Angular 是一个由 Google 保护的开源前端结构,用于构建单页运用程序(SPA)。它运用 TypeScript 进行开发,TypeScript 是 JavaScript 的一个超集,增加了静态类型查看。Angular 供给了一套完好的东西和库,用于创立具有杂乱用户界面的动态 Web 运用程序。
Angular 的首要特点包含:
1. 组件化:Angular 运用程序由多个组件组成,每个组件都有自己的视图和逻辑。2. 数据绑定:Angular 支撑双向数据绑定,这意味着模型和视图之间的数据会主动同步。3. 模板:Angular 运用 HTML 作为模板言语,并供给了强壮的模板语法来界说组件的视图。4. 模块化:Angular 运用程序由多个模块组成,每个模块都有自己的组件、服务和指令。5. 服务:Angular 供给了一组内置服务,用于处理常见的 Web 运用程序使命,如 HTTP 恳求、路由和表单验证。6. 路由:Angular 供给了一个强壮的路由引擎,用于办理运用程序中的不同视图和组件。7. 指令:Angular 支撑自界说指令,用于扩展 HTML 的功用。8. 依靠注入:Angular 供给了一个依靠注入体系,用于办理组件和服务之间的依靠联系。
Angular 的最新版本是 Angular 13,它引入了许多新特性和改善,包含对 TypeScript 4.5 的支撑、改善的组件测验、更好的功用和更小的包巨细。
Angular 是一个十分盛行的前端结构,被广泛运用于各种类型的 Web 运用程序中。它具有强壮的社区支撑和丰厚的文档,使得开发人员能够轻松地学习和运用它来构建高质量的运用程序。
浅显易懂Angular结构:从入门到通晓

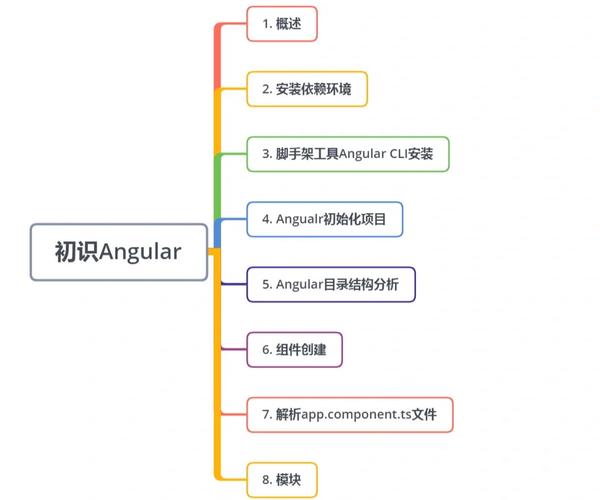
一、Angular结构简介

Angular是一款根据TypeScript的现代化前端结构,由谷歌开发并保护。它旨在协助开发者构建高功用、可保护的Web运用。Angular结构的中心特性包含:
组件化开发:将运用拆分为多个可复用的组件,进步代码的可保护性和可扩展性。
双向数据绑定:完结视图和模型之间的主动同步,简化数据操作。
依靠注入:经过依靠注入机制,办理运用中的服务和组件,进步代码的模块化程度。
模块化规划:将运用拆分为多个模块,便于办理和保护。
二、Angular入门教程

1. 装置Angular CLI
Angular CLI是Angular官方供给的一个指令行东西,用于快速生成项目、组件和指令等。以下是装置Angular CLI的过程:
翻开指令行东西。
输入指令:npm install -g @angular/cli。
等候装置完结。
2. 创立Angular项目
运用Angular CLI创立项目十分简略,只需履行以下指令:
翻开指令行东西。
输入指令:ng new my-project。
挑选项目名称和目录途径。
等候项目创立完结。
3. 运转Angular项目
创立项目后,能够经过以下指令发动开发服务器:
翻开指令行东西。
进入项目目录:cd my-project。
输入指令:ng serve。
在浏览器中拜访:http://localhost:4200/,即可看到项目作用。
三、Angular进阶教程

在把握Angular入门常识后,咱们能够进一步学习以下进阶教程,提高开发技术:
1. 组件通讯
组件通讯是Angular结构中一个重要的概念,首要包含以下几种方法:
父子组件通讯:经过特点、事情和输入输出等完结。
兄弟组件通讯:经过服务、事情总线等方法完结。
跨组件通讯:经过服务、状况办理库等方法完结。
2. 路由办理
装备路由:运用RouterModule模块装备路由。
导航:运用ngRouter模块完结页面导航。
护卫:运用CanActivate护卫保护路由。
3. 状况办理
Ngrx:根据Redux思维的状况办理库。
Ngxs:轻量级的RxJS状况办理库。
Ngxs Store:Ngxs的存储库完结。
Angular结构作为一款优异的前端结构,具有丰厚的功用和灵敏的架构。经过本文的介绍,信任我们对Angular结构有了更深化的了解。在实践开发过程中,不断学习和实践,才干更好地把握Angular结构,为构建高功用、可保护的Web运用打下坚实基础。
未经允许不得转载:全栈博客园 » angular,从入门到通晓

 全栈博客园
全栈博客园 html表格的完好代码,```htmlHTML Table Example
html表格的完好代码,```htmlHTML Table Example vue项目目录结构
vue项目目录结构 axure生成html,高效原型到网页的转化攻略
axure生成html,高效原型到网页的转化攻略 建立vue环境,从零开端构建高效的前端开发环境
建立vue环境,从零开端构建高效的前端开发环境 css综合征,什么是CSS综合征?
css综合征,什么是CSS综合征? react前端结构,从入门到实践
react前端结构,从入门到实践









