```html 这是一个标题 这是一个阶段。
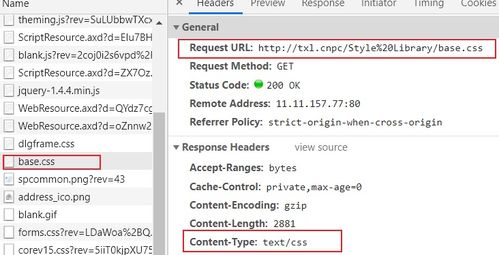
保证CSS文件的途径是正确的,不然浏览器将无法找到并运用这些款式。假如你的CSS文件和HTML文件在同一个目录下,只需供给文件名即可。假如CSS文件坐落不同的目录中,你需求供给正确的相对途径或绝对途径。
HTML 引证 CSS 文件:进步网页规划功率的必备技巧
在网页规划中,HTML、CSS 和 JavaScript 是三大核心技术。其间,HTML 担任网页的结构,JavaScript 担任网页的交互,而 CSS 则担任网页的款式。本文将要点介绍怎么运用 HTML 引证 CSS 文件,协助您进步网页规划的功率。
一、CSS 的效果

CSS 的界说

CSS(层叠款式表)是一种用来体现 HTML 或 XML 等文件款式的计算机语言。它答应您将网页的款式与内容别离,然后进步网页的可维护性和扩展性。
CSS 的效果

1. 操控网页元素的外观:经过 CSS,您能够设置网页元素的字体、色彩、巨细、布局等款式特点。
2. 进步网页的可维护性:将款式与内容别离,便于管理和修正。
3. 增强网页的兼容性:CSS 能够使网页在不同浏览器和设备上保持一致的款式。
二、HTML 引证 CSS 文件的办法
1. 内联款式
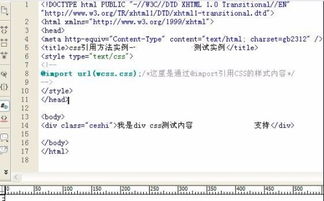
内联款式是指直接在 HTML 元素上运用 `style` 特点界说款式。例如:
```html
未经允许不得转载:全栈博客园 » html引证css文件,html怎样引进css文件

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码











