1. 界说JavaScript函数: ```javascript function myFunction { alert; } ```
2. 在HTML中调用这个函数: ```html Click me ```
当用户点击这个按钮时,`myFunction`函数将被调用,并显现一个包含“Hello, world!”的弹窗。
假如你想在页面加载时主动调用一个函数,你能够运用`window.onload`事情:
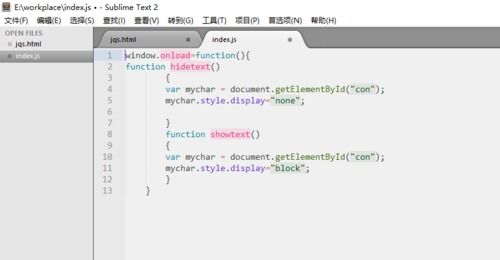
```html window.onload = function { myFunction; };
function myFunction { alert; }```
这样,当页面加载完结时,`myFunction`函数将被主动调用。
HTML调用JS函数:完成网页动态交互
在网页开发中,JavaScript(简称JS)是一种强壮的脚本语言,它能够使网页具有动态交互性。经过在HTML中调用JS函数,咱们能够完成各种丰厚的网页作用。本文将具体介绍如安在HTML中调用JS函数,包含直接在HTML中刺进JS代码和经过外部JS文件调用。
直接在HTML中刺进JS代码

1.1 长处

直接在HTML中刺进JS代码的长处是简略易行,无需额定装备。适用于简略的网页功用完成。
1.2 缺陷

- 代码保护性差:当JS代码较多或杂乱时,将代码直接刺进HTML文件中会下降代码的可读性和可保护性。
- 功用单一:直接在HTML中刺进JS代码,功用相对单一,难以完成杂乱的功用。
1.3 示例
以下是一个简略的示例,展现如安在HTML中刺进JS代码:
```html
HTML调用JS函数示例
function sayHello() {
alert(\
未经允许不得转载:全栈博客园 » html调用js函数, 直接在HTML中刺进JS代码

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码











