关于Vue CMS(内容办理体系),这里有几个较为闻名和广泛运用的项目,你能够依据自己的需求挑选适宜的解决方案:
1. RuoYiVueCMS: 技能栈:SpringBoot3 Vue2 MybatisPlus 功用:支撑站群办理、多渠道静态化、元数据模型扩展等 新项目地址:
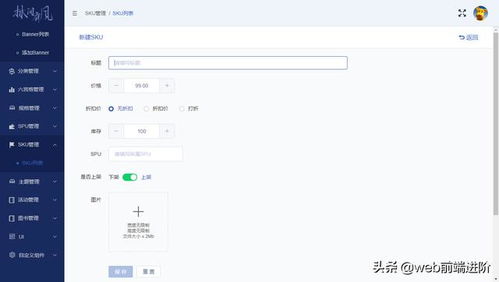
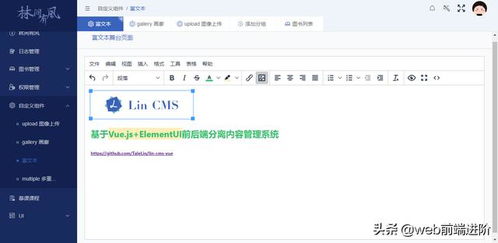
2. LinCMSVue: 特色:前后端别离的内容办理体系结构,供给用户办理、权限办理、日志体系等常见功用 后端支撑:多种后端言语版别(如Koa、Flask、Spring Boot等) 文档和示例:供给详细文档、线上Demo和事例,适宜快速上手
3. VueCMF: 技能栈:Vue3、Element Plus、TypeScript 后端支撑:PHP和Go 特色:支撑PC、平板及手机等终端显现,适用于快速开发CMS、CRM、WMS、OMS、ERP等办理体系
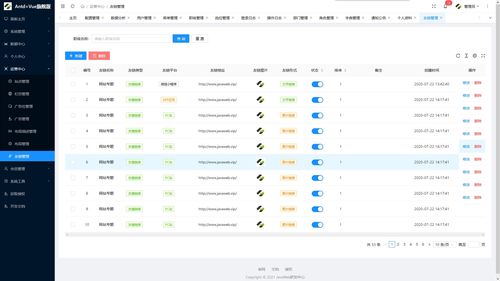
4. 依据Vue3 ElementPlus构建的CMS: 特色:结合Vue.js与ElementPlus,供给丰厚的界面元素和规划形式 适用砛n5. 运用antdesignvuepro模板的CMS: 特色:介绍怎么运用antdesignvuepro模板开发CMS,包含款式、表单、表格、路由等方面的内容 适用人群:适宜新手,供给代码示例和参阅链接
这些项目各有特色,你能够依据你的详细需求挑选最适宜的Vue CMS结构。假如需求更多详细信息或详细操作攻略,能够拜访相关项目的官方网站或文档。
Vue CMS:构建现代企业级内容办理体系的利器

一、Vue CMS的优势

1. 易于上手
Vue.js 的规划哲学是渐进式,这意味着你能够从简略的组件开端,逐渐扩展到杂乱的单页使用。关于前端开发者来说,Vue.js 的学习曲线相对陡峭,即使是初学者也能快速上手。
2. 高功能
Vue.js 选用虚拟DOM技能,能够有效地削减DOM操作,进步页面烘托速度。这关于大型企业级CMS来说,意味着更好的用户体会和更高的并发处理才能。
3. 丰厚的生态体系
Vue.js 具有巨大的生态体系,包含组件库、东西链、插件等。开发者能够轻松地找到适宜自己项目的解决方案,进步开发功率。
二、Vue CMS的使用场景

1. 企业官网
Vue CMS能够用于构建企业官网,完成内容办理、新闻发布、产品展现等功用。经过Vue.js,企业能够快速建立一个漂亮、易用的官网。
2. 电商渠道
Vue CMS能够用于构建电商渠道,完成产品办理、订单处理、用户办理等功用。Vue.js 的功能优势有助于进步用户体会,进步转化率。
3. 内容聚合渠道
Vue CMS能够用于构建内容聚合渠道,完成文章、视频、图片等多种内容的展现和办理。Vue.js 的组件化规划有助于进步内容办理功率。
三、Vue CMS开发实践
1. 技能选型
在开发Vue CMS时,咱们需求挑选适宜的技能栈。以下是一个常见的技能选型:
前端:Vue.js、Element UI、Axios
后端:Node.js、Express、MongoDB
数据库:MySQL
缓存:Redis
2. 项目结构
Vue CMS的项目结构一般包含以下几个部分:
src:源代码目录
assets:静态资源目录
components:组件目录
views:页面目录
router:路由目录
store:Vuex状况办理目录
3. 开发流程
开发Vue CMS时,能够依照以下流程进行:
需求剖析:清晰项目需求,确认功用模块
规划数据库:规划数据库表结构,确认数据存储方法
建立开发环境:装备开发东西、依靠包等
编写代码:完成功用模块,编写组件、页面、路由等
测验与调试:对项目进行测验,修正bug
布置上线:将项目布置到服务器,进行上线
Vue CMS凭仗其易用性、高功能和丰厚的生态体系,成为了构建现代企业级内容办理体系的抱负挑选。经过本文的介绍,信任读者对Vue CMS有了更深化的了解。在实践开发过程中,开发者能够依据项目需求,灵敏挑选适宜的技能栈和开发流程,打造出满意企业需求的CMS体系。
未经允许不得转载:全栈博客园 » vue cms,构建现代企业级内容办理体系的利器

 全栈博客园
全栈博客园 css字体色彩, CSS字体色彩根本语法
css字体色彩, CSS字体色彩根本语法 css 流式布局,完成网页布局的灵敏与高效
css 流式布局,完成网页布局的灵敏与高效 jquery正则表达式, 什么是正则表达式?
jquery正则表达式, 什么是正则表达式? vue装备文件,vue.config.js的运用与优化
vue装备文件,vue.config.js的运用与优化 html制造网页的进程
html制造网页的进程 html内联元素
html内联元素 html调整图片大小,```html 调整图片大小
html调整图片大小,```html 调整图片大小











