Vue和React是两种盛行的前端JavaScript结构,它们在构建用户界面和单页运用程序方面有着不同的特色。以下是Vue和React之间的一些首要差异:
1. 规划理念: Vue:Vue.js 是由尤雨溪创立的一个渐进式JavaScript结构,其规划理念是易于上手和灵敏。Vue着重组件化开发,而且供给了自底向上的增量开发方法,这意味着你能够从一个小组件开端,逐渐构建成大型运用程序。 React:React是由Facebook开发的一个用于构建用户界面的JavaScript库。React选用自顶向下的方法,即从整个运用程序的顶层组件开端,然后逐渐细化到更小的组件。React着重声明式编程,开发者只需描绘运用程序的终究状况,React会主动处理UI的更新。
2. 生态体系: Vue:Vue有一个相对较小但老练的生态体系,包括Vue Router(路由办理)、Vuex(状况办理)等。Vue的社区相对较小,但增加敏捷,社区成员一般十分友爱和支撑。 React:React有一个巨大且活泼的生态体系,包括Redux(状况办理)、React Router(路由办理)等。React的社区十分巨大,有许多第三方库和东西可供挑选,但这也或许导致挑选困难。
3. 学习曲线: Vue:Vue的规划初衷之一是下降学习门槛,因而它相对简略上手。Vue的文档也十分明晰和全面,关于初学者来说是一个很好的挑选。 React:React的学习曲线相对较峻峭,由于它引进了一些新的概念,如JSX(一种JavaScript的语法扩展)和虚拟DOM。一旦你把握了这些概念,React的灵敏性和可扩展性将使你能够构建杂乱的运用程序。
4. 功用: Vue:Vue的功用一般被认为是十分好的,尤其是在处理小到中等规划的运用程序时。Vue运用了虚拟DOM来进步功用,而且供给了许多优化技巧来进一步进步功用。 React:React也运用了虚拟DOM来进步功用,而且供给了许多优化技巧。React的功用一般取决于运用程序的杂乱性和优化程度。
5. 渐进式与全栈式: Vue:Vue是一个渐进式结构,这意味着你能够将其逐渐引进到现有的项目中,而不需求彻底重写代码。这使得Vue十分适宜用于改造现有的运用程序。 React:React是一个全栈式结构,它一般用于构建全新的运用程序。虽然React也能够用于改造现有项目,但这一般需求更多的尽力和重写代码。
6. 社区支撑: Vue:Vue的社区相对较小,但增加敏捷。Vue的社区成员一般十分友爱和支撑,关于初学者来说是一个很好的挑选。 React:React的社区十分巨大且活泼,有许多第三方库和东西可供挑选。这也或许导致挑选困难,由于社区中有许多不同的定见和最佳实践。
7. 跨渠道才能: Vue:Vue能够经过Weex和Quasar等结构扩展到移动运用和桌面运用。 React:React Native是一个由Facebook开发的开源结构,用于构建跨渠道的移动运用。此外,React也能够经过Electron等结构扩展到桌面运用。
8. 企业级支撑: Vue:Vue在企业级支撑方面相对较弱,但一些大型公司现已开端运用Vue,如阿里巴巴、腾讯等。 React:React在企业级支撑方面十分强壮,由于它由Facebook开发和保护,而且得到了许多大型公司的支撑,如Airbnb、Netflix等。
总的来说,Vue和React都是十分优异的JavaScript结构,它们在构建用户界面和单页运用程序方面有着不同的特色。挑选哪一个取决于你的项目需求、团队了解度和个人偏好。
跟着前端技能的开展,Vue.js 和 React.js 成为了当时最盛行的前端结构之一。它们各自具有巨大的社区和丰厚的生态体系,为开发者供给了强壮的东西来构建高功用的用户界面。虽然两者在功用上有许多相似之处,但它们在规划理念、运用方法以及生态体系等方面存在明显差异。本文将深入探讨 Vue 与 React 的差异,协助开发者更好地了解这两个结构的特色。
结构 vs 库:中心差异

