在CSS中,你能够运用`fontweight`特点来设置字体粗细。以下是几个常用的`fontweight`值:
`normal`:默认值,规范粗细 `bold`:粗体 `bolder`:比`bold`更粗 `lighter`:比`normal`更细 `100` `900`:数值,400相当于`normal`,700相当于`bold`
下面是一个示例代码,展现了怎么运用`fontweight`特点:
```cssp { fontweight: bold; / 设置阶段文本为粗体 /}
h1 { fontweight: 800; / 设置标题文本为较粗的字体 /}```
你能够根据需求调整`fontweight`的值来改动文本的粗细程度。
CSS字体粗体款式详解
在网页规划中,字体粗体款式是增强文本视觉效果的重要手法。经过合理运用CSS字体粗体款式,能够使标题、要害词等愈加杰出,提高用户体会。本文将具体介绍CSS字体粗体的完成办法,帮助您更好地把握这一技术。
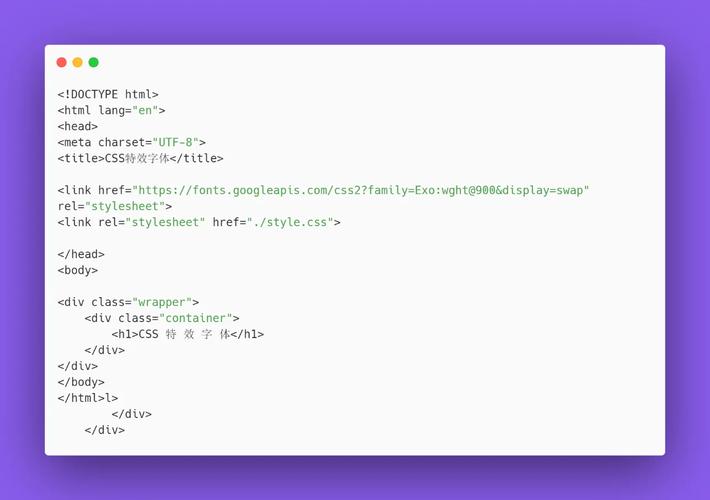
```html
```html
二、CSS款式完成字体粗体

2.1 `font-weight`特点

`font-weight`特点是CSS中用于设置字体粗细的要害特点。其值能够是数字(100-900,100为最细,900为最粗)、要害词(如`normal`、`bold`、`bolder`等)或`inherit`(承继父元素的字体粗细)。
```css
font-weight: bold; / 设置字体为粗体 /

2.2 `bold`要害词

在CSS中,`bold`要害词能够用来设置字体为粗体。
```css
font-weight: bold; / 设置字体为粗体 /
2.3 `bolder`要害词

`bolder`要害词表明比父元素的字体粗细更粗。
```css
font-weight: bolder; / 设置字体比父元素更粗 /

三、CSS字体粗体运用场景

3.1 标题和副标题
运用字体粗体款式能够使标题和副标题愈加夺目,提高页面层次感。
```html
网站标题
副标题

3.2 要害词和要点内容
运用字体粗体款式能够着重要害词和要点内容,引导用户重视。
```html
这是一段一般文本,而这是加粗的要害词,需求用户重视。
3.3 列表项
运用字体粗体款式能够使列表项愈加杰出,便利用户阅览。
```html
列表项1
列表项2
列表项3
未经允许不得转载:全栈博客园 » css字体粗体, 二、CSS款式完成字体粗体

 全栈博客园
全栈博客园 html图片主动轮播代码,html轮播图怎样完成主动轮播
html图片主动轮播代码,html轮播图怎样完成主动轮播 vue开发结构,从入门到通晓
vue开发结构,从入门到通晓 html重置,```html HTML 重置示例
html重置,```html HTML 重置示例 css 圆形边框
css 圆形边框 html点击按钮弹出窗口,```html 点击按钮弹出窗口示例
html点击按钮弹出窗口,```html 点击按钮弹出窗口示例 vue.js实战,从入门到项目实战全解析
vue.js实战,从入门到项目实战全解析 html中input的特点, 根本特点
html中input的特点, 根本特点 html文字款式, 文字款式根底
html文字款式, 文字款式根底









