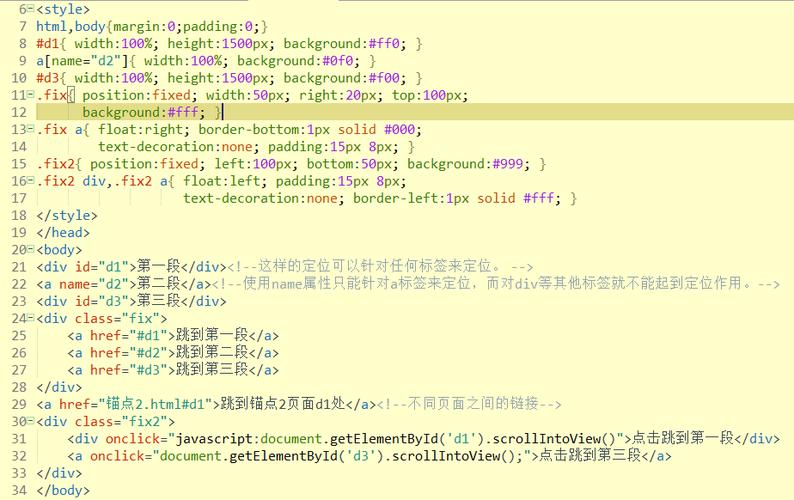
HTML页内跳转一般是经过锚点(anchor)完成的。锚点是一种链接,它答运用户在同一页面内跳转到指定的方位。以下是一个简略的比如,展现了怎么创建和运用锚点:
```htmlSection 1```
或许运用`id`特点:
```htmlSection 1```
```htmlGo to Section 1```
或许,假如运用`id`特点:
```htmlGo to Section 1```
3. 当用户点击这个链接时,阅读器会主动滚动到页面中界说的锚点方位。
请注意,锚点的称号或ID有必要是仅有的,以便阅读器能够正确地找到它们。此外,锚点一般放在页面的某个特定部分或标题上,以便用户能够快速跳转到页面的相关内容。
这是一个完好的HTML页内跳转的比如:
```html Page with Internal Links

Welcome to My Page
This is the main content of the page.
Click the link below to go to Section 1:
Go to Section 1
Section 1This is the content of Section 1.

Click the link below to go back to the top:
Back to Top
在这个比如中,用户能够点击“Go to Section 1”链接跳转到页面顶部的“Section 1”部分,然后点击“Back to Top”链接回来页面顶部。
HTML页内跳转:进步用户体会的实用技巧
在构建网页时,页内跳转是一个常用的功用,它能够协助用户快速定位到页面中的特定部分,然后进步用户体会。HTML页内跳转经过锚点(anchor)完成,本文将具体介绍HTML页内跳转的原理、办法和运用场景。
什么是HTML页内跳转?

HTML页内跳转,望文生义,便是指在同一个HTML页面内部进行跳转。用户能够经过点击链接,直接跳转到页面中的某个特定方位,而不是从头加载整个页面。这种跳转办法能够有效地节约用户的时刻,进步页面阅读功率。
HTML页内跳转的原理

2. ``(或``、``等):用于符号页面中的特定方位,经过`id`特点为该方位命名。
HTML页内跳转的办法
办法一:运用默许链接锚记
```html

 全栈博客园
全栈博客园 vue结构学习,从入门到实战
vue结构学习,从入门到实战 css3新增伪类
css3新增伪类 html文字盘绕图片
html文字盘绕图片 什么是html言语,什么是HTML言语?
什么是html言语,什么是HTML言语? html衔接数据库,html衔接数据库sql完成用户登录
html衔接数据库,html衔接数据库sql完成用户登录 Vue模块化开发,vue官方网站
Vue模块化开发,vue官方网站 xhtml与html的差异,HTML与XHTML的来源
xhtml与html的差异,HTML与XHTML的来源 css调整字间隔, 字间隔的概念与重要性
css调整字间隔, 字间隔的概念与重要性










