为了创立一个简略的课程表HTML页面,咱们能够运用HTML和CSS。以下是一个根本的课程表示例,它展现了如安在HTML中创立表格,并运用CSS进行简略的款式设置。
```html课程表 table { width: 100%; bordercollapse: collapse; } th, td { border: 1px solid black; padding: 8px; textalign: center; } th { backgroundcolor: f2f2f2; }

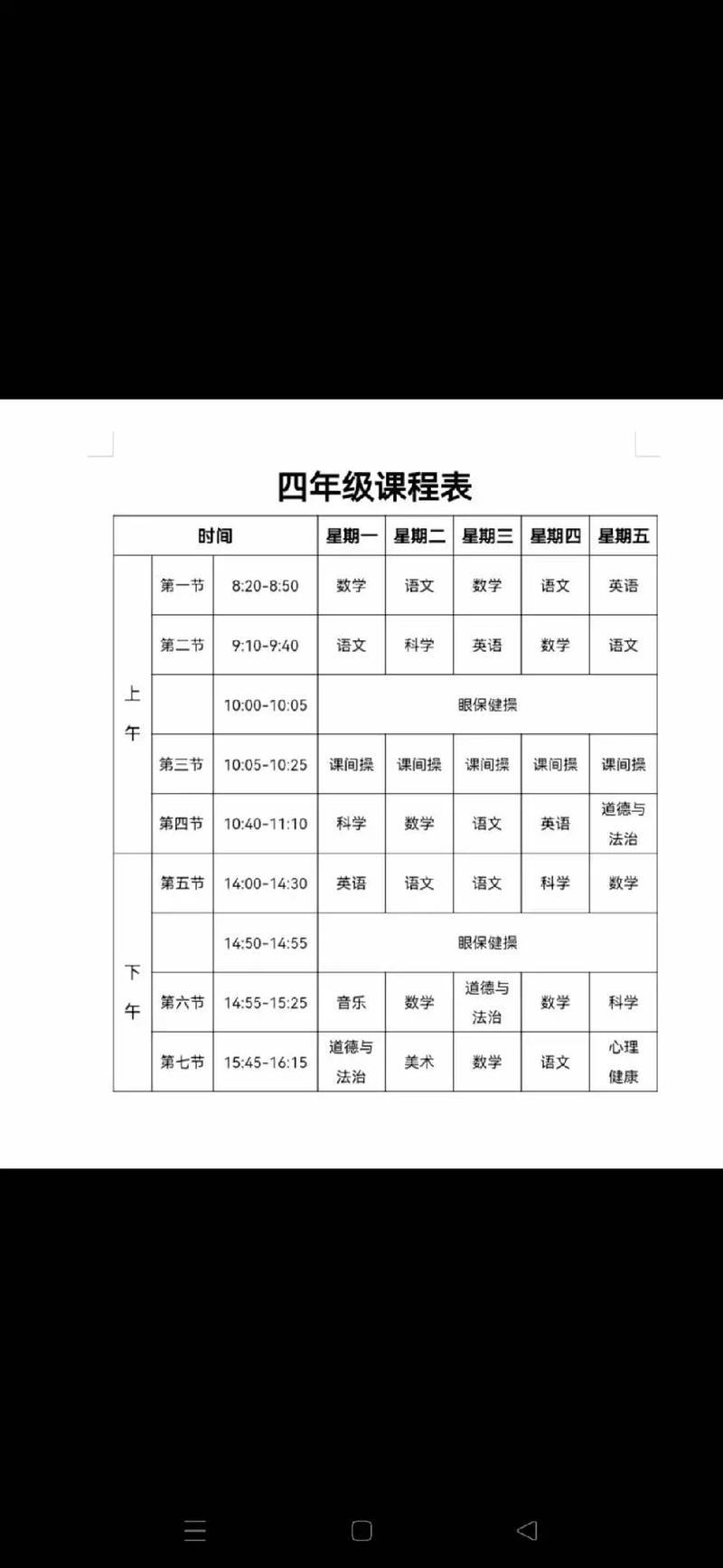
课程表

时刻 星期一 星期二 星期三 周四 星期五 08:00 09:00 数学 英语 物理 化学 生物 09:10 10:10 前史 地舆 体育 音乐 美术 10:20 11:20 语文 数学 英语 物理 化学 11:30 12:30 体育 音乐 美术 前史 地舆 13:30 14:30 英语 物理 化学 生物 数学 14:40 15:40 语文 前史 地舆 体育 音乐
这个HTML页面创立了一个简略的课程表,其间包含了时刻、星期和相应的课程。CSS用于设置表格的款式,如边框、内边距和文本对齐。您能够根据需要调整课程表的内容和款式。
课程表HTML制造攻略:明晰展现学习日程
一、课程表HTML制造的重要性

在信息化年代,课程表作为学生和教师日常教育的重要东西,其明晰度和易用性显得尤为重要。经过HTML制造课程表,能够有效地将课程信息以网页的方式展现,便于学生和教师随时检查和更新。此外,HTML课程表还能够方便地与网络渠道结合,完成在线教育和办理的需求。
二、HTML课程表的根本结构

HTML课程表的根本结构首要包含以下几个部分:
文档类型声明(DOCTYPE)
HTML根元素
头元素(Head)
主体元素(Body)
三、课程表HTML代码示例

以下是一个简略的HTML课程表代码示例,用于展现怎么创立一个根本的课程表结构:
课程表
课程表

 全栈博客园
全栈博客园 react前端结构,从入门到实践
react前端结构,从入门到实践 html设置背景图片, 挑选适宜的背景图片
html设置背景图片, 挑选适宜的背景图片 html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }
html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; } css注释快捷键, 什么是CSS注释
css注释快捷键, 什么是CSS注释 html刺进音乐,```html 音乐播映示例
html刺进音乐,```html 音乐播映示例 vue文件上传组件, 挑选适宜的文件上传组件
vue文件上传组件, 挑选适宜的文件上传组件










