CSS中调整文字间隔能够经过以下几种办法:
1. letterspacing: 用于设置字符之间的间隔。2. wordspacing: 用于设置单词之间的间隔。3. textindent: 用于设置首行文本的缩进。4. lineheight: 尽管首要用于设置行高,但它也会影响字符之间的笔直间隔。
示例代码:
```css/ 设置字符间隔 /p { letterspacing: 2px; / 字符间隔为2像素 /}
/ 设置单词间隔 /p { wordspacing: 5px; / 单词间隔为5像素 /}
/ 设置首行缩进 /p { textindent: 20px; / 首行缩进20像素 /}
/ 设置行高 /p { lineheight: 1.5; / 行高为1.5倍字体巨细 /}```
运用办法:
letterspacing: 一般用于调整字符之间的水平间隔,能够是正值、负值或0。 wordspacing: 用于调整单词之间的水平间隔,相同能够是正值、负值或0。 textindent: 用于设置段落首行的缩进,一般是正值。 lineheight: 设置行高,影响字符之间的笔直间隔,一般是正值。
这些特色能够独自运用,也能够组合运用,以到达所需的文本排版效果。
字间隔CSS详解:打造高雅的文本布局
在网页规划中,文本是传达信息的重要载体。而字间隔作为文本布局中不可或缺的一环,直接影响着文本的可读性和漂亮度。本文将深入探讨CSS中字间隔的设置办法,协助您打造高雅的文本布局。
字间隔的概念

字间隔(letter-spacing)是指文本中字符之间的间隔。经过调整字间隔,能够使文本愈加漂亮、易读。在CSS中,字间隔的设置能够经过`letter-spacing`特色完成。
字间隔的设置办法

1. 运用`letter-spacing`特色

`letter-spacing`特色能够设置字符之间的间隔,其值能够是正数、负数或`normal`。以下是几种常见的设置办法:
- 正数值:设置正数值能够使字符之间的间隔增大,例如`letter-spacing: 2px;`。

- 负数值:设置负数值能够使字符之间的间隔减小,例如`letter-spacing: -1px;`。

- `normal`值:`normal`值表明运用默许的字间隔。

2. 单位挑选

- 像素(px):像素单位适用于固定间隔的设置,例如`letter-spacing: 2px;`。

- em单位:em单位相对于当时字体的巨细,例如`letter-spacing: 0.5em;`。
- rem单位:rem单位相对于根元素(html元素)的字体巨细,例如`letter-spacing: 1rem;`。

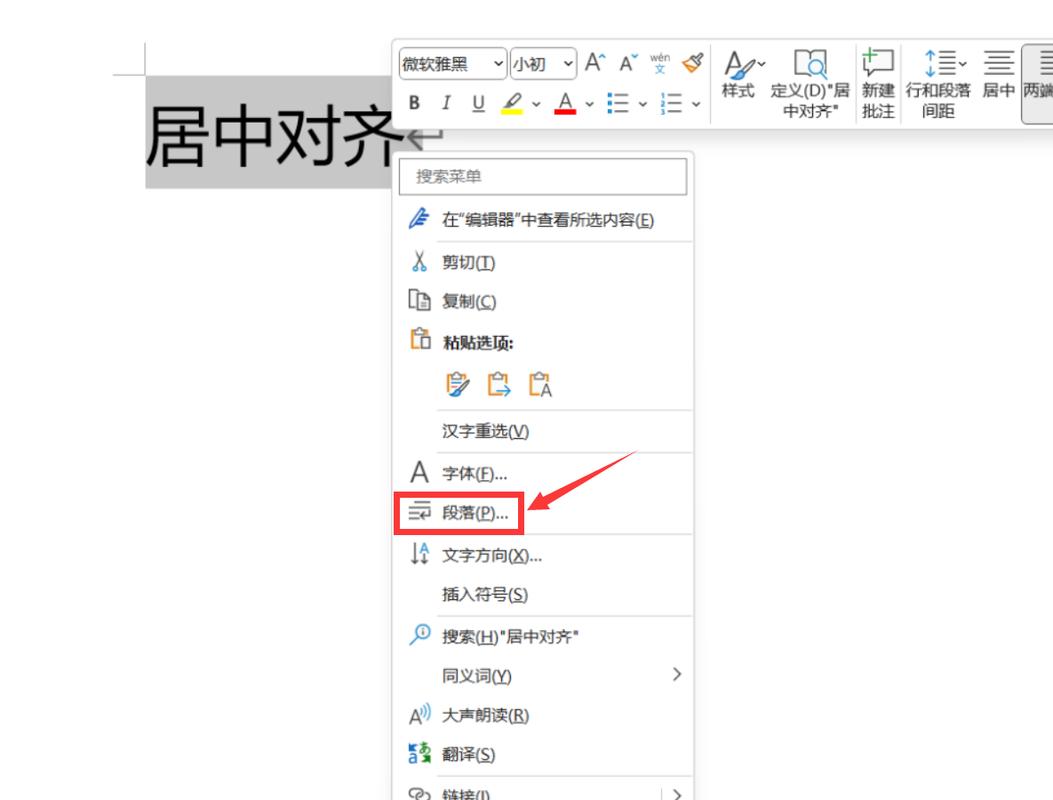
3. 字间隔与文本对齐

- 左对齐:左对齐时,字间隔设置对文本的规整度影响较小。
- 右对齐:右对齐时,字间隔设置对文本的规整度影响较大,需求恰当调整。

- 居中对齐:居中对齐时,字间隔设置对文本的规整度影响较小。

字间隔的使用场景

1. 增强视觉效果

经过调整字间隔,能够使文本愈加漂亮,例如在标题、广告语等场景中。
2. 进步可读性

在阅览文本时,恰当添加字间隔能够使字符愈加明晰,进步阅览体会。
3. 习惯不同字体

字间隔的设置能够习惯不同字体的特色,使文本在不同字体间坚持一致性。
字间隔在网页规划中起着至关重要的效果。经过合理设置字间隔,能够使文本愈加漂亮、易读。本文介绍了字间隔的概念、设置办法以及使用场景,期望对您在网页规划中有所协助。

 全栈博客园
全栈博客园 html 下拉列表,```html HTML 下拉列表示例
html 下拉列表,```html HTML 下拉列表示例 个人主页html
个人主页html html在线运转, 什么是HTML?
html在线运转, 什么是HTML? html锚点跳转,html锚点链接怎么做
html锚点跳转,html锚点链接怎么做










