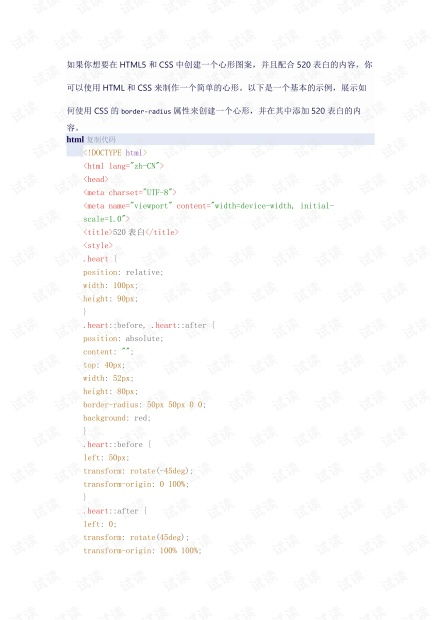
好的,以下是一个简略的HTML爱心代码示例:
```html 爱心代码示例 .heart { position: relative; width: 100px; height: 90px; background: red; transform: rotate; animation: beat .25s infinite; }

.heart:before, .heart:after { content: ; position: absolute; width: 100px; height: 140px; background: red; borderradius: 50px 50px 0 0; top: 50px; left: 0; }
.heart:after { left: 50px; top: 50px; }
@keyframes beat { 0% { transform: scale rotate; } 50% { transform: scale rotate; } 100% { transform: scale rotate; } } ```
这段代码创建了一个简略的赤色爱心形状,并经过CSS动画使爱心发生跳动作用。您能够将这段代码复制到HTML文件中,然后用浏览器翻开该文件来检查作用。
在互联网的国际里,HTML代码是构建网页的根底。而在这根底之上,咱们能够创造出很多令人惊叹的视觉作用。今日,咱们就来讨论一种特别且赋有构思的HTML代码——爱心代码。经过简略的HTML和CSS,咱们能够让爱心在网页上跳动、旋转,乃至飘动,为网站增加一份浪漫与温馨。
HTML爱心代码的根本结构

HTML爱心代码一般由以下几部分组成:
HTML结构:界说爱心的根本形状和方位。
CSS款式:设置爱心的色彩、巨细、方位等款式。
JavaScript动画:完成爱心的动态作用,如跳动、旋转等。
HTML爱心代码实例:跳动爱心
以下是一个简略的跳动爱心代码实例,咱们将运用HTML、CSS和JavaScript来完成这个作用。

 全栈博客园
全栈博客园 react前端结构,从入门到实践
react前端结构,从入门到实践 html设置背景图片, 挑选适宜的背景图片
html设置背景图片, 挑选适宜的背景图片 html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }
html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; } css注释快捷键, 什么是CSS注释
css注释快捷键, 什么是CSS注释 html刺进音乐,```html 音乐播映示例
html刺进音乐,```html 音乐播映示例 vue文件上传组件, 挑选适宜的文件上传组件
vue文件上传组件, 挑选适宜的文件上传组件












