Vue 办理体系快速建立攻略
建立一个依据 Vue 的办理体系需求考虑以下几个方面:
1. 挑选适宜的 Vue 版别:
Vue 2: 安稳老练,社区资源丰厚,适宜开发中大型项目。 Vue 3: 新特性多,功用更好,但社区资源相对较少,适宜新项目或乐意测验新技术的团队。
2. 挑选适宜的 UI 结构:
Element UI: 功用丰厚,组件全面,社区活泼,适宜快速开发。 Ant Design Vue: 风格简练,组件精巧,适宜企业级运用。 Vuetify: 依据 Material Design,风格现代,适宜开发移动端运用。
3. 挑选适宜的路由办理东西:
Vue Router: Vue 官方路由办理东西,功用强大,易于运用。 Nuxt.js: 依据 Vue 的服务端烘托结构,适宜开发 SEO 友爱的运用。
4. 挑选适宜的状况办理东西:
Vuex: Vue 官方状况办理东西,功用强大,适宜大型项目。 Pinia: 新一代状况办理东西,更轻量,更易于运用。
5. 挑选适宜的后端服务:
Express: Node.js 结构,轻量灵敏,适宜快速开发。 Koa: 依据 Express 的下一代结构,更轻量,功用更好。 Spring Boot: Java 结构,功用强大,适宜企业级运用。
6. 其他东西:
Axios: 前端恳求库,用于与后端 API 交互。 Eslint: 代码风格查看东西,确保代码质量。 Webpack: 模块打包东西,用于构建运用。
7. 开发流程:
1. 项目建立: 运用 Vue CLI 或 Vite 快速建立项目结构。2. 路由装备: 运用 Vue Router 装备页面路由。3. 状况办理: 运用 Vuex 或 Pinia 办理运用状况。4. UI 开发: 运用 Element UI 或 Ant Design Vue 开发页面组件。5. 接口恳求: 运用 Axios 与后端 API 交互。6. 测验: 运用 Jest 或 Mocha 进行单元测验和集成测验。7. 布置: 运用 Nginx 或其他服务器进行布置。
8. 学习资源:
Vue 官方文档: https://vuejs.org/ Element UI 文档: https://element.eleme.cn/ Ant Design Vue 文档: https://vue.ant.design/docs/vue/introducecn/ Vuex 文档: https://vuex.vuejs.org/ Pinia 文档: https://pinia.vuejs.org/
期望以上信息能协助你快速建立 Vue 办理体系!
Vue快速建立办理体系的攻略
一、挑选适宜的Vue.js版别

在开端建立办理体系之前,首要需求挑选适宜的Vue.js版别。现在,Vue.js主要有两个版别:Vue 2和Vue 3。Vue 2是现在运用最广泛的版别,而Vue 3则是最新版别,供给了更多高档特性和更好的功用。
Vue 2的优势

- 社区支撑:Vue 2具有巨大的社区支撑,丰厚的插件和资源。
- 易学易用:Vue 2的学习曲线相对较陡峭,适宜初学者。
Vue 3的优势

- 功用优化:Vue 3在功用方面进行了很多优化,如Tree Shaking、更好的虚拟DOM算法等。
- 新特性:Vue 3引入了许多新特性,如Composition API、更好的TypeScript支撑等。
依据项目需求和团队了解程度,挑选适宜的Vue.js版别。
二、建立项目环境
建立Vue.js项目环境是快速建立办理体系的根底。以下介绍两种常用的建立方法:
1. 运用Vue CLI
Vue CLI是一个官方供给的前端项目脚手架东西,能够协助开发者快速建立Vue.js项目。
2. 运用Vite
Vite是一个由Vue.js团队推出的新一代前端构建东西,具有更快的发动速度和构建速度。
以下是运用Vue CLI建立项目的过程:
1. 装置Vue CLI:`npm install -g @vue/cli`
2. 创立项目:`vue create my-project`
3. 进入项目目录:`cd my-project`
4. 发动项目:`npm run serve`
三、规划体系架构
1. 前后端别离架构
前后端别离架构将前端和后端别离,前端担任展现和交互,后端担任数据处理和事务逻辑。
2. 单页运用(SPA)架构
单页运用架构将整个运用构建在一个页面中,经过路由操控页面内容的切换。
3. 微服务架构
微服务架构将运用拆分为多个独立的服务,每个服务担任特定的功用。
依据项目需求和团队经历,挑选适宜的体系架构。
四、开发办理体系功用模块
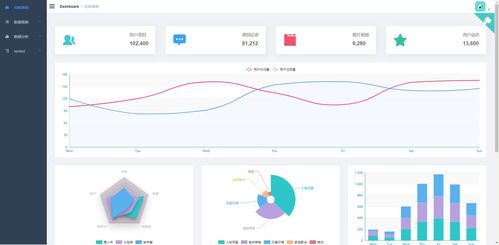
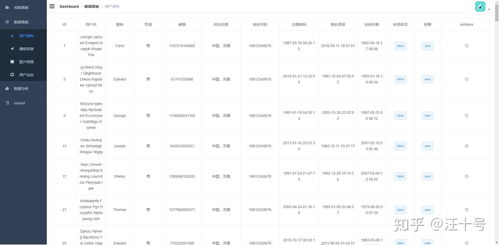
1. 用户办理
用户办理模块担任办理用户信息、权限分配等。
2. 数据办理
数据办理模块担任数据的增修改查、数据计算等。
3. 体系设置
体系设置模块担任体系参数装备、日志办理等。
4. 其他功用模块
依据项目需求,或许还需求开发其他功用模块,如报表、邮件发送等。
五、运用Vue组件库提高开发功率
1. Element UI
Element UI是一个依据Vue 2.0的桌面端组件库,供给丰厚的UI组件。
2. Ant Design Vue
Ant Design Vue是一个依据Ant Design的Vue组件库,供给丰厚的UI组件和规划规范。
3. Vuetify
Vuetify是一个依据Material Design的Vue组件库,供给丰厚的UI组件和规划规范。
运用Vue组件库能够提高开发功率,下降开发本钱。
六、测验与布置
1. 单元测验
运用Jest、Mocha等测验结构对组件和功用进行单元测验。
2. 集成测验
运用Cypress、Selenium等测验结构对整个体系进行集成测验。
3. 布置
将办理体系布置到服务器或云渠道,如阿里云、腾讯云等。
未经允许不得转载:全栈博客园 » vue快速建立办理体系

 全栈博客园
全栈博客园 vue的api, Vue实例与生命周期
vue的api, Vue实例与生命周期 css多行省略号, 什么是CSS多行省略号?
css多行省略号, 什么是CSS多行省略号? jquery常用办法, 选择器办法
jquery常用办法, 选择器办法 html刺进css, 内联款式```html 内联款式示例
html刺进css, 内联款式```html 内联款式示例 vue有什么用,什么是Vue.js?
vue有什么用,什么是Vue.js? html复选框代码,```html 复选框示例
html复选框代码,```html 复选框示例







