HTML表格的宽度能够经过多种办法设置,包含:
1. 运用CSS款式:经过CSS能够准确操控表格及其单元格的宽度。例如,能够运用`width`特点来设置整个表格或特定单元格的宽度。
3. 运用百分比:宽度也能够设置为百分比,这会相关于其父元素的宽度来核算。
下面是一个简略的比如,展现了怎么运用CSS来设置HTML表格的宽度:
```htmltable { width: 100%; / 表格宽度设置为100% /}
th, td { width: 25%; / 表头和单元格宽度设置为25% / textalign: left; / 文本对齐办法 / padding: 8px; / 内边距 /}
名字 年纪 工作 城市 张三 25 工程师 北京 李四 30 规划师 上海
在这个比如中,表格和每个单元格的宽度都被设置为100%和25%,这意味着整个表格将占有其父元素的100%宽度,而每个单元格将占有表格宽度的25%。
在网页规划中,表格是一种常用的布局元素,用于展现数据、信息或任何需要以队伍方式摆放的内容。表格的宽度设置关于整个页面的布局和用户体会至关重要。本文将具体介绍HTML表格宽度的设置办法、核算规矩以及一些常见问题,帮助您更好地把握表格宽度的设置技巧。
表格宽度设置办法

在HTML中,表格宽度能够经过以下几种办法进行设置:
运用CSS款式:经过CSS款式表或内联款式为表格设置宽度。
运用百分比:将表格宽度设置为父元素的百分比,完成呼应式布局。
表格宽度核算规矩

表格宽度的核算规矩取决于表格布局形式,主要有以下两种:
1. 主动表格布局(table-layout: auto)
表格宽度等于一切单元格宽度之和加上单元格距离和边框宽度。
假如表格宽度小于单元格内容宽度,则单元格内容会溢出。
假如表格宽度大于单元格内容宽度,则单元格会主动缩放以习惯表格宽度。
2. 固定表格布局(table-layout: fixed)
表格宽度等于一切列宽度之和加上表格边框宽度。
假如列宽度小于单元格内容宽度,则单元格内容会溢出。
假如列宽度大于单元格内容宽度,则单元格会主动缩放以习惯列宽度。
表格宽度设置示例

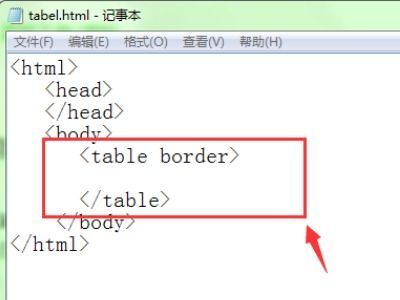
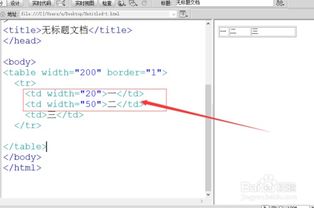
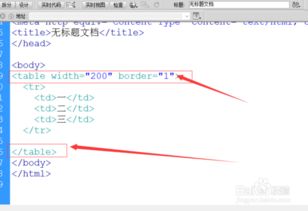
以下是一个表格宽度设置的示例,演示了怎么运用`width`特点和CSS款式为表格设置宽度:
未经允许不得转载:全栈博客园 » html表格宽度,表格宽度设置办法

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码












