Vue.js 是一个渐进式 JavaScript 结构,它答应开发者经过组合可复用的组件来构建用户界面。关于 Vue 的兼容性,能够从以下几个方面来考虑:
1. 浏览器支撑: Vue 2.x:支撑一切现代浏览器,包含 IE9 及以上版别。 Vue 3.x:支撑一切现代浏览器,但不支撑 IE11 及以下版别。
2. JavaScript 引擎: Vue 2.x 和 Vue 3.x 都能够运用在支撑 ES5 的环境中,但 Vue 3.x 的一些新特性或许需求 ES6 及以上版别的支撑。
3. 服务端烘托: Vue 2.x 和 Vue 3.x 都支撑服务端烘托,但 Vue 3.x 的服务端烘托功能更好。
4. 打包东西: Vue 2.x 和 Vue 3.x 都能够运用 Webpack、Rollup 等打包东西来构建项目。
5. 构建方针: Vue 2.x 和 Vue 3.x 都支撑构建 Web 运用、移动运用、桌面运用等。
6. 第三方库和插件: 大多数第三方库和插件都兼容 Vue 2.x 和 Vue 3.x,但一些旧的库和插件或许需求更新才能与 Vue 3.x 兼容。
7. 生态系统: Vue 2.x 和 Vue 3.x 都具有丰厚的生态系统,包含路由器、状况办理、UI 库等。
8. 学习曲线: 关于新手来说,Vue 2.x 和 Vue 3.x 的学习曲线都比较陡峭,但 Vue 3.x 的一些新特性或许需求一些时刻来习惯。
9. 社区支撑: Vue 2.x 和 Vue 3.x 都具有巨大的社区和活泼的社区支撑。
10. 官方文档: Vue 官方供给了具体的文档,包含装置、运用、装备等,关于开发者来说十分有协助。
总的来说,Vue.js 是一个兼容性很好的结构,开发者能够依据自己的需求挑选适宜的版别。
Vue.js的兼容性解析:跨过渠道的开发利器

跟着前端技能的开展,Vue.js凭仗其简练的语法、高效的功能和强壮的生态系统,已经成为很多开发者的首选结构之一。本文将深入探讨Vue.js的兼容性,协助开发者更好地了解其在不同渠道和浏览器上的体现。
一、Vue.js的兼容性概述

Vue.js的兼容性首要体现在以下几个方面:
浏览器兼容性:Vue.js支撑干流的现代浏览器,如Chrome、Firefox、Safari和Edge等。关于较旧的浏览器版别,Vue.js也供给了降级计划,以保证运用能够在这些浏览器上正常运转。
渠道兼容性:Vue.js不只适用于Web开发,还支撑移动端和小程序开发。经过适配不同的渠道,Vue.js能够协助开发者构建跨渠道的运用程序。
结构兼容性:Vue.js能够与多种前端结构和库无缝集成,如React、Angular、jQuery等,使得开发者能够依据项目需求灵敏挑选适宜的东西。
二、Vue.js的浏览器兼容性

Vue.js的浏览器兼容性首要得益于以下几个要素:
现代JavaScript语法:Vue.js运用现代JavaScript语法,如ES6 ,这使得它能够在支撑这些语法的浏览器上运转得愈加流通。
polyfills:关于不支撑某些现代JavaScript特性的浏览器,Vue.js供给了polyfills,以保证运用在这些浏览器上也能正常运转。
Vue.nextTick:Vue.js运用Vue.nextTick来保证DOM更新鄙人一个事情循环中完结,然后防止在旧版浏览器中或许呈现的问题。
三、Vue.js的渠道兼容性
Vue.js的渠道兼容性首要体现在以下几个方面:
Web渠道:Vue.js是专为Web渠道规划的,因而它能够充分运用Web渠道的各种特性,如HTML5、CSS3和JavaScript API等。
移动端渠道:Vue.js支撑移动端开发,开发者能够运用Vue.js构建适用于iOS和Android的运用程序。
小程序渠道:Vue.js支撑小程序开发,如微信小程序、支付宝小程序等,开发者能够运用Vue.js在小程序渠道上构建高功能的运用。
四、Vue.js的结构兼容性
与React集成:Vue.js能够与React一同运用,开发者能够依据项目需求挑选适宜的组件库和东西。
与Angular集成:Vue.js能够与Angular一同运用,开发者能够运用Vue.js的呼应式数据绑定和组件化开发形式。
与jQuery集成:Vue.js能够与jQuery一同运用,开发者能够运用jQuery处理DOM操作,一起运用Vue.js进行数据绑定和组件化开发。
五、Vue.js的生态系统
Vue CLI:Vue CLI是一个官方命令行东西,用于快速建立Vue.js项目,供给了一套完好的构建流程。
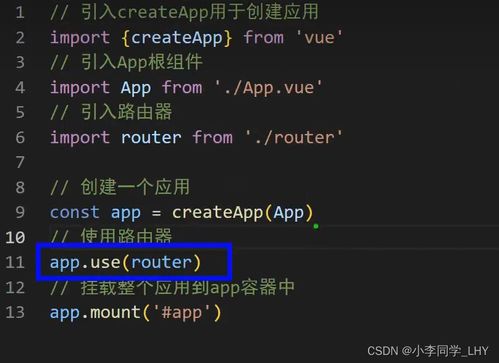
Vue Router:Vue Router是一个根据Vue.js的路由办理器,用于构建单页面运用程序(SPA)。
Vuex:Vuex是一个状况办理库,用于会集办理Vue.js运用的状况。
Vue.js插件和组件库:社区中存在很多的Vue.js插件和组件库,如Element UI、Vuetify等,为开发者供给了丰厚的挑选。
Vue.js的兼容性是其成为前端开发利器的重要原因之一。经过支撑多种浏览器、渠道和结构,Vue.js为开发者供给了极大的便当。跟着Vue.js生态系统的不断强大,信任它将在未来持续引领前端开发潮流。
未经允许不得转载:全栈博客园 » vue兼容性,跨过渠道的开发利器

 全栈博客园
全栈博客园 jquery时刻控件,功用、运用与优化
jquery时刻控件,功用、运用与优化 react装置,从入门到实践
react装置,从入门到实践 css鼠标变成小手, 运用cursor特点改动鼠标指针形状
css鼠标变成小手, 运用cursor特点改动鼠标指针形状 css3突变,CSS3 突变的原理
css3突变,CSS3 突变的原理 vue结构学习,从入门到实战
vue结构学习,从入门到实战 css3新增伪类
css3新增伪类 html文字盘绕图片
html文字盘绕图片 什么是html言语,什么是HTML言语?
什么是html言语,什么是HTML言语?










