当然能够!我能够协助你创立一个简略的HTML网站。下面是一个根本的HTML页面示例:
```html 我的网站 欢迎来到我的网站 这是一个简略的HTML页面。

你能够将上述代码保存为`.html`文件,然后在浏览器中翻开它来检查效果。假如你需求更杂乱的网站,能够增加更多的HTML、CSS和JavaScript代码来完成不同的功用和款式。
HTML网站建造:从入门到通晓

一、HTML根底介绍
1. HTML是什么?

2. HTML文件的创立与保存

创立HTML文件十分简略,只需将文本编辑器(如Notepad 、Sublime Text等)翻开,输入以下代码并保存为.html或.htm格局即可:
```html
我的第一个HTML页面

欢迎来到我的HTML页面
这是一个简略的HTML页面。
二、HTML结构

1. 网页结构

一个规范的HTML网页一般包括以下结构:
- ``:声明文档类型,告知浏览器运用哪种HTML版别进行解析。
- ``:根元素,包括整个网页的内容。
- ``:头部元素,包括网页的元数据,如标题、字符编码等。
- ``:主体元素,包括网页的可见内容。
三、HTML特点

1. 特点的效果

2. 常用特点

- `href`:界说超链接的方针地址。
- `src`:界说图片、音频、视频等资源的途径。
- `title`:界说元素的标题,当鼠标悬停在元素上时显现。
- `style`:界说元素的款式。
四、HTML表单

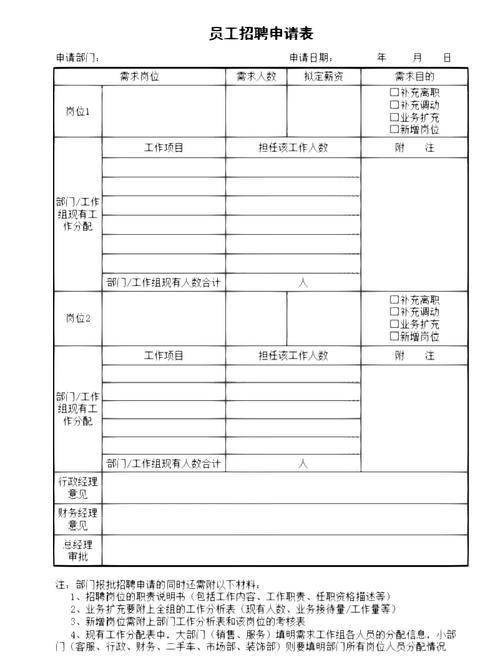
1. 表单的效果

表单用于搜集用户输入的数据,如名字、邮箱、暗码等。
2. 常用表单元素

- ``:输入框,用于输入文本、暗码、单选框、复选框等。
- ``:下拉框,用于挑选选项。
- ``:多行文本框,用于输入多行文本。
五、HTML结构

1. 结构的效果

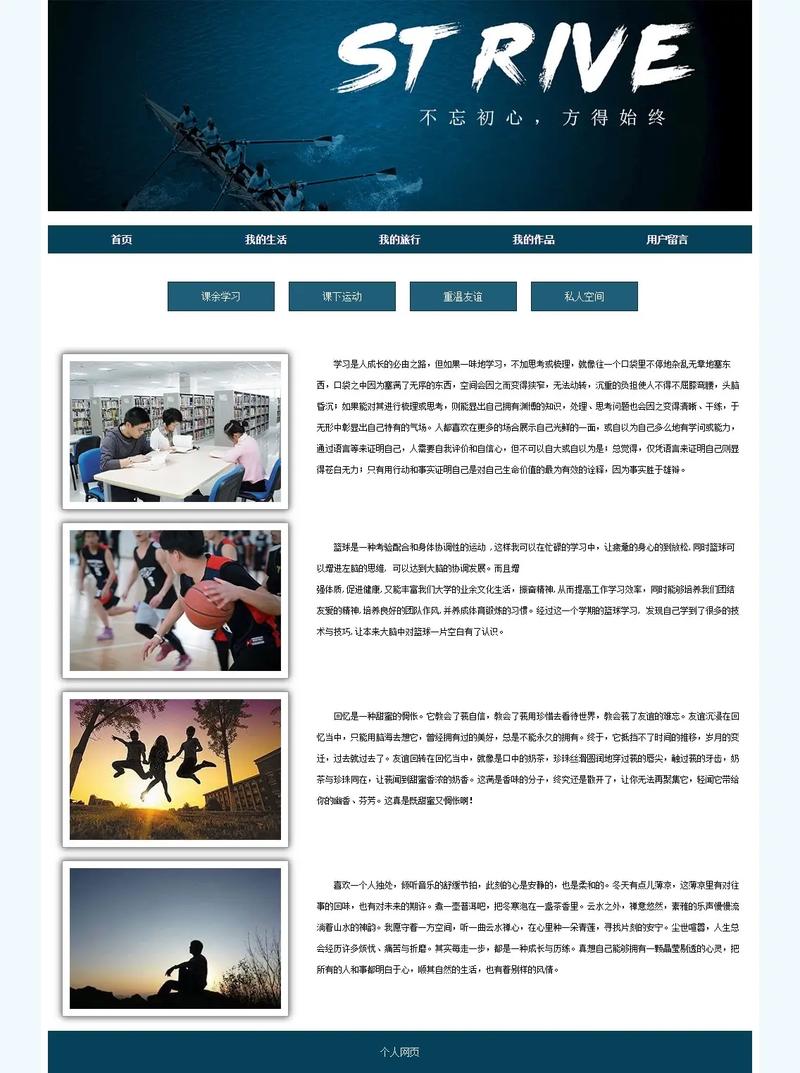
结构用于将网页划分为多个区域,完成页面布局。
- ``:界说一个区域,用于布局。
- ``:界说一个行内元素,用于布局。
六、HTML与CSS的结合

1. CSS的效果
CSS(Cascading Style Sheets,层叠款式表)用于美化网页,界说网页的款式。
2. CSS与HTML的结合
将CSS款式代码增加到HTML文件的``部分,即可完成款式美化。
```html

 全栈博客园
全栈博客园 html设置背景图片, 挑选适宜的背景图片
html设置背景图片, 挑选适宜的背景图片 html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }
html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; } css注释快捷键, 什么是CSS注释
css注释快捷键, 什么是CSS注释 html刺进音乐,```html 音乐播映示例
html刺进音乐,```html 音乐播映示例 vue文件上传组件, 挑选适宜的文件上传组件
vue文件上传组件, 挑选适宜的文件上传组件 html网页布局,二、HTML网页布局的基本概念
html网页布局,二、HTML网页布局的基本概念 html广告代码,二、HTML广告代码的根本结构
html广告代码,二、HTML广告代码的根本结构









