假如你想运用 jQuery 完结一个购物车功用,能够参阅以下几个资源:
1. CSDN博客 jQuery购物车完好功用完结: 这篇文章详细介绍了怎么运用 jQuery 完结一个完好的购物车功用,包含产品加减、自定义数量、全选操作、删去及计价更新等。文章还供给了动态效果图,协助你更好地了解代码完结进程。你能够拜访检查详细内容。
2. 前端大学 jQuery购物车完好功用完结: 这篇文章也详细介绍了怎么运用 jQuery 完结购物车功用,并供给了进程剖析,有助于了解代码。文章中的代码示例和动态效果图能够协助你更好地了解完结进程。你能够拜访检查详细内容。
3. 51CTO博客 jQuery完结购物车功用: 这篇文章逐渐引导你完结购物车功用的完结,并解说了每一步的完结细节。文章供给了根本的 HTML 结构示例,合适初学者参阅。你能够拜访检查详细内容。
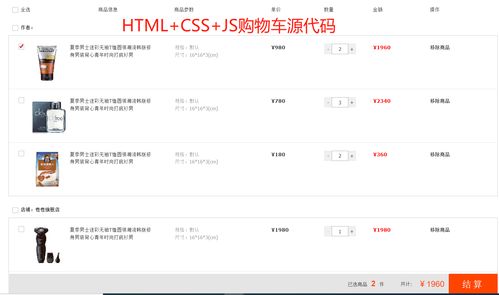
4. 博客园 jQuery完结简略的购物车功用: 这篇文章详细介绍了怎么运用 jQuery 完结一个简略的购物车功用,包含产品展现、勾选功用和结算功用等。文章中的示例代码和详细解说能够协助你了解完结逻辑。你能够拜访检查详细内容。
5. CSDN博客 jQuery完结购物车功用: 这篇文章供给了详细的代码示例和解说,展现了怎么运用 jQuery 完结购物车的全选、单选、删去等功用。文章还包含了核算总价和积分的功用。你能够拜访检查详细内容。
期望这些资源能协助你更好地完结 jQuery 购物车功用。假如有任何详细的问题或需求进一步的协助,请随时告诉我。
jQuery购物车:完结高效快捷的在线购物体会
购物车功用概述
购物车的主要功用包含:
1. 产品增加:用户能够将产品增加到购物车中。

2. 产品展现:购物车页面展现一切已增加的产品信息。

3. 数量调整:用户能够调整产品的数量。

4. 价格核算:依据产品数量和单价主动核算总价。
5. 产品删去:用户能够删去购物车中的产品。
6. 全选/全不选:用户能够挑选悉数产品或撤销悉数产品的挑选。

技能选型
为了完结上述功用,咱们挑选以下技能:
1. HTML:用于构建购物车页面的根本结构。

2. CSS:用于美化购物车页面,提高用户体会。

3. jQuery:用于完结购物车的动态交互功用。
购物车页面结构
以下是一个简略的购物车页面结构示例:
```html

 全栈博客园
全栈博客园 vue文件上传组件, 挑选适宜的文件上传组件
vue文件上传组件, 挑选适宜的文件上传组件 html网页布局,二、HTML网页布局的基本概念
html网页布局,二、HTML网页布局的基本概念 html广告代码,二、HTML广告代码的根本结构
html广告代码,二、HTML广告代码的根本结构 html背景音乐代码,```html HTML Background Music Example Your browser does not support the audio element. ```
html背景音乐代码,```html HTML Background Music Example Your browser does not support the audio element. ``` vue兼容性,跨过渠道的开发利器
vue兼容性,跨过渠道的开发利器 vue树形控件
vue树形控件