Vue.js 是一个渐进式结构,它答应开发者逐渐将 Vue 的特性集成到现有项目中。Vue 的中心库专心于视图层,供给了呼应式数据绑定、组件体系、指令等根底功用。Vue 还供给了额定的东西,如 Vue Router 用于页面路由、Vuex 用于状况办理等。
React.js 则是一个库,它专心于 UI 层的构建。React 供给了组件化、虚拟 DOM、JSX 等中心概念,但开发者需求自行处理路由、状况办理等问题,一般经过社区供给的第三方库来完成,如 React Router 和 Redux。
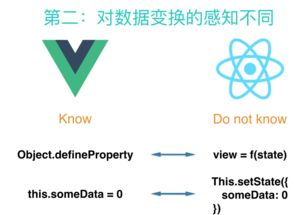
数据绑定与状况办理

Vue.js 运用双向数据绑定,即当数据发生改变时,视图会主动更新;反之,当视图发生改变时,数据也会相应更新。这种形式使得 Vue 的数据流愈加直观,但有时也或许导致功用问题。
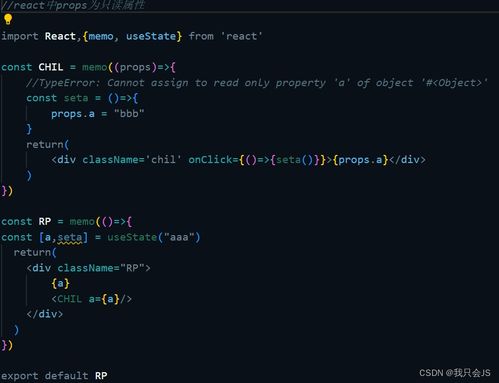
React.js 选用单向数据流,即数据从父组件流向子组件,子组件经过回调函数将数据传递给父组件。这种形式使得 React 的数据流愈加明晰,易于追寻,但需求开发者手动处理数据更新。
在状况办理方面,Vue.js 供给了 Vuex,它是一个集中式存储办理一切组件的状况,并以相应的规矩确保状况以一种可猜测的方法发生改变。React.js 则一般运用 Redux 或 Context API 来办理状况。
组件化规划

Vue.js 和 React.js 都选用了组件化的规划理念,将 UI 拆分为独立的、可复用的组件。Vue 的组件一般包括模板、脚本和款式三个部分,而 React 的组件则经过 JSX 语法将 HTML 和 JavaScript 混合编写。
Vue 的组件体系愈加灵敏,答应开发者自定义指令和过滤器。React 的组件体系则愈加简练,但需求开发者手动处理一些细节,如事情处理和生命周期函数。
虚拟 DOM 与烘托功用
Vue.js 和 React.js 都运用了虚拟 DOM 来优化烘托功用。虚拟 DOM 是一个轻量级的 DOM 树,它存储了实践 DOM 的快照。当数据发生改变时,虚拟 DOM 会与实践 DOM 进行比照,只更新改变的部分,然后进步烘托功率。
Vue.js 的虚拟 DOM 完成相对简略,易于了解。React.js 的虚拟 DOM 完成愈加杂乱,但供给了更高的功用和灵敏性。
生态体系与社区支撑
Vue.js 和 React.js 都具有巨大的社区和丰厚的生态体系。Vue 的社区相对较小,但开展敏捷,具有许多优异的第三方库和东西。React 的社区则愈加巨大,具有更多的资源和教程。
Vue.js 的官方文档明晰易懂,学习曲线相对峻峭。React.js 的官方文档则愈加具体,但学习曲线相对峻峭。
Vue.js 和 React.js 都是优异的结构,它们各有特色,适用于不同的场景。Vue.js 更适宜快速建立完好运用,而 React.js 则更适宜构建大型、杂乱的运用。开发者应根据项目需求和个人喜爱挑选适宜的结构。
未经允许不得转载:全栈博客园 » vue与react的差异,中心差异

 全栈博客园
全栈博客园 html在线运转, 什么是HTML?
html在线运转, 什么是HTML? html锚点跳转,html锚点链接怎么做
html锚点跳转,html锚点链接怎么做 网页规划css, CSS根本语法与挑选器
网页规划css, CSS根本语法与挑选器 css引进字体
css引进字体 相似vue的视频编排软件
相似vue的视频编排软件 关于html5描绘不正确的是
关于html5描绘不正确的是










