运用 Flexbox
Flexbox 是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。
```css.container { display: flex; alignitems: center; / 笔直居中 / justifycontent: center; / 水平居中 /}```
运用 Table Cell 办法
这是一种老办法,但仍然有用,特别是在需求兼容旧浏览器时。
```css.container { display: table; height: 100%; / 设置容器高度 /}
.container .content { display: tablecell; verticalalign: middle; / 笔直居中 / textalign: center; / 水平居中 /}```
运用 Line Height
假如仅仅简略地对单行文本进行笔直居中,能够运用 `lineheight` 特点。
```css.textcenter { lineheight: 200px; / 设置行高与容器高度相同 / height: 200px; / 设置容器高度 / textalign: center; / 水平居中 /}```
运用 CSS Grid
CSS Grid 是另一种现代布局技能,它也能够完成居中对齐。
```css.container { display: grid; placeitems: center; / 一起完成水平缓笔直居中 /}```
运用 Margin 负值
这是一种比较特别的办法,一般不引荐运用,由于它依赖于容器的切当巨细。
```css.container { position: relative;}
.centered { position: absolute; top: 50%; left: 50%; transform: translate;}```
这些办法能够依据你的具体需求挑选运用。Flexbox 和 CSS Grid 是现代布局的首选,由于它们供给了更多的灵敏性和操控。
CSS完成字体上下居中的办法详解
在网页规划中,字体上下居中是一个常见的布局需求。无论是标题、阶段文本仍是表格中的内容,都需求保证文本在视觉上居中显现。本文将具体介绍几种在CSS中完成字体上下居中的办法,协助您轻松应对各种布局场景。
- CSS
- 布局
- 上下居中
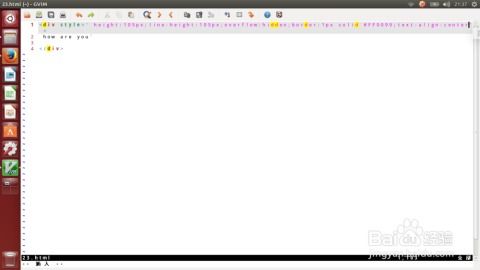
一、运用`line-height`特点

`line-height`特点能够设置行高,即一行文字的高度。经过将`line-height`的值设置为与容器高度相同,能够完成单行文本的笔直居中。
1.1 代码示例

```css
/ 设置容器高度和行高相同 /

.container {
height: 100px;
line-height: 100px;
/ 容器内的文本将笔直居中 /
.container p {
text-align: center;
1.2 长处
- 简略易用
- 适用于单行文本
1.3 缺陷
- 适用于单行文本,关于多行文本作用欠安
- 需求设置容器高度,或许影响其他布局
二、运用`vertical-align`特点
`vertical-align`特点能够设置元素在笔直方向上的对齐办法。经过将`vertical-align`设置为`middle`,能够完成文本的笔直居中。
2.1 代码示例
```css
/ 设置容器高度 /
.container {
height: 100px;
line-height: 100px;
text-align: center;
/ 容器内的文本将笔直居中 /
.container p {
vertical-align: middle;
2.2 长处
- 适用于单行和多行文本
- 不需求设置容器高度
2.3 缺陷
- 或许影响其他元素的笔直对齐
- 需求设置容器高度
三、运用Flexbox布局
Flexbox布局是一种现代的布局办法,能够轻松完成各种杂乱的布局作用。经过设置`justify-content`和`align-items`特点,能够完成文本的水平缓笔直居中。
3.1 代码示例
```css
/ 设置容器为Flexbox布局 /
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100px;
/ 容器内的文本将水平缓笔直居中 /
.container p {
text-align: center;
3.2 长处
- 适用于各种布局场景
- 代码简练易读
3.3 缺陷
- 需求了解Flexbox布局的原理
- 或许需求设置容器高度
四、运用Grid布局
Grid布局是一种二维布局办法,能够更灵敏地操控元素的方位和巨细。经过设置`justify-content`和`align-items`特点,能够完成文本的水平缓笔直居中。
4.1 代码示例
```css
/ 设置容器为Grid布局 /
.container {
display: grid;
justify-content: center;
align-items: center;
height: 100px;
/ 容器内的文本将水平缓笔直居中 /
.container p {
text-align: center;
4.2 长处
- 适用于各种布局场景
- 代码简练易读
4.3 缺陷
- 需求了解Grid布局的原理
- 或许需求设置容器高度
在CSS中完成字体上下居中,有多种办法可供挑选。依据实践需求和场景,挑选适宜的办法能够轻松完成文本的笔直居中作用。本文介绍了四种常见的办法,包含运用`line-height`、`vertical-align`、Flexbox和Grid布局。期望这些办法能协助您在网页规划中更好地处理字体上下居中的问题。
未经允许不得转载:全栈博客园 » css 字体上下居中,css h3文字上下居中

 全栈博客园
全栈博客园 axure生成html,高效原型到网页的转化攻略
axure生成html,高效原型到网页的转化攻略 建立vue环境,从零开端构建高效的前端开发环境
建立vue环境,从零开端构建高效的前端开发环境 css综合征,什么是CSS综合征?
css综合征,什么是CSS综合征? react前端结构,从入门到实践
react前端结构,从入门到实践 html设置背景图片, 挑选适宜的背景图片
html设置背景图片, 挑选适宜的背景图片










