在Vue中,阻挠事情冒泡通常是经过运用`.stop`修饰符来完成的。`.stop`修饰符能够阻挠事情持续向上冒泡到父级元素。下面是一个简略的比如,展现了如安在Vue中运用`.stop`修饰符来阻挠事情冒泡:
```html 点击我
export default { methods: { handleDivClick { console.log; }, handleButtonClick { console.log; } }}```
在这个比如中,当用户点击按钮时,因为按钮的点击事情绑定了`.stop`修饰符,所以事情不会冒泡到父级`div`元素。因而,即便`div`也有点击事情,它也不会被触发。当用户点击`div`时,只会触发`div`的点击事情。
Vue.js 中阻挠事情冒泡的具体攻略
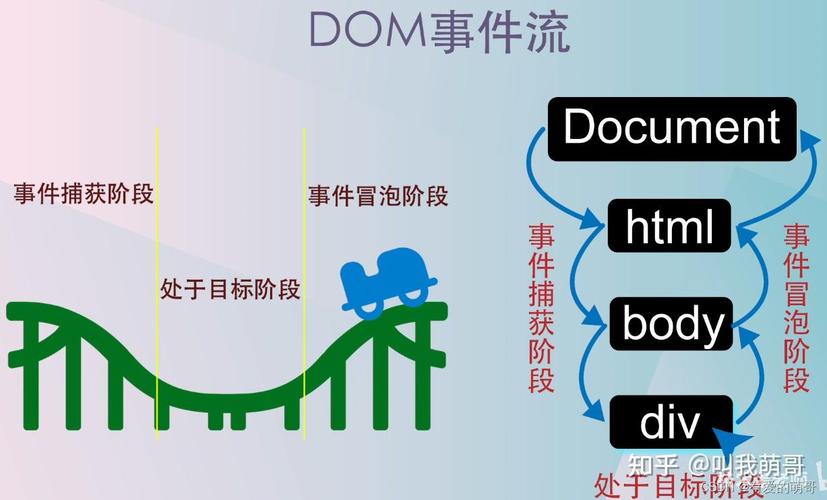
在 Web 开发中,事情冒泡是一个常见的现象,它指的是当某个元素上的事情被触发时,该事情会沿着 DOM 树向上传递,直到抵达文档的根元素。在 Vue.js 中,有时候咱们或许需求阻挠事情冒泡,以防止触发不必要的父元素事情处理器。本文将具体介绍如安在 Vue.js 中完成阻挠事情冒泡的功用。
一、事情冒泡的基本概念

在 HTML 中,当用户与页面上的元素进行交互时,如点击、鼠标移动等,浏览器会生成一个事情。这个事情首先在触发它的元素上触发,然后沿着 DOM 树向上传递,直到抵达 document 目标。这个进程称为事情冒泡。
二、Vue.js 中阻挠事情冒泡的办法

在 Vue.js 中,咱们能够经过几种不同的方法来阻挠事情冒泡:
2.1 运用 `.stop` 修饰符

Vue.js 供给了一个 `.stop` 修饰符,能够直接在事情监听器中阻挠事情冒泡。例如:
未经允许不得转载:全栈博客园 » vue阻挠冒泡,Vue.js 中阻挠事情冒泡的具体攻略

 全栈博客园
全栈博客园 axure生成html,高效原型到网页的转化攻略
axure生成html,高效原型到网页的转化攻略 建立vue环境,从零开端构建高效的前端开发环境
建立vue环境,从零开端构建高效的前端开发环境 css综合征,什么是CSS综合征?
css综合征,什么是CSS综合征? react前端结构,从入门到实践
react前端结构,从入门到实践 html设置背景图片, 挑选适宜的背景图片
html设置背景图片, 挑选适宜的背景图片 html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }
html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }










