发动一个Vue项目一般包含以下几个过程:
1. 装置Node.js和npm: Vue.js项目一般依靠于Node.js和npm(Node.js的包办理器)。首要,保证你的核算机上装置了Node.js和npm。你能够经过拜访来下载和装置。
2. 装置Vue CLI: Vue CLI(Vue指令行东西)是一个官方的指令行东西,用于快速生成Vue.js项目。装置Vue CLI的指令如下: ```bash npm install g @vue/cli ``` 假如你的网络环境不稳定,可能会遇到装置失利的状况,此刻能够测验运用国内镜像源,例如淘宝npm镜像: ```bash npm install g cnpm registry=https://registry.npm.taobao.org cnpm install g @vue/cli ```
3. 创立Vue项目: 运用Vue CLI创立一个新的Vue项目。在指令行中,导航到期望放置项目的目录,然后运转以下指令: ```bash vue create myproject ``` 这将发动一个交互式指令行界面,让你挑选预设装备或手动装备项目。
4. 进入项目目录: 创立项目后,运用`cd`指令进入项目目录: ```bash cd myproject ```
5. 装置项目依靠: 在项目目录中,运转`npm install`或`cnpm install`来装置项目所需的依靠: ```bash npm install ```
6. 发动开发服务器: 装置依靠后,你能够发动开发服务器来查看你的Vue运用。运转以下指令: ```bash npm run serve ``` 或许,假如你运用的是`cnpm`,能够运转: ```bash cnpm run serve ```
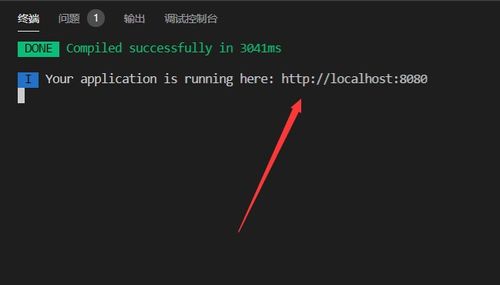
7. 拜访运用: 发动开发服务器后,一般会看到一条音讯,指示你能够在浏览器中拜访运用。默许状况下,Vue运用能够经过`http://localhost:8080`拜访。
请注意,这些过程假定你现已了解根本的指令行操作和Node.js环境。假如你在履行这些过程时遇到任何问题,能够查阅Vue.js的官方文档或相关的社区资源以取得协助。
怎么发动 Vue 项目
在当今的前端开发范畴,Vue.js 作为一款渐进式 JavaScript 结构,因其简练、灵敏和高效的特色受到了广泛的欢迎。本文将具体介绍怎么发动一个 Vue 项目,包含环境建立、项目创立、依靠装置以及项目运转等过程。
环境预备

在开端之前,请保证您的核算机上现已装置了以下环境:
- Node.js 和 npm:Node.js 是一个根据 Chrome V8 引擎的 JavaScript 运转时,npm 是 Node.js 的包办理器。您能够从 [Node.js 官方网站](https://nodejs.org/) 下载并装置 Node.js,npm 将随 Node.js 一同装置。

- Vue CLI:Vue CLI 是 Vue.js 官方供给的指令行东西,用于快速建立 Vue 项目。您能够经过以下指令大局装置 Vue CLI:

```bash
npm install -g @vue/cli
```
装置完成后,您能够经过以下指令查看 Vue CLI 的版别:
```bash
vue --version
```
创立新项目
创立 Vue 项目十分简略,只需在指令行中履行以下指令:
```bash
vue create your-project-name
其间 `your-project-name` 是您想要创立的项目名称。履行此指令后,Vue CLI 将引导您挑选预设选项或手动装备项目。
挑选预设选项
Vue CLI 供给了多种预设选项,包含:
- 默许预设:包含 Babel 和 ESLint,适用于快速上手建立根底项目。
- Manually select features:手动挑选要装置的功用模块,如 Vue Router、Vuex 等。
手动装备项目
假如您挑选手动装备项目,Vue CLI 将引导您挑选以下功用:
- Babel:用于转化 ES6 代码。
- TypeScript:用于编写 TypeScript 代码。
- Progressive Web App (PWA) Support:支撑构建渐进式 Web 运用。
- Router:用于完成前端路由功用。
- Vuex:用于办理 Vue 运用的状况。
- CSS Pre-processors:用于编写预处理 CSS 代码。
- Linter / Formatter:用于代码风格查看和格式化。
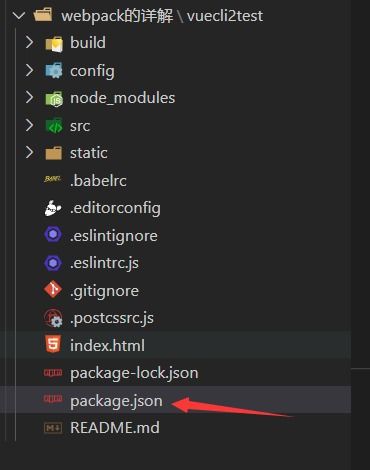
项目结构解析
创立项目后,Vue CLI 会为您生成一个具有以下结构的项目:
your-project-name/
├── node_modules/
├── public/
│ ├── index.html
│ └── ...
├── src/
│ ├── assets/
│ ├── components/
│ ├── views/
│ ├── App.vue
│ └── main.js
├── .babelrc
├── .editorconfig
├── .eslintrc.js
├── .gitignore
├── package.json
└── package-lock.json
public 目录
`public` 目录包含静态资源,如 HTML、CSS 和 JavaScript 文件。
src 目录
`src` 目录包含项目的源代码,包含组件、视图、财物和主 JavaScript 文件。
装置项目依靠
在项目创立过程中,Vue CLI 会主动装置项目依靠。假如您需求手动装置依靠,能够运用以下指令:
```bash
cd your-project-name
npm install
发动项目
装置完项目依靠后,您能够运用以下指令发动项目:
```bash
npm run serve
这将在本地发动一个开发服务器,并翻开默许浏览器窗口,显现您的 Vue 项目。
经过以上过程,您现已成功发动了一个 Vue 项目。接下来,您能够开端开发您的 Vue 运用程序,并使用 Vue 的强壮功用构建出令人惊叹的前端界面。祝您开发愉快!
未经允许不得转载:全栈博客园 » 怎么发动vue项目, 环境预备

 全栈博客园
全栈博客园 html5与css3,构建现代网页规划的柱石
html5与css3,构建现代网页规划的柱石 html突变, 突变的概念与类型
html突变, 突变的概念与类型 css缩放特点
css缩放特点 html网页规划代码范文
html网页规划代码范文 html编译器,HTML编译器概述
html编译器,HTML编译器概述 css布景图,```htmlBackground Image Example .bgimage { / 设置布景图 / backgroundimage: url;
css布景图,```htmlBackground Image Example .bgimage { / 设置布景图 / backgroundimage: url; css内容居中,css内容笔直居中
css内容居中,css内容笔直居中










