1. ``:界说文档中的一个区域,常用于布局。2. ``:界说一个阶段。3. `` 到 ``:界说标题,`` 表明最大的标题,`` 表明最小的标题。4. ``:界说无序列表。5. ``:界说有序列表。6. ``:界说列表项。7. ``:界说描绘列表。8. ``:界说描绘列表中的术语。9. ``:界说描绘列表中的描绘。10. ``:用于创立HTML表单。11. ``:用于创立HTML表格。12. ``:界说表格中的行。13. ``:界说表格中的表头。14. ``:界说表格中的单元格。15. ``:界说导航链接的部分。16. ``:界说页面独立的内容区域。17. ``:界说文档中的一个区域或节。18. ``:界说页面内容的一部分,但与页面的主要内容分隔。19. ``:界说文档或节的页脚。20. ``:界说文档或节的页眉。
块级元素一般用于布局和结构化文档内容,它们能够包括其他块级元素和内联元素。
在HTML(超文本符号言语)的国际里,元素是构建网页结构的根本单元。HTML元素能够分为多种类型,其间块级元素是网页规划中不可或缺的一部分。本文将深入探讨HTML块级元素的概念、特色、常用类型及其在网页布局中的运用。
什么是HTML块级元素?

HTML块级元素是指那些在浏览器中默许独占一行,而且能够包括其他块级元素或内联元素的HTML元素。它们一般用于创立网页的布局和结构,如标题、阶段、列表、表格等。
块级元素的特色

1. 独占一行:块级元素在显现时会主动换行,占有整个容器的宽度。

2. 可设置宽度和高度:经过CSS款式,能够设置块级元素的宽度和高度。
3. 包括内容:块级元素能够包括其他块级元素和内联元素,构成杂乱的结构。

4. 默许的笔直距离:块级元素之间会有默许的笔直距离,使得页面布局愈加明晰。

常用块级元素

1. :通用容器,用于安排页面内容,能够包括任何其他HTML元素。

例如,能够运用来创立一个侧边栏,或许将页面内容分为不同的区域。
2. :阶段元素,用于界说文本阶段。

在网页中,阶段是安排文本的根本单元,一般用于显现文章或说明性内容。
3. 到:标题元素,用于界说不同等级的标题。

标题元素在网页中起到导航和着重内容的效果,其间是最高等级的标题,是最低等级的标题。
4. 和:无序列表和有序列表元素,用于创立列表。

列表元素在网页中用于展现项目、过程或目录,无序列表运用项目符号,有序列表运用数字或字母。
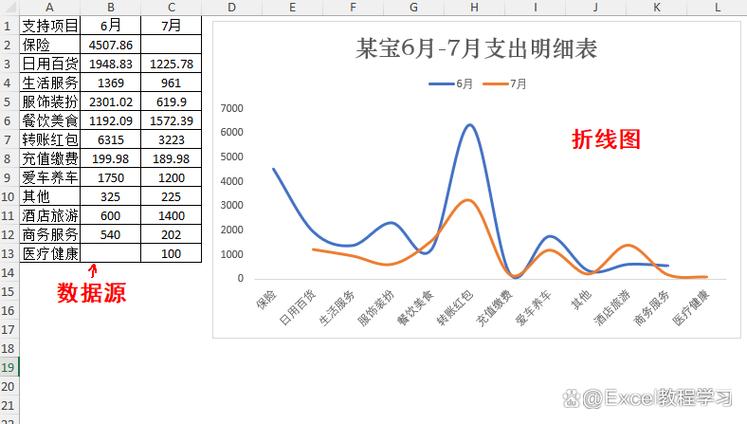
5. :表格元素,用于创立表格。

表格元素在网页中用于展现数据,如计算信息、产品列表等。
6. 、、、、:HTML5语义元素,用于增强网页的可读性和结构化。

这些元素别离代表页面的头部、尾部、章节、文章和导航区域,有助于搜索引擎更好地了解网页内容。
块级元素在网页布局中的运用

1. 页面结构:运用块级元从来构建页面的根本结构,如头部、主体和尾部。
2. 内容分区:经过元素将页面内容划分为不同的区域,如侧边栏、主要内容区域等。

3. 呼应式规划:使用块级元素的宽度和高度设置,完成呼应式网页规划,使网页在不同设备上都能杰出显现。

4. 款式定制:经过CSS款式对块级元素进行定制,如设置边框、布景色彩、内边距和外边距等。
HTML块级元素是网页规划中不可或缺的一部分,它们在构建网页结构、布局和展现内容方面发挥着重要效果。把握块级元素的特色和常用类型,有助于咱们更好地进行网页规划和开发。在往后的网页制造过程中,合理运用块级元素,将使咱们的网页愈加漂亮、有用和易于保护。
未经允许不得转载:全栈博客园 » html块级元素,什么是HTML块级元素?

 全栈博客园
全栈博客园 vue下拉菜单
vue下拉菜单 angular和vue,前端开发结构的全面比照
angular和vue,前端开发结构的全面比照 vue快速建立办理体系
vue快速建立办理体系 html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.
html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.









