在 jQuery 中,你能够运用 `.attr` 办法来获取元素的特点值。假如你想要获取具有特定类的元素的特点值,你能够先挑选该类,然后运用 `.attr` 办法来获取特点值。
以下是一个比如,假定你想要获取具有类名 myclass 的一切元素的某个特点(例如 dataid)的值:
```javascript// 获取一切具有 myclass 类的元素var elements = $;
// 遍历这些元素,并获取它们的 dataid 特点值elements.each { var id = $.attr; console.log;}qwe2;```
在这个比如中,`.myclass` 是挑选器,它挑选一切具有 myclass 类的元素。`.attr` 获取每个元素的 dataid 特点值。`.each` 办法用于遍历一切匹配的元素。
运用jQuery获取元素Class值的具体攻略
在Web开发中,常常需求操作HTML元素的Class特点,以完成动态款式改变或履行特定功用。jQuery作为一款强壮的JavaScript库,供给了快捷的办法来获取元素的Class值。本文将具体介绍怎么运用jQuery获取元素的Class值,包含根本办法和高档技巧。
什么是Class特点

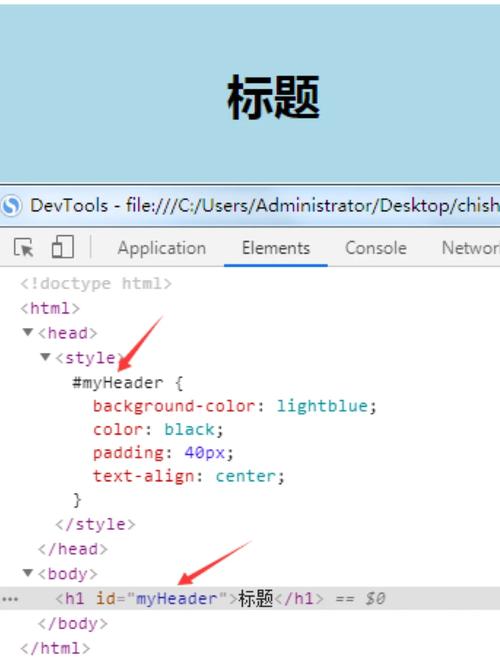
在HTML中,Class特点用于给元素增加一个或多个类名,这些类名一般用于CSS款式表中,以操控元素的显现作用。例如:
```html
未经允许不得转载:全栈博客园 » jquery获取class的值, 什么是Class特点
相关推荐
html内联结构,```html Iframe 示例
html文件怎样转化,html文件怎样转化成pdf
css单选按钮,```htmlCustom Radio Buttons / 自界说单选按钮的款式 / .customradio { width: 20px; height: 20px; border: 2px solid 000; borderradius: 50%; backgroundcolor: fff; cursor: pointer; }
html笔直居中,html笔直居中怎样设置
html5字体巨细,html字体巨细代码怎样写
html5从入门到通晓pdf,HTML5简介
html5布景
html 导入css

 全栈博客园
全栈博客园 html内联结构,```html Iframe 示例
html内联结构,```html Iframe 示例 html文件怎样转化,html文件怎样转化成pdf
html文件怎样转化,html文件怎样转化成pdf html笔直居中,html笔直居中怎样设置
html笔直居中,html笔直居中怎样设置 html5字体巨细,html字体巨细代码怎样写
html5字体巨细,html字体巨细代码怎样写 html5布景
html5布景 html 导入css
html 导入css







