下面是一个根本的比如:
```html 刺进图片示例

我的图片

在这个比如中,`src=image.jpg`表明图片的来历是当时目录下的`image.jpg`文件。你可以将`image.jpg`替换为你的图片文件名或URL。`alt=我的图片`为图片供给了代替文本。`style=width:304px;height:228px;`设置了图片的宽度和高度,但也可以运用`width`和`height`特点来设置。
请依据你的具体需求调整这些特点。
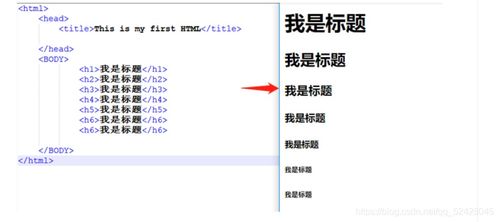
HTML中刺进图片的具体教程
在网页规划中,图片是增强视觉作用和传达信息的重要元素。本文将具体介绍如安在HTML中刺进图片,包含图片的根本特点、图片的途径设置以及一些高档技巧。经过阅览本文,您将可以轻松地在HTML页面中增加图片,并把握怎么调整图片的显现作用。
一、图片的根本特点

- `
未经允许不得转载:全栈博客园 » html插图片代码,```html 刺进图片示例

 全栈博客园
全栈博客园 html5图片居中
html5图片居中 vue拖拽排序
vue拖拽排序 html布局模板,html结构布局网页代码
html布局模板,html结构布局网页代码 html引进jquery,```html My Website ```
html引进jquery,```html My Website ``` vue常用指令,Vue常用指令详解
vue常用指令,Vue常用指令详解 html图片途径, ` 我的网站 `
html图片途径, ` 我的网站 `









