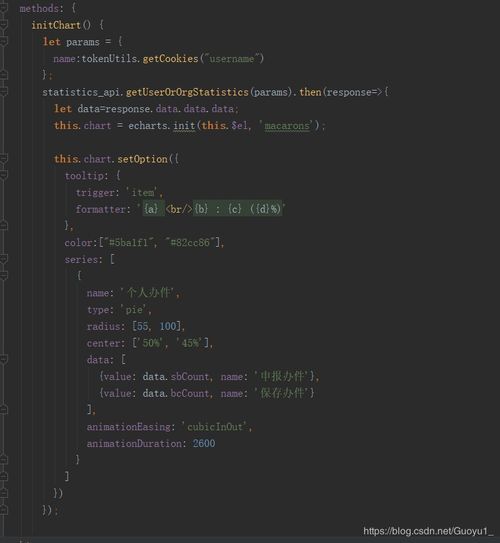
四、示例:Vue中运用ECharts完成饼图
以下是一个运用Vue和ECharts完成饼图的示例:
```html

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码












