CSS权重是一个用于确定当多个CSS规矩运用于同一个HTML元素时,哪个规矩应该被运用的概念。CSS权重决议了款式的优先级,权重高的款式会掩盖权重低的款式。
CSS权重是由选择器的类型和数量决议的。以下是不同类型选择器的权重值:
1. 内联款式(`style`特点):10002. ID选择器:1003. 类选择器、特点选择器和伪类:104. 元素选择器和伪元素:15. 通用选择器(``):06. 承继的款式:0
当多个选择器运用于同一个元素时,它们的权重会被累加。例如,一个ID选择器和一个类选择器的组合权重为110(100 10)。
需求留意的是,假如两个款式的权重相同,那么后边的款式会掩盖前面的款式。此外,假如两个款式的权重和选择器都相同,那么后界说的款式会掩盖先界说的款式。
在编写CSS时,了解CSS权重是非常重要的,由于它能够协助咱们操控款式的优先级,保证页面依照咱们的目的显现。
CSS权重:深化解析款式优先级规矩
在网页规划和开发中,CSS(层叠款式表)是不可或缺的东西之一。它答应开发者经过界说款式规矩来美化网页,并赋予HTML元素特定的视觉效果和布局。CSS权重,也称为CSS优先级,是决议当多个CSS规矩作用于同一元素时,哪一条规矩会被运用的关键因素。本文将深化解析CSS权重的概念、核算规矩以及在实践运用中的重要性。
什么是CSS权重?

CSS权重是指当多个CSS规矩运用于同一个HTML元素时,这些规矩之间的优先级次序。权重高的规矩会掩盖权重低的规矩,然后决议元素的终究款式。CSS权重由选择器的复杂性和特定选择器的类型一起决议。
CSS权重的核算规矩

CSS权重的核算遵从以下规矩:
1. 内联款式:内联款式(直接在HTML元素上运用`style`特点界说的款式)具有最高的权重。

2. ID选择器:ID选择器(以``最初的选择器)权重次之。

3. 类选择器、特点选择器和伪类选择器:这些选择器的权重相同,低于ID选择器。

4. 元素选择器和伪元素选择器:元素选择器(如`div`、`p`等)和伪元素选择器(如`::before`、`::after`等)的权重最低。

每个选择器类型的权重核算如下:
- 内联款式:权重为1000。

- ID选择器:权重为100。

- 类选择器、特点选择器和伪类选择器:权重为10。

- 元素选择器和伪元素选择器:权重为1。

CSS权重示例
以下是一个简略的CSS权重示例:
```css
/ 内联款式 /

div { color: red; }
/ ID选择器 /
header { color: blue; }
/ 类选择器 /
.nav { color: green; }
/ 元素选择器 /
div { color: yellow; }
在这个比如中,`header`(ID选择器)的权重最高,因而其款式`color: blue;`将运用于`

 全栈博客园
全栈博客园 html锚点跳转,html锚点链接怎么做
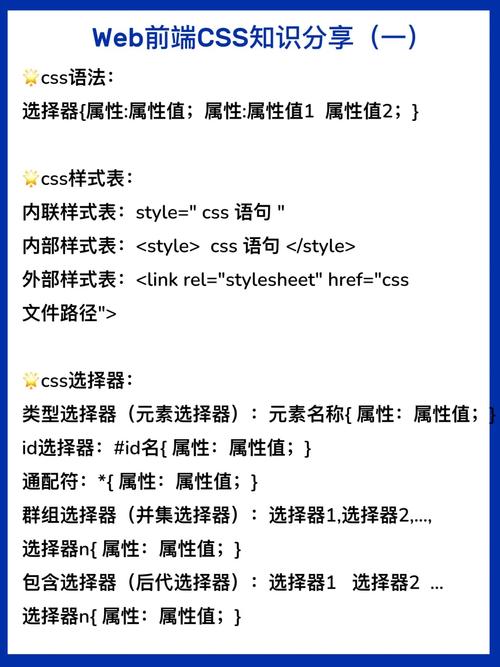
html锚点跳转,html锚点链接怎么做 网页规划css, CSS根本语法与挑选器
网页规划css, CSS根本语法与挑选器 css引进字体
css引进字体 相似vue的视频编排软件
相似vue的视频编排软件 关于html5描绘不正确的是
关于html5描绘不正确的是 html转json
html转json





