Angular中文网是一个专门为中文用户供给的Angular结构和相关资源的网站。以下是几个首要的Angular中文网站链接,您能够根据需求拜访:
1. Angular 官方中文网站:
2. Angular 中文版:
3. Angular 文档:
4. Angular 中文社区:
这些网站供给了丰厚的资源,包含教程、文档、社区支撑和最新的Angular更新。假如您有任何问题或需求协助,也能够在这些网站上找到相应的支撑。
Angular结构入门攻略:从装置到实践
Angular,作为一款由Google开发的开源前端结构,自2009年诞生以来,凭仗其强壮的功用和丰厚的生态体系,已经成为全球范围内最受欢迎的前端开发结构之一。本文将为您具体介绍Angular的装置、装备以及一些根底实践,协助您快速入门Angular开发。
一、环境装备

在进行Angular开发之前,咱们需求装备好开发环境。以下是环境装备的过程:
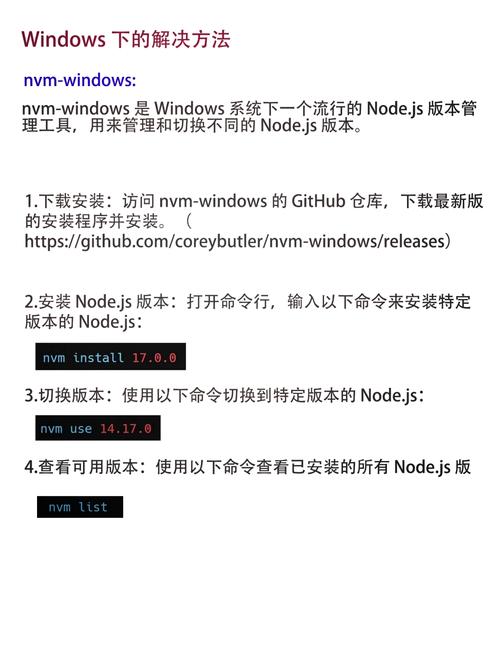
1. 下载Node.js
首要,您需求下载并装置Node.js。您能够从Node.js官网(https://nodejs.org/)下载合适您操作体系的装置包。
2. 装置Node.js

双击装置包,依照提示完结装置。在装置过程中,您能够挑选装置途径,主张将其装置在体系盘以外的途径,以防止影响体系功能。
3. 修正默许途径

在Node.js装置途径下,新建两个文件夹:`nodeglobal` 和 `nodecache`。运用以下指令修正npm的默许途径:
```bash
npm config set prefix \
未经允许不得转载:全栈博客园 » angular中文网,angular官网中文

 全栈博客园
全栈博客园 html5视频标签, 布景介绍
html5视频标签, 布景介绍 jquery增加特点
jquery增加特点 jquery依据name获取目标, 什么是name特点
jquery依据name获取目标, 什么是name特点 html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; } css中display的用法, display特色的基本概念
css中display的用法, display特色的基本概念 css修正滚动条款式
css修正滚动条款式 html网站源码
html网站源码











