1. 运用`lineheight`特点:这是最常用的办法。`lineheight`特点能够承受一个固定的值(如`20px`),也能够是一个相对值(如`1.5`),表明行高是字体大小的1.5倍。
2. 运用`margin`特点:尽管这不是专门用于设置行距的办法,但你能够经过添加阶段的上下`margin`来添加行距。
3. 运用`padding`特点:相同,这不是专门用于设置行距的办法,但你能够经过添加阶段的上下`padding`来添加行距。
5. 运用`CSS Grid`或`Flexbox`:这些布局技能答应你更灵敏地操控行距。
以下是一个简略的比如,展现了怎么运用`lineheight`特点来设置行距:
```html p { lineheight: 1.5; / 行高是字体大小的1.5倍 / }
This is a paragraph with a line height of 1.5 times the font size.
在这个比如中,阶段``的行距被设置为字体大小的1.5倍。你能够根据需要调整这个值。
HTML行距设置技巧与优化攻略
在网页规划中,行距(line spacing)是一个重要的视觉元素,它影响着文本的可读性和全体的漂亮度。适宜的行距能够使文本愈加易于阅览,而过于紧凑或松懈的行距则或许影响用户的阅览体会。本文将具体介绍HTML中行距的设置办法,并供给一些优化技巧,帮助您打造愈加漂亮和易读的网页。
一、HTML行距设置办法

1. 运用CSS款式设置行距

1.1 运用`line-height`特点
`line-height`特点能够设置行间的间隔,其值能够是肯定长度(如`px`、`em`、`rem`等)、百分比或`normal`(默认值)。
```css
line-height: 1.5; / 设置行距为字体大小的1.5倍 /

1.2 运用`margin`特点

`margin`特点能够设置元素上下外边距,然后直接影响行距。
```css
margin: 20px 0; / 设置阶段上下外边距为20px /
```html
这是一个规范行高的阶段。这是一个换行后的阶段。
```html
未经允许不得转载:全栈博客园 » html行距,html行距代码

 全栈博客园
全栈博客园 html布景平铺,```htmlBackground Tiling Example body { / 设置布景图画 / backgroundimage: url;
html布景平铺,```htmlBackground Tiling Example body { / 设置布景图画 / backgroundimage: url; html文字向右移动,html文字向上移动代码
html文字向右移动,html文字向上移动代码 html中div,html中div标签的作用
html中div,html中div标签的作用 jquery和vue哪个好,轻量级的JavaScript库
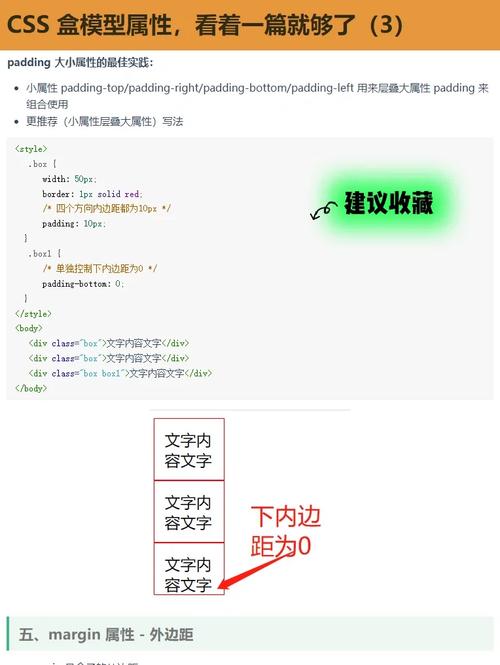
jquery和vue哪个好,轻量级的JavaScript库 css的盒模型, 盒模型的组成部分
css的盒模型, 盒模型的组成部分 html称号,html标签大全及用法
html称号,html标签大全及用法








