在CSS中,要让文字水平居中,你能够运用以下几种办法:
1. 文本居中:假如你仅仅想要将文本在行内元素内部居中,能够运用`textalign: center;`特点。这适用于``、``等块级元素。
2. 运用Flexbox:假如你需求在一个更杂乱的布局中居中文本,Flexbox是一个很好的挑选。你能够将父元素设置为`display: flex;`,然后运用`justifycontent: center;`来水平居中子元素。
3. 运用Grid:相似Flexbox,Grid布局也能够用来居中文本。你能够将父元素设置为`display: grid;`,然后运用`justifycontent: center;`和`alignitems: center;`来水平缓笔直居中子元素。
4. 运用内联块元素:假如你想要在某个元素内部居中一个内联元素(如``),你能够将父元素设置为`textalign: center;`,然后将子元素设置为`display: inlineblock;`。
5. 运用CSS Grid:CSS Grid供给了另一种强壮的布局办法,能够经过`gridcolumn`和`gridrow`特点来指定元素的方位,并经过`placeitems: center;`来水平缓笔直居中。
6. 运用肯定定位:假如你想要在一个容器中居中一个元素,能够运用肯定定位。将元素设置为`position: absolute;`,然后运用`left: 50%;`和`transform: translateX;`来水平居中。
下面是一些详细的示例代码:
```css/ 办法1: 文本居中 /.centertext { textalign: center;}
/ 办法2: 运用Flexbox /.flexcontainer { display: flex; justifycontent: center;}
/ 办法3: 运用Grid /.gridcontainer { display: grid; justifycontent: center; alignitems: center;}
/ 办法4: 运用内联块元素 /.inlineblockcontainer { textalign: center;}
.inlineblock { display: inlineblock;}
/ 办法5: 运用CSS Grid /.gridcontainer { display: grid; placeitems: center;}
/ 办法6: 运用肯定定位 /.absolutecontainer { position: relative;}
.centeredelement { position: absolute; left: 50%; transform: translateX;}```
你能够依据你的详细需求挑选适宜的办法。
CSS文字水平居中技巧解析
在网页规划中,文字水平居中是一个常见的布局需求。无论是标题、阶段仍是按钮上的文字,水平居中都能使页面看起来愈加整齐和漂亮。本文将详细介绍CSS中完成文字水平居中的几种办法,帮助您轻松把握这一技巧。
一、运用text-align特点

text-align特点是CSS中最常用的水平居中办法之一。它能够直接运用于块级元素或内联元素,使元素内的文字水平居中。
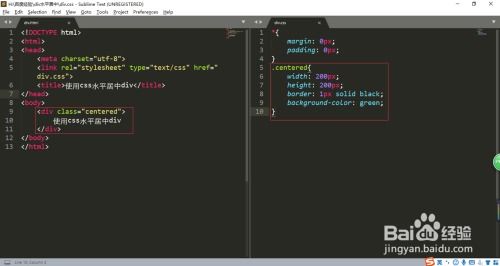
1.1 块级元素

关于块级元素,如div、p等,您能够直接在元素上设置text-align特点为center。
```css
div {
text-align: center;
1.2 内联元素

关于内联元素,如span、a等,您需求将父元素设置为块级元素,然后对父元素运用text-align特点。
```css
.parent {
text-align: center;
.child {
display: inline-block;
二、运用flex布局
Flexbox布局是CSS3中的一种强壮布局模型,能够完成多种布局需求,包含文字水平居中。
2.1 根本用法
关于运用flex布局的容器,您能够经过设置justify-content特点为center来完成文字水平居中。
```css
.container {
display: flex;
justify-content: center;
2.2 结合其他特点
假如您需求一起完成笔直居中,能够结合align-items特点。
```css
.container {
display: flex;
justify-content: center;
align-items: center;
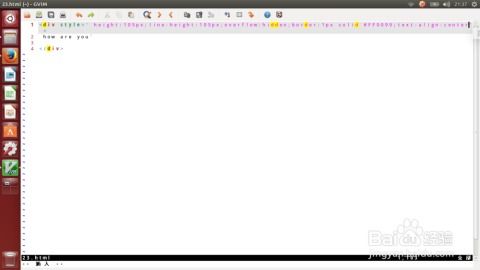
三、运用line-height特点
line-height特点能够设置行高,然后完成文字笔直居中。结合text-align特点,能够一起完成水平缓笔直居中。
3.1 根本用法
关于块级元素,您能够直接设置line-height特点与高度相同,完成笔直居中。
```css
div {
height: 100px;
line-height: 100px;
text-align: center;
3.2 结合其他特点
关于内联元素,您需求将父元素设置为块级元素,然后对父元素运用line-height特点。
```css
.parent {
line-height: 100px;
.child {
display: inline-block;
text-align: center;
本文介绍了CSS中完成文字水平居中的几种办法,包含运用text-align特点、flex布局和line-height特点。在实践运用中,您能够依据详细需求挑选适宜的办法。期望本文能帮助您更好地把握CSS水平居中的技巧。

 全栈博客园
全栈博客园 vue结构学习,从入门到实战
vue结构学习,从入门到实战 css3新增伪类
css3新增伪类 html文字盘绕图片
html文字盘绕图片 什么是html言语,什么是HTML言语?
什么是html言语,什么是HTML言语? html衔接数据库,html衔接数据库sql完成用户登录
html衔接数据库,html衔接数据库sql完成用户登录 Vue模块化开发,vue官方网站
Vue模块化开发,vue官方网站 xhtml与html的差异,HTML与XHTML的来源
xhtml与html的差异,HTML与XHTML的来源 css调整字间隔, 字间隔的概念与重要性
css调整字间隔, 字间隔的概念与重要性











