Axure RP是一款用于快速创立线框图、原型和标准阐明的东西。它答应用户规划软件、网站和移动应用程序的界面。Axure RP生成的原型通常以HTML和CSS格局保存,能够在线检查或下载到本地计算机。
要运用Axure RP生成HTML,请依照以下进程操作:
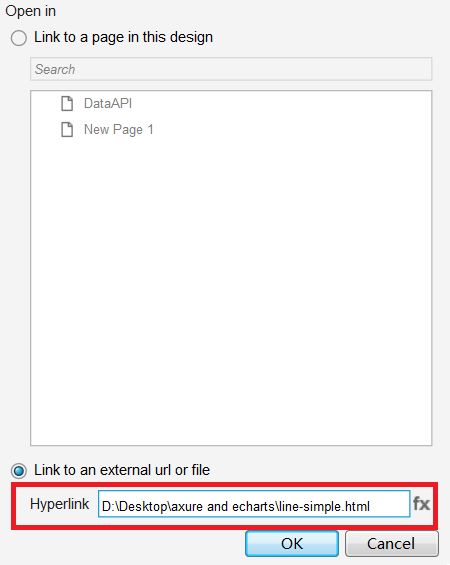
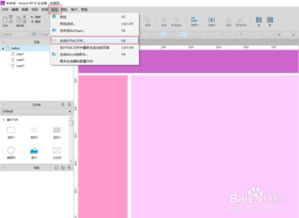
1. 翻开Axure RP并创立或翻开你的项目。2. 在项目浏览器中,挑选要导出的页面或一切页面。3. 点击“文件”菜单,然后挑选“导出”>“导出HTML文件”。4. 在弹出的对话框中,挑选导出规模(一切页面或选定的页面)和导出选项(如是否包括注释、是否生成图片等)。5. 点击“确认”按钮开端导出进程。
导出完结后,你能够在Axure RP指定的文件夹中找到生成的HTML文件。这些文件能够在任何现代浏览器中翻开和检查。假如你想要将原型发布到网上,能够将这些文件上传到你的网站或运用Axure Share等在线服务。
Axure生成HTML:高效原型到网页的转化攻略

在数字产品规划中,Axure RP 是一款十分盛行的原型规划东西。它能够协助规划师快速创立交互式原型,并经过生成HTML文件将规划转化为可在线检查的网页。本文将具体介绍怎么运用Axure生成HTML文件,并共享一些优化技巧。
一、准备作业

在开端之前,请保证您的Axure软件已装置并更新到最新版别。此外,您还需求一个适宜的文件保存方位,以便寄存生成的HTML文件。
二、生成HTML文件

以下是运用Axure生成HTML文件的具体进程:
翻开您的Axure项目,并保证一切页面和组件都已规划完结。
点击菜单栏上的“发布”按钮,然后挑选“生成HTML文件”。
在弹出的窗口中,挑选您想要保存HTML文件的文件夹方位,并设置文件名。
根据需求调整其他设置,如页面布局、导航等。
点击“确认”按钮开端生成HTML文件。
三、检查生成的HTML文件
生成HTML文件后,您能够依照以下进程检查和测验:
翻开保存HTML文件的文件夹,找到名为“index.html”的文件。
运用浏览器(如Chrome、Firefox或Safari)翻开“index.html”文件,检查原型作用。
在浏览器中测验原型,保证一切交互和功用都能正常作业。
四、优化HTML文件
为了进步生成的HTML文件的质量和功用,您能够测验以下优化办法:
精简代码:删去不必要的空格、注释和代码行,以削减文件巨细。
紧缩图片:运用图画紧缩东西减小图片文件巨细,进步页面加载速度。
运用CSS和JavaScript优化:将款式和脚本兼并,削减HTTP恳求次数。
启用浏览器缓存:设置适宜的缓存战略,加速页面加载速度。
五、共享和协作
将HTML文件上传到云存储服务(如Dropbox、Google Drive)或静态网站保管渠道(如GitHub Pages)。
生成HTML文件的链接,经过邮件、即时通讯东西或交际媒体共享。
运用Axure Share功用,将原型和HTML文件上传到Axure Share渠道,便利团队成员和客户拜访。
未经允许不得转载:全栈博客园 » axure生成html,高效原型到网页的转化攻略

 全栈博客园
全栈博客园 html打包app,html一键打包apk东西破解版
html打包app,html一键打包apk东西破解版 jquery怎样读,什么是jQuery?
jquery怎样读,什么是jQuery? css设置字体居中
css设置字体居中 css方位
css方位 vue路由形式, hash形式解析
vue路由形式, hash形式解析 html5前端课程训练,敞开你的前端开发之旅
html5前端课程训练,敞开你的前端开发之旅










